설명
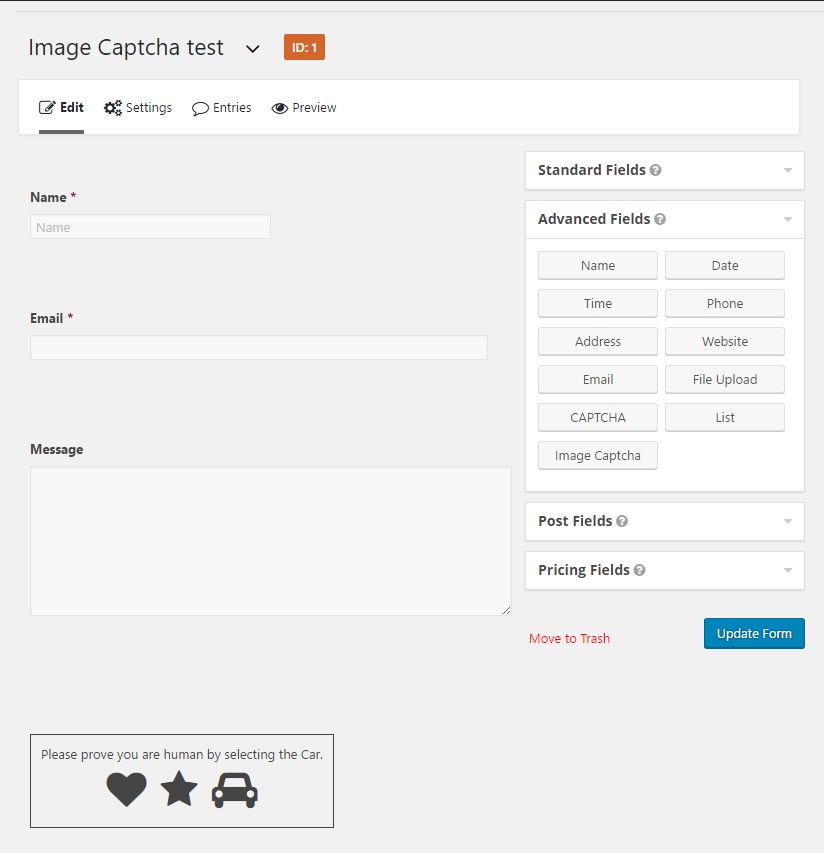
Adds a honeypot and an image captcha to your Gravity Forms by adding the Image Captcha from the Advanced Fields in the Gravity Forms editor where you want the captcha to appear. This CAPTCHA is GDPR compliant and becuase the images are inline SVG’s, this plugin will not slow down your site with additional header requests like Google’s ReCAPTCHA.
Like the plugin?
Please consider leaving a review.
Go Pro!
Get even better spam protection with the All-in-one Image CAPTCHA Pro version of this plugin which includes additional options to improve spam protection, options to control the look and style of the CAPTCHA, additional forms support including login screens, gravity forms, WooCommerce, WPForms and more.
PRO Demo
See the Pro version in action on my Contact page. You can also check out my YouTube channel for instructional videos and demos.
Check out our pro version for more details.
PRO Features:
- GDPR compliant
- ADA/a11y/WCAG compliant
- Gravity Forms support
- WPForms support
- WooCommerce support for login, registration and checkout forms (optional)
- WordPress login/registration form support (optional)
- Default WordPress comment support
- Customize the look of the WordPress login/registration screen and form
- CAPTCHA refreshes on submit to make it harder for automated spammers
- Reverse honeypot which checks if you are human through form engagement
- Stronger security with hashed answers to make it harder for automated spammers to read the answers
- Add additional icons to increase the chances of a random guess getting through. You can increase it from a 1 and 3 chance all the way up to a 1 in 10 chance!
