설명
Feature A Page Widget provides a “just works” solution for showcasing a Page, Post, or custom post type in any widget area (aka sidebar). It leverages core WordPress features, a simple set of options, and a sleek UI for selecting one of three widget layouts.
How to Use the Widget
- Install and activate the plugin.
- Edit the page you want to feature.
- Fill out the Excerpt and select a Featured Image on that page.
- Go to Appearance > Widgets or Customize > Widgets.
- Add an instance of the “Feature a Page Widget” to the widget area (Sidebar, Footer, etc.) of your choosing.
- Select the page, choose a layout, and optionally give the widget a title.
- Save the widget!
- Admire your handiwork.
This plugin enables Featured Images (aka “Post Thumbnails”) and Excerpts for Pages and Posts (by default) with the ability to support custom post types. If you don’t see one or both of those fields, they may be hidden in the “Screen Options” (top-right corner) while editing a Page or Post.
Important Note: Image Sizes
This plugin creates multiple custom image sizes. If you use images that were uploaded to the media library before you installed this plugin, you may need to use a plugin like Regenerate Thumbnails to create the correctly-sized images.
Customizing the Widget
There are multiple ways to modify the widget based on your needs:
- Prewritten CSS selectors in
/css/fpw_starter_styles.cssto help you get started with custom CSS styles in a child theme or the Custom CSS Customizer field - Three default overridable templates and the ability to create custom templates
- Eight filters to modify most parts of the widget output (Title, Read More, Image sizes, etc.)
- Interested in commissioning a custom layout just for your site? Get in touch.
See the FAQs for links to code snippets with inline documentation.
Like the Plugin?
Available Languages
Please help translate Feature A Page Widget. Users have contributed translations in the following languages:
English (default), German (de_DE), Serbian (sr_RS), Polish (pl_PL), Spanish (es_ES), Italian (it_IT), Dutch (nl_NL)
Other Plugins by @MRWweb
- MRW Web Design Simple TinyMCE – Get rid of bad and obscure TinyMCE buttons. Move the rest to a single top row. Comes with a bit of help for adding custom CSS classes too.
- Post Status Menu Items – Adds post status links–e.g. “Draft” (7)–to post type admin menus.
- Post Type Archive Description – Enables an editable description for a post type to display at the top of the post type archive page.
- Hawaiian Characters – Adds the correct characters with diacriticals to the WordPress editor Character Map for Hawaiian
스크린샷
FAQ
Full Version 2.0 Documentation
-
Is this plugin compatible with WordPress 5.0 / “Gutenberg”?
-
Yes.
Because this is a widget, there is no direct integration with the WordPress post editor and the basic features of this plugin are uneffected. However, if you are using the new editor, note the new location of the Excerpt field in the sidebar.
-
How do I set the widget image?
-
The widget gets its image from the “Featured Image” field on the page you are featuring.
- Go to the page you’re featuring.
- In the right sidebar, look for the “Set Featured Image” link.
- Use the media picker to find the image and then select “Use as Featured Image.”
- Update the page and you’re ready to go.
-
How do I set the widget text?
-
The widget gets its text from the “Excerpt” field on the page you are featuring. See also: “Can I use HTML or a WYSIWYG/TinyMCE Editor with the Excerpt Field?”
- Go to the page you want to featured.
- Below the body field, look for the “Excerpt” field.
- Fill it in.
- Update the page.
-
Where do I find the Featured Image or Excerpt fields? I don’t see them.
-
The Featured Image and Excerpt fields are found on the Page editing screen of the Page you want to feature. If you don’t see them:
- In the top right corner of any Page, click “Screen Options.”
- From the menu that slides down, make sure the “Excerpt” and “Featured Image” are both checked.
- WordPress will remember this choice on all pages.
-
Can I feature Custom Post Types?
-
Indeed! Pages and Posts are feature-able by default. Use
fpw_post_typesfilter to add support for custom post types or remove Posts or Pages. -
How can I modify the widget design or output?
-
The widget offers three ways to customize its design and output. The right method for you depends on what you want to accomplish and what you’re comfortable doing technically.
- Write your own CSS rules. The plugin’s CSS selectors have as low a priority as possible, so you should be able to override styles easily. See
/css/fpw_start_styles.cssfor a starter stylesheet you can copy and modify. - Filter the Title, Excerpt, or Image. Version 1.0 included the
fpw_page_title,fpw_excerpt, andfpw_featured_imagefilters. Version 2.0 adds new filtersfpw_post_types,fpw_widget_templates,fpw_read_more_text, andfpw_image_size. - Override the Widget’s output template. Each widget layout can be overridden by a template in any parent or child theme. Create an
/fpw2_views/in the active theme’s folder and copy any layout files from/wp-content/plugins/feature-a-page-widget/fpw2_views/into the new folder to modify. - Create a custom layout. See this example for using the
fpw_widget_templatesfilter. You can add new custom layouts or remove installed ones. Using the filter to only return a single layout removes the layout option from the widget and automatically uses the remaining layout.
- Write your own CSS rules. The plugin’s CSS selectors have as low a priority as possible, so you should be able to override styles easily. See
-
Can I use HTML or a WYSIWYG/TinyMCE Editor with the Excerpt Field?
-
Install the Rich Text Excerpts plugin or Advanced Excerpt plugins. Either plugin should take note and display your nicely formatted excerpt.
-
Can I change the “Read More…” text?
-
Use the
fpw_read_more_textfilter. -
How do I change the image’s size?
-
Use the
fpw_image_sizefilter. -
Can I use an auto-generated Excerpt if I haven’t filled one in?
-
There’s a filter for that too. See
fpw_auto_excerpt. -
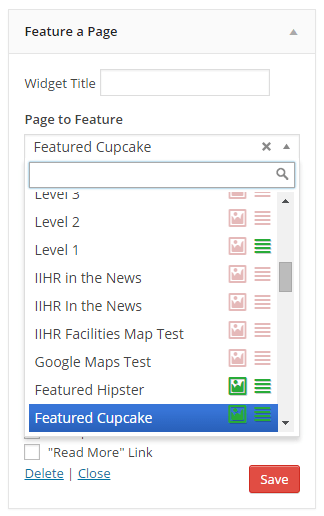
What are those icons in the “Select Page” drop down?
-
When selecting the page to feature in the widget settings, the list of pages includes two icons. The first icon is the featured image, and the second is the excerpt. If the icon is “lit-up,” that means that page has that piece of information. If both are lit-up, the page is ready for optimal use in the widget. See this interface in the “Screenshots” tab.
-
This widget isn’t what I want…
-
This widget is intended to be straightforward and avoid melting into “option soup.” However, that means it might not be perfect for what you need.
If you think the widget is almost right, double-check that can’t use the one of the plugin’s filters or the widget view template (see “I want to modify how the widget looks/works”). If that doesn’t work, submit some feedback for future versions of the plugins. And of course, there’s always the support forum.
If this plugin is more than a little off, you might be looking for a different plugin like Posts in Sidebar or Genesis Featured Page Advanced (Genesis only).
후기
기여자 & 개발자
변경이력
2.2.0 (August 12, 2020)
- Support for WordPress 5.5
- Fix deprecated use of jQuery.live(). Props, Roy!
- Upgrade Chosen to 1.8.7 (supports jQuery 3.X)