설명
Drop the anchor, sailor!
This plugin provides a dedicated Gutenberg Anchor Block so you could generate internal links to each sections of your pages.
스크린샷
블록
이 플러그인은 1(을)를 제공합니다.
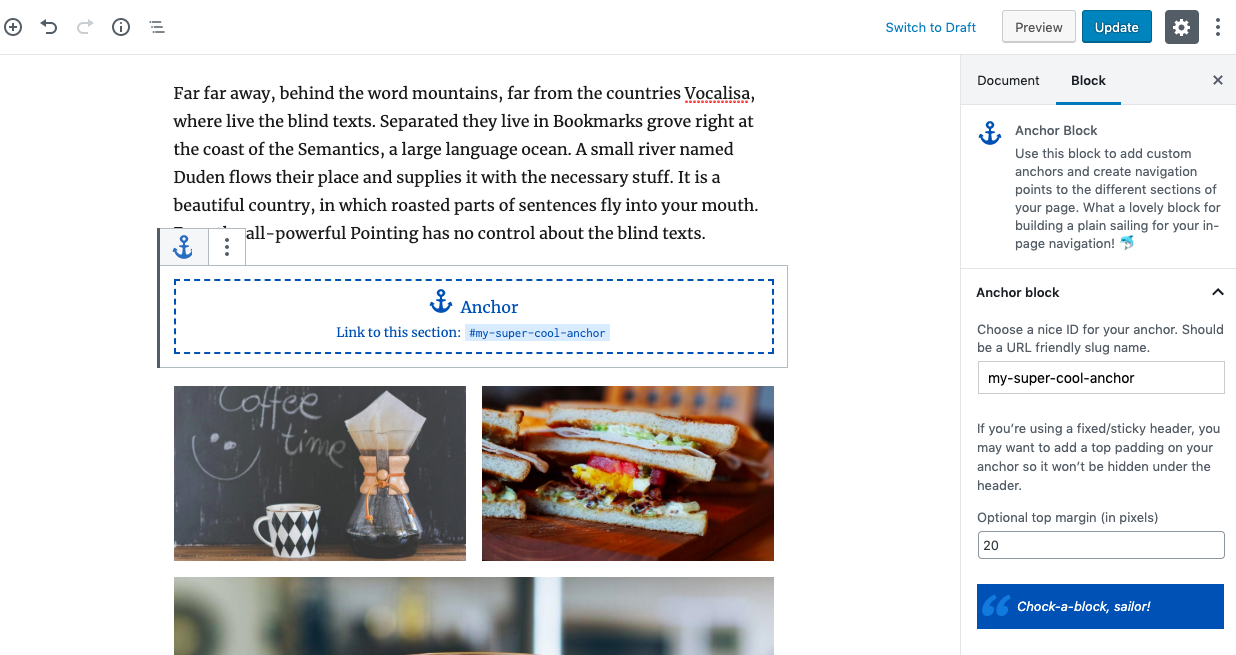
- Anchor Block
설치
- Install the plugin and activate.
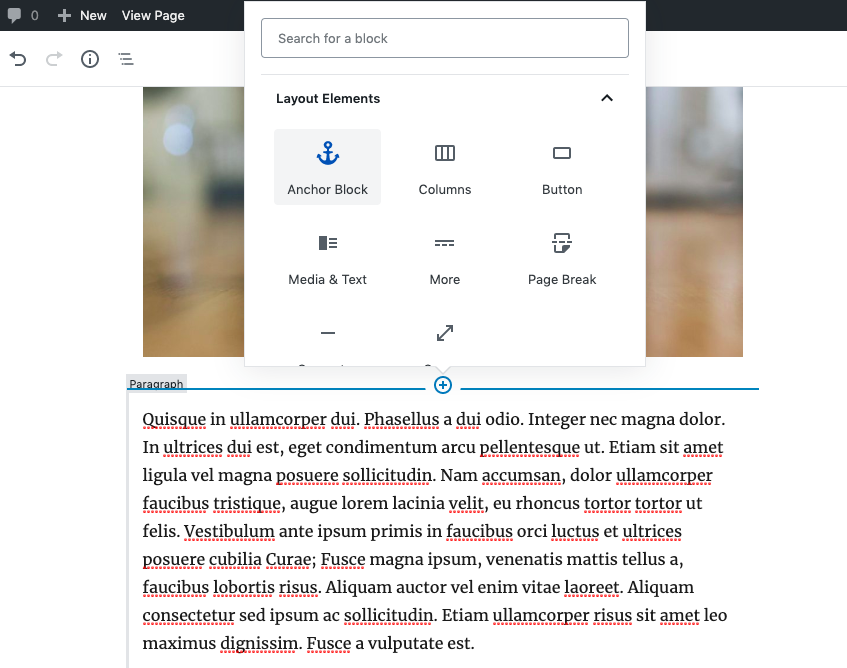
- Use the block “Anchor block”, available in Gutenberg LAYOUT blocks.
후기
2022년 11월 13일
Love this plugin, this plugin helped me with my project.
Thanks a lot!
2022년 3월 12일
Just a warning: This plugin causes tabs created by another plugin to be treated as anchors, causing the page to jump whenever a tab is clicked. Unfortunately, this pushes the tabs just off the top of the screen, and with vertical tabs hides the top of the text contained in the tab.
TRhis makes the tabs pretty much unusable, so you have to choose which plugin is most important and dump the other.
2020년 6월 5일
When I started working in WP, I as totally surprised anchors were so restricted and frustrated. This solves that problem simply and straightforwardly.
2020년 6월 1일
...a list of already defined anchors to speed up entering the correct destination link in (for example) a button.
2020년 5월 24일
Such a simple yet INGENIOUS little plugin that elegantly solves a bugger of an issue with Gutenberg WordPress... inserting "Anchors" (i.e. Page Jumps) into pages. As someone who can edit HTML code quite well, I find it awkward how WordPress makes it to add "anchors" to any place in a document OTHER THAN Headers (Gutenberg has this built in, but JUST for headers). Trying to add the HTML code id="xyz" to anywhere else (text, pictures, etc) forces you to convert the block to pure HTML, thereby losing the block editing structure for all else related to that particular block. So now you have to work with BOTH Block and HTML content on a single page. There is no way to just add the HTML "id code" and keep the existing Gutenberg Block editing structure for all other aspects of the paragraph or picture. Trust me, if I wanted to work in HTML, I would. But there are reasons why I use WordPress and this one caveat of forcing mixed editing styles is just dysfunctional.
Enter Gutenberg Anchor BLock! Simply add it to your page, just as you would any other block, just above where you want an anchor point, enter a unique name for the anchor, and voila... you're DONE!
A genius of an idea for which the developer, Jean-Baptiste Audras, should get royalties when it becomes a built-in of the next Gutenberg update.
See, it truly IS the little things in life that make you the happiest!
2020년 4월 2일
This is a nice method to integrate anchor links in gutenberg editor.
However the top spacing is sadly not working for me.
I'm using the Astra theme. I placed the anchor block just before a heading
기여자 & 개발자
“Anchor Block”(은)는 오픈 소스 소프트웨어입니다. 다음의 사람들이 이 플러그인에 기여하였습니다.
기여자변경이력
0.1
- Plugin initial commit. Works fine 🙂