- Select which icons you wish to use
- Add additional icons from Font Awesome 4.7
- Add your own custom SVG icons
- Customize the icon titles
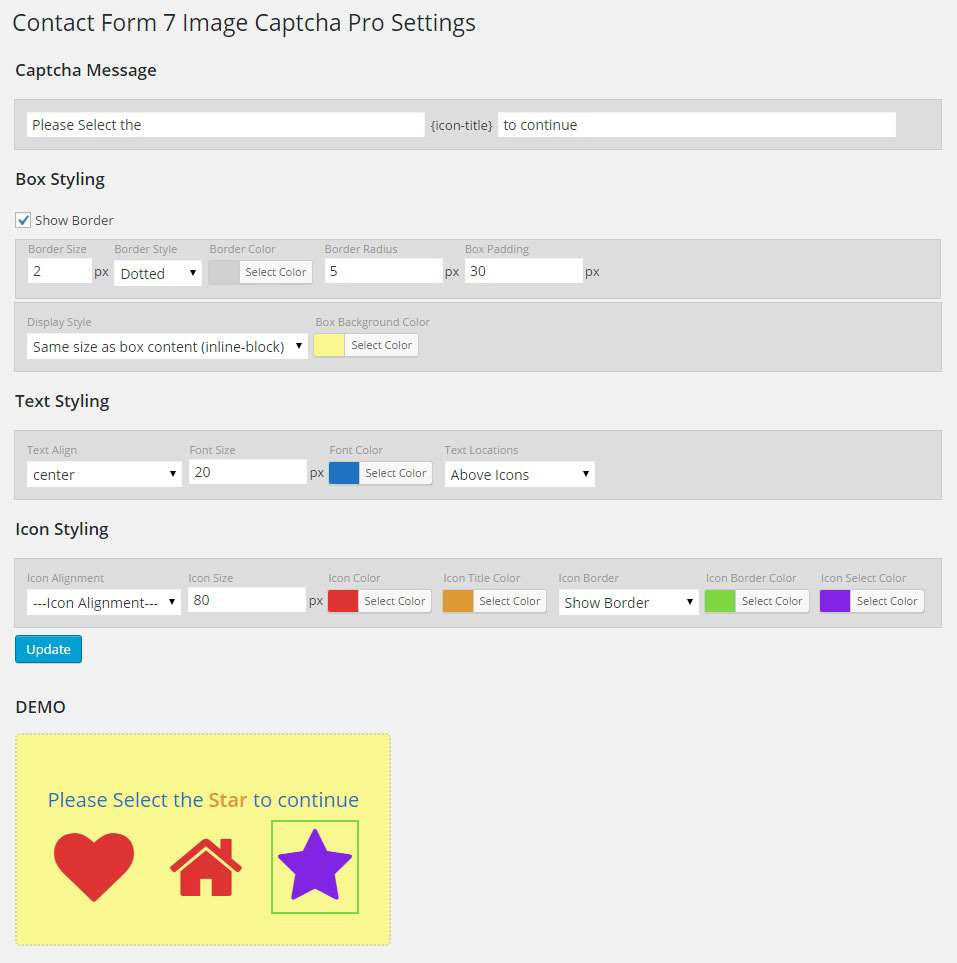
- Change the captcha message
- Change the captcha errors
- Change the box color and border
- Change font and icon color and size independently
- Change the selected icon appearance
- Change where the icons appear
- Change the box from full width to content width
- jQuery free on the front end
설치
- Upload contents to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- In the Gravity Forms form editor, open the Advanced Fields and select Image Captcha
후기
이 플러그인에 대한 평가가 없습니다.
기여자 & 개발자
자국어로 “Image Captcha For Gravity Forms”(을)를 번역하세요.
개발에 관심이 있으십니까?
변경이력
2.0 [07/16/2021]
- NEW: Removed Font Awesome library in favor of inline SVG’s, this change will help improve site performance and makes the plugin GDPR compliant.
- Fixed: Corrected several PHP warnings
- Cleaned up code
1.1
- Fixed php error
- Tested with WordPress 5.0.3
- Updated FontAwesome library to 4.7
1.0
- Initial Release