설명
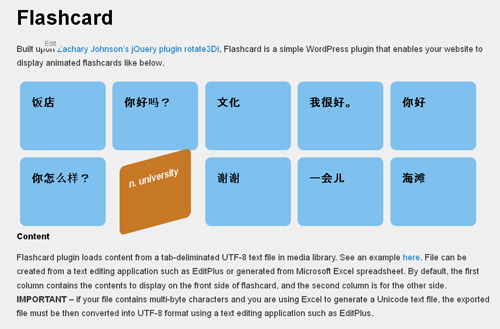
With its 3D rotation animation handled by rotate3Di – Zachary Johnson’s jQuery plugin, Flashcard is a WordPress plugin that allows you to configure and display a series of animated flashcards on your website. The data is loaded from a tab-deliminated UTF-8 text file saved in the media library. See the demo on Liang Shao’s Flashcard Plugin website. Just mouse over the flashcards to make them flip over and reveal the content on their reverse sides.
설치
This plugin follows the standard WordPress installation method:
- Upload the ‘flashcard.zip’ file to the ‘/wp-content/plugins/’ directory using wget, curl of ftp.
- ‘unzip’ the ‘flashcard.zip’ which will create the folder to the directory ‘/wp-content/plugins/flashcard’
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Configure the plugin through ‘Flashcard’ submenu in the the ‘Settings’ section of the WordPress admin menu
- Modify the fields to choice and save.
FAQ
- How can I create the tab-deliminated UTF-8 text file?
-
This is an example. By default, the first column contains the contents to display on the front side of flashcard, and the second column is for the back side. You can create it from a text editing application such as EditPlus or generate it from Microsoft Excel spreadsheet.
- If you create it from EditPlus, you can directly save the file as UTF-8.
- If you create it from Excel and your data contains multi-byte characters, save it as Unicode Text first. Then convert it to UTF-8 text in EditPlus. The convertion is not needed if your data does not contain multi-byte characters.
- How can I display Flashcard on my website?
-
- After uploading your UTF-8 text file to media library, use shortcode [flashcard source=”…”] insert to any page or posts.
- Replace the source with the URL to your UTF-8 text file. For example, [flashcard source=”http://www.myapps4ipad.com/wp-content/uploads/2011/11/thai.txt”]
- This is another example of using the shortcode: [flashcard source=”http://www.myapps4ipad.com/wp-content/uploads/2011/11/thai.txt” order=”random” max=10 show=”back”]
-
The source is the only required parameter for the shortcode, everything else is optional. By default, the order will be the same as in text file, all records will be displayed, and content in the first row will be shown on the front side of the card.
- source: the location of tab-deliminated UTF-8 file
- order: the display order of the flashcards. Can use “random” or “reverse“, otherwise the flashcards will be displayed in its creation order in text file.
- max: the maximum number of cards to be displayed if the total number of records exceeds this number.
- show: if specified as “back“, content in the second row in text file will be shown on the front side of the card.
- How come all my multi-byte characters display as gibberish?
-
Flashcard plugin requires the data file in UTF-8 format. If your text file displays multibyte characters properly but not doing so in Flashcards, your file is probably saved in Unicode format. Microsoft Excel can only export multibyte characters in Unicode, so afterwards you need to use a text editing application like EditPlus to convert the file from Unicode to UTF-8 then re-upload to media library.
- What can be customized?
-
Width and height of flashcards in pixels, the background color, text color, text size of the front and back side of the flashcards.
후기
이 플러그인에 대한 평가가 없습니다.
기여자 & 개발자
자국어로 “Flashcard Plugin for WordPress”(을)를 번역하세요.
개발에 관심이 있으십니까?
변경이력
0.1
Created the plugin.
0.2
Fix the compatibility issue with 3.6
0.3
Changed hover-to-flip action to click-to-flip action
0.4, 0.5, 0.6, 0.7, 0.8
minor css adjustments
0.9
Replaced fopen() function with curl() function for sites that had disabled fopen() functions