설명
PLEASE NOTE THAT THIS PLUGIN DOES NOT AND WILL NEVER EXECUTE ANY TYPE OF CODE ON YOUR WORDPRESS SITE!
This plugin uses Google Prettify which is an open-source syntax highlighting library.
This plugin relies on 3rd party services under the circumstances below;
-
Syntax highlighting – This is the core library that will make your snippets to be formatted according to your chosen language.
-
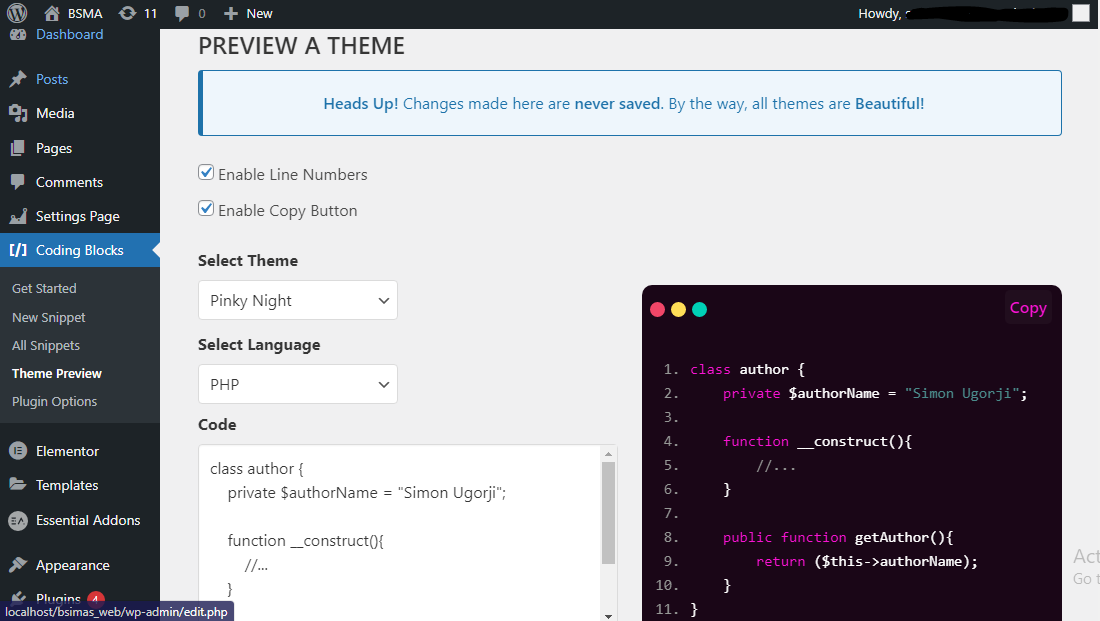
Color Themes – This is the color themes that can be used to change what your code snippets looks like
You can find the Terms of Use and privacy policy on the links above.
HOW TO USE
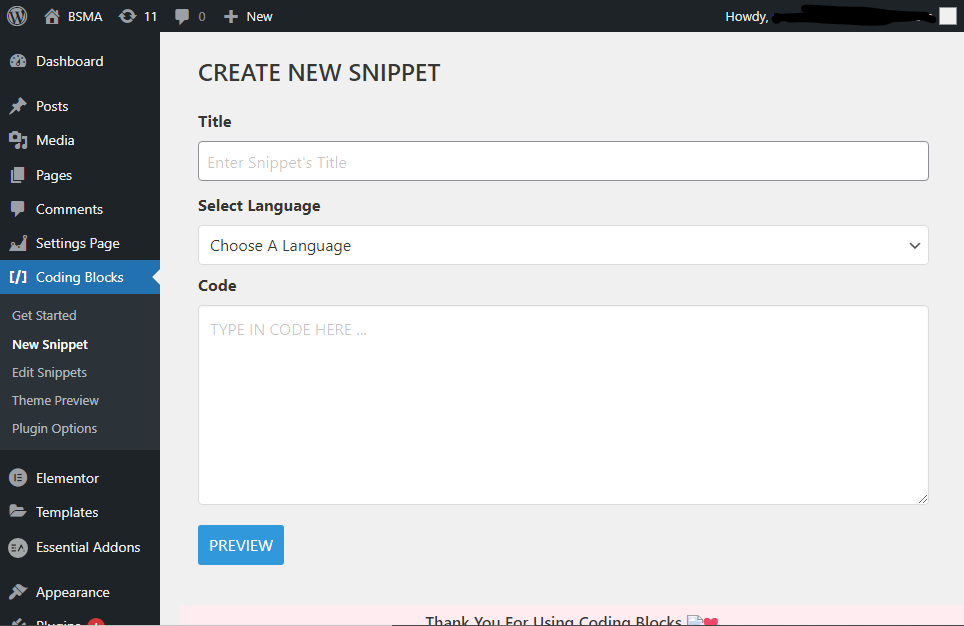
CREATE A NEW SNIPPET
- Head Over to the New Snippet page to create a New Code Snippet.
- On the page, add a title for the new snippet.
- Select the Language you’re working with.
- Type in the code in the code box and when you’re done, click on Preview.
- Click on Save to save your code snippet.
NOTE: YOUR CODE SNIPPETS ARE ENCODED AND STORED AS PLAIN TEXT TO PREVENT ITS EXECUTION
MANAGE CODE SNIPPETS
- Head Over to the All Snippets page to view existing code snippets.
- You can click on the Copy button to copy the shortcode for the snippet.
- You can click on the Edit button to edit a code snippet.
- You can click on the Delete button to delete a code snippet.
EDIT CODE SNIPPET
- Head Over to the All Snippets page to view existing code snippets.
- Click on the Edit button to redirect you to the edit page.
- On the Edit page, change the title for the snippet.
- Change the Language you’re working with.
- Modify the code in the code box and when you’re done, click on Update.
EMBED CODE SNIPPET
- Head Over to the All Snippets page to view existing code snippets.
- Click on the Copy button to copy the shortcode for the snippet.
- In any of your wordpress posts, place the copied shortcode & save the post.
- Preview the post to see the snippet embedded right where you want it.
스크린샷
설치
- Upload
coding-blocksto the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Head Over to Get Started to learn How to add your first code snippet.
FAQ
-
How does the plugin work?
-
- Create a new code snippet
- Navigate to the list of code snippets
- Copy the shortcode of the snippet you need
- Paste it into your WordPress post Editor and save the post.
후기
이 플러그인에 대한 평가가 없습니다.
기여자 & 개발자
변경이력
1.1.0
- Improved Plugin UI
- Optimized plugin’s code base
1.0.6
- Added Copy function to snippet creation page
- Removed Error message that shows when you save an already existing record on plugin options
- Fixed a Bug with copying code snippets on mobile devices
1.0.5
- Fixed a bug with uninstalling the plugin.
- Improved Admin UI & Code snippet UI.
- Added new theme “pinky Night”.
1.0.4
- Admin UI & Snippet’s UI was improved
- Block sync was removed because snippets now have a better way to load
1.0.2
- It supports up to 44 Languages.
- It supports up to 34 Color Themes.
- We Added Settings Page. (More description in Changelog file).
- We Added Preview Page. (More description in Changelog file).
- We Removed Code Labels on code blocks (In re-development process).
- We Redesigned Admin UI.
- Block Sync Now Available (You can update all your code snippets with one tap to reflect your current plugin settings)
1.0.0
- It supports just 6 Languages.
- It has Just one default theme which is Sunburst Google prettify + night glory.
- A brief description of your code snippet is attached at the header section.
- A copy button is attached to each of your code snippet.