설명
If you’re a WordPress designer who wants to spend more time doing what you love – writing CSS and playing with pixels – and less time doing the tedious chore of creating child themes, this plugin is for you.
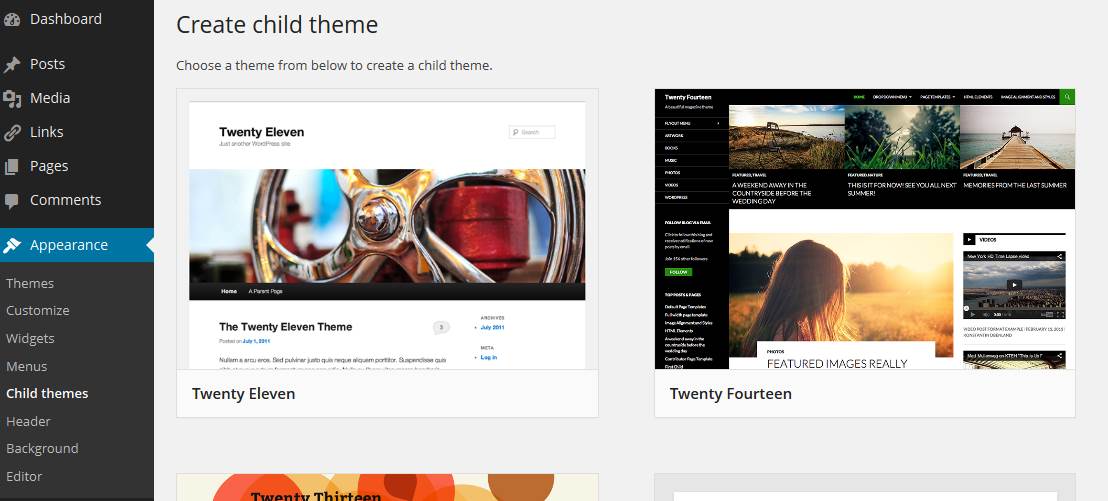
Just install, visit the “Child Themes” menu option under “Appearance” and create a child theme from any installed theme using a simple form. Your new child theme will be created immediately and you can activate it straight away.
How’d you like them apples?
스크린샷
설치
Just install in the normal way.
FAQ
Why did you write this plugin?
Simple; I thought it was a good idea.
- Installation Instructions
-
Just install in the normal way.
기여자 & 개발자
변경이력
Version 1.0.1: Tested with 4.8.3
Version 1.0: Initial commit