설명
You need add your custom CSS class to Elementor image widget? Me too!
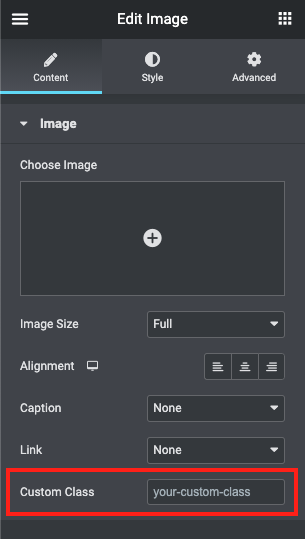
So i created this simple plugin to help. Just install and use the new input in Image widget to add your custom class.
More plugins?
Check my other plugins: WordPress Plugins
WordPress Tips?
Check my blog: WordPress Tips
Plugins Suggestions?
Please, send to me: plugins@eduardovillao.me
설치
-
Install plugin in your WordPress.
-
Open Elementor editor and use the new input in Image Widget to set custom Class.
후기
2024년 3월 26일
I use SiteGround for my hosting. It's built in caching plugin has a lazy load setting. Unfortunately this broke a particular grid layout in my design. There is an option to stop lazy loading on and individual basis by adding the class "skip-lazy" to the desired image. This plugin allowed me to do just that.
2023년 2월 28일
Was trying to figure out way to add a class only to my featured images in my Elementor layout for blog posts, so I can disable lazyload on them, and this plugin works great. Highly recommend it. That said, I ended up deciding not to use it since I found a Functions.php code snippet that worked for my needs. I prefer to not use additional plugins if I can help it. But if you need more granular control over classes on images and you use Elementor, this plugin is what you need.
But if you just need to do what I did, here's the snippet that worked for me:
function db_add_class_to_single_featured_image($attr) {
remove_filter('wp_get_attachment_image_attributes','db_add_class_to_single_featured_image');
if ( is_single() ) {
$attr['class'] .= ' no-lazy';
}
return $attr;
}
add_filter('wp_get_attachment_image_attributes','db_add_class_to_single_featured_image');
2022년 12월 20일
1 reply
I was hoping to exclude background images from lazy loading, but I need to be able to add a class to do it. This unfortunately does not do that. For my needs it's 0 stars, but I give it 5 stars for other uses, so it's a 3 average for me.
2022년 12월 5일
Thank you for this.
I use it to disable lazy loading on images loaded inside the viewport.
2022년 6월 9일
Just what i need
2022년 4월 15일
Thank you for create this plugin. It's realy help
기여자 & 개발자
변경이력
1.3.1
- Changed: compatibility with WordPress 6.5.
- Changed: code improvements.
1.3
- Fix: do not working on the latest versions of Elementor.
- Changed: Compatibility with WordPress 6.3.
1.2.4
- Changed: Compatibility with WordPress 6.2.
1.2.3
- Changed: Compatibility with WordPress 6.1.
1.2.2
- Changed: Compatibility with WordPress 6.0.
1.2.1
- Fix php notice “Undefined index: cei_image_custom_class” in some cases.
- Support to plugins translation.
- Improve plugins header requirements.
- Compatibility with WP 5.8.3.
1.2
- Add support to “Featured Image” Widget (Elementor PRO).
- Compatibility with WP 5.8.
1.1
- Add support to “Image Box” Widget.
1.0
- Initial release.