설명
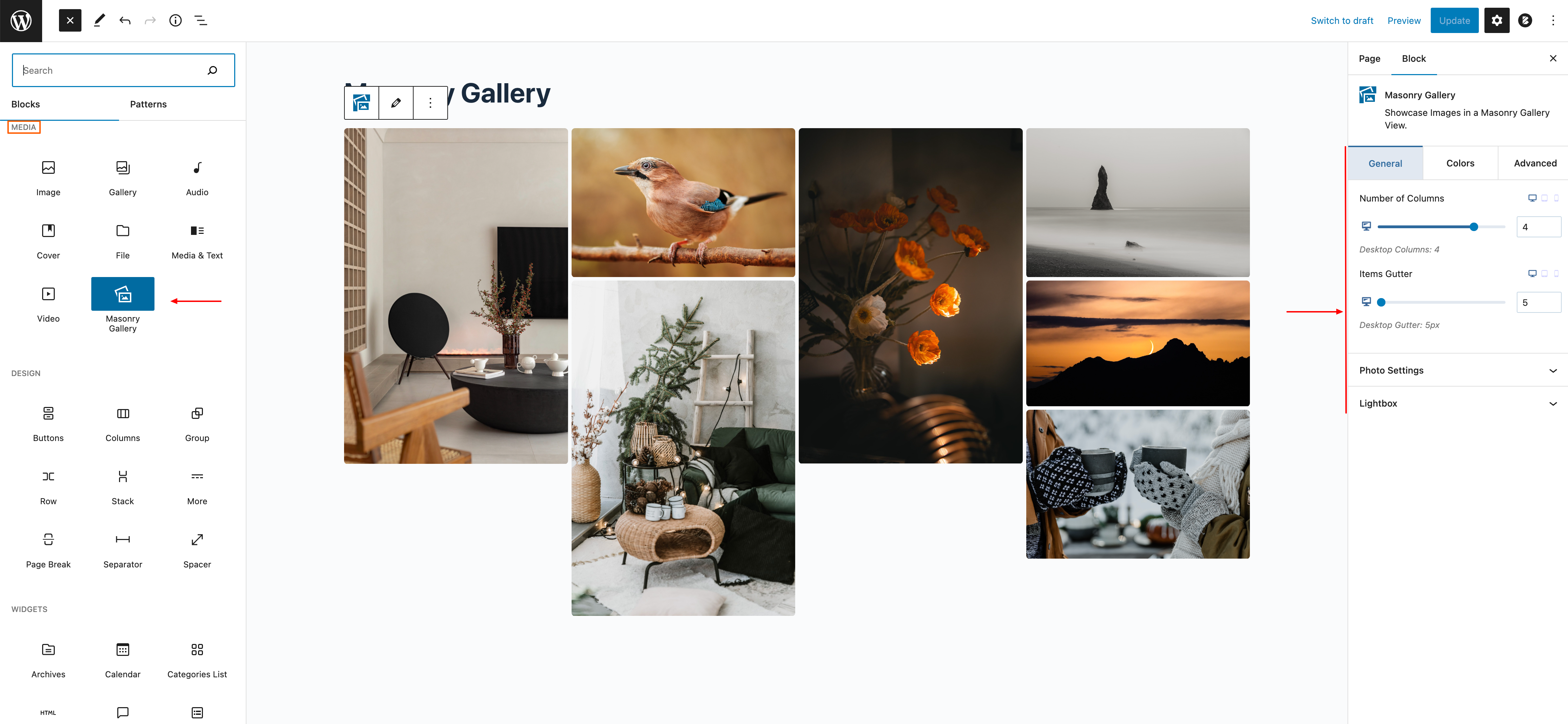
Masonry Image Gallery is a custom Gutenberg Block built with Gutenberg Native Components. It allows you to create an image gallery in Gutenberg Editor easily. In addition, you can style gallery images and gallery container with different options. You can also add a lightbox to the gallery images.
Video Overview
Features Included:-
- Build Masonry Image Gallery Easily in Gutenberg Editor.
- Build with CSS for Masonry System. JS only for Lightbox
- Popup Lightbox Support
- Slick, light-weight, and optimized.
- Load scripts only where the block is used
- Clean Codes
- Never slowdowns your site.
- Highly Customizable
- Responsive and Mobile-friendly.
- Easy to use and customizable with Gutenberg Block Editor.
- Gutenberg Native Components are used.
- No block builder
블록
이 플러그인은 1(을)를 제공합니다.
- Masonry Gallery Showcase Images in a Masonry Gallery View.
설치
This section describes how to install the plugin and get it working.
e.g.
-
Upload the plugin files to the
/wp-content/plugins/masonry-image-gallerydirectory, or install the plugin through the WordPress plugins screen directly. -
Activate the plugin through the ‘Plugins’ screen in WordPress
-
Go to any post/page, and you will find a new category named MASONRY IMAGE GALLERY GUTENBERG BLOCK that includes the block.
-
Now simply use it.
FAQ
-
Is it responsive?
-
Sure, the block is 100% responsive.
-
Is it customizable like Gutenberg Default Blocks?
-
Sure. It is highly customizable like Gutenberg default blocks.
후기
기여자 & 개발자
“Masonry Image Gallery Gutenberg Block”(은)는 오픈