설명
WooCommerce + Gutenberg (The Block Editor) = awesome 🤩
Now you can experiment with the visual block editor feature for editing WooCommerce Product description built within WordPress. This plugin will enable you to use all blocks provided by Gutenberg as-well-as all other awesome blocks released by many plugin authors.
Many people use visual editor for editing the WooCommerce Product. I was just experimenting with the Block Editor (Gutenberg), which now shipped with WordPress as the default editor. I enjoy using Block Editor and always wanted to use it with WooCommerce.
Any bug report, PR, feature request will be appreciated. Checkout our GitHub Repo.
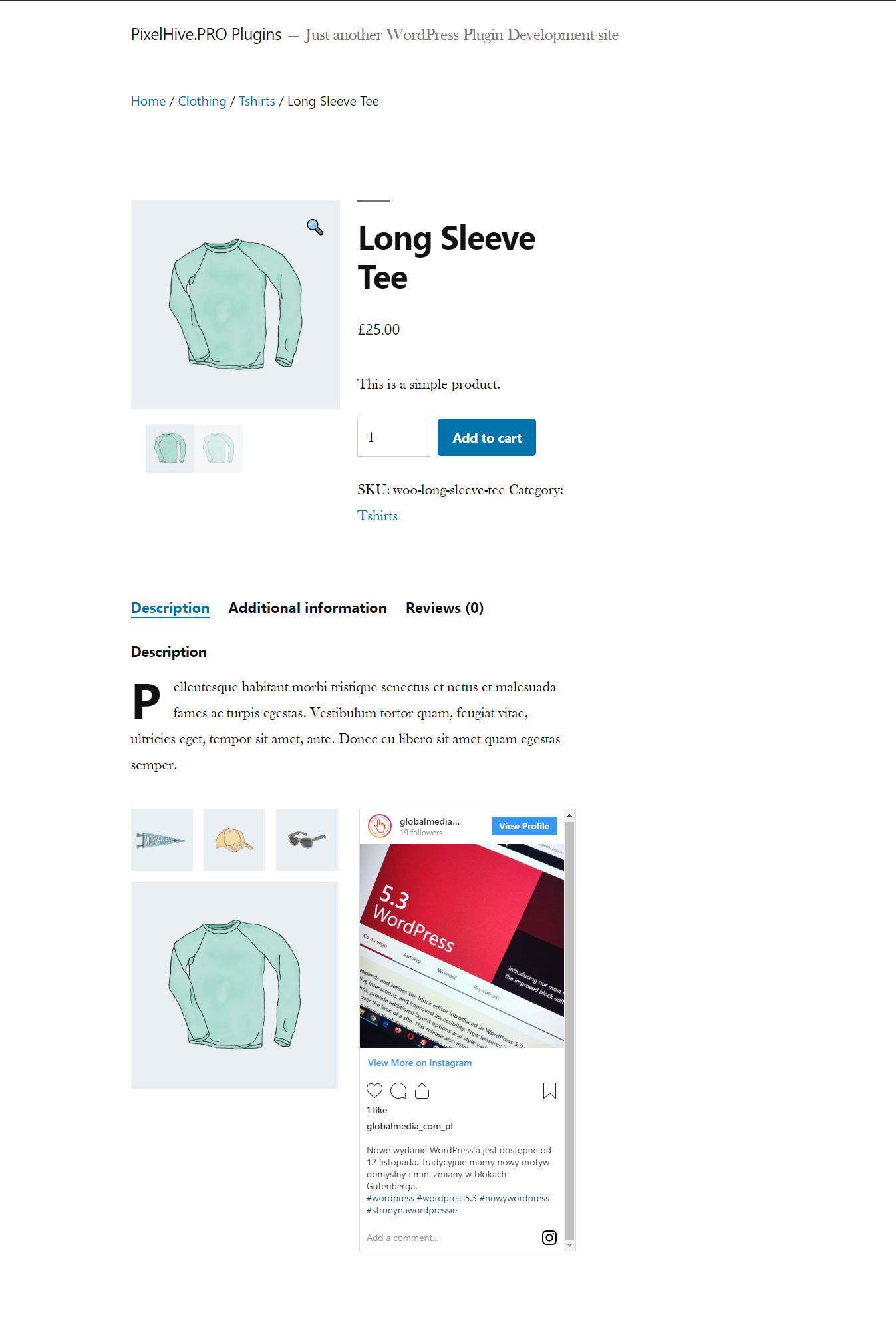
스크린샷
설치
There’s no extra step involved for activating this plugin. Simply install the plugin from your WordPress dashboard and activate.
Install From WordPress Dashboard
- Visit the plugins page within your dashboard and select ‘Add New’
- Search for ‘Block Editor For WooCommerce’
- Activate ‘Block Editor For WooCommerce’ plugin
Install From The Zip Archive
- Download Block Editor For WooCommerce from WordPress plugin page
- Visit the plugins page within your dashboard and select ‘Add New’
- Click ‘Upload Plugin’
- Click ‘Choose File’
- Click ‘Install Now’
- Activate the ‘Block Editor For WooCommerce’ plugin
Install Block Editor For WooCommerce Manually
- Upload the ‘block-editor-for-woocommerce’ folder to the /wp-content/plugins/ directory
- Activate the ‘Block Editor For WooCommerce’ plugin
FAQ
-
Is it safe to deactivate/uninstall this plugin?
-
As you know Block Editor always saves rendered HTML, so it should be safe to deactivate/uninstall this plugin anytime you want.
-
Will it work with the theme I’m currently using?
-
Most of the theme nowadays have decent support for
Gutenberg(aka Block Editor), and WordPress itself provide basic styling
for default blocks. Some theme have some issue with certain blocks (E.G column/gallery blocks),
but most of the blocks just renders perfectly fine. -
How to fix WooCommerce ‘Product Data’ MetaBox not minimizing?
-
Please Clear your browser cache after enabling this plugin.
후기
기여자 & 개발자
자국어로 “Block Editor For WooCommerce”(을)를 번역하세요.
개발에 관심이 있으십니까?
변경이력
v1.2.0 (8th June, 2023)
- Improved: Added compatibility for HPOS aka COT (Custom order table) thanks to Kevin Shenk
- Update: Tested on WordPress 6.3.2 & WooCommerce 8.2.1.
- Update: Reformat & update comment blocks. Reformat code & whitespace (as-per WordPress coding standard).
v1.1.0 (8th June, 2023)
- Fixed: Featured status reset upon product save (thanks to JoshMoreno).
- Improved: Added back Review editing in block editor.
- Update: Copyright holder name.
v1.0.1 (19th November, 2019)
- Fixed: Enable taxonomies in Block Editor.
v1.0.0 (18th November, 2019)
- Initial Release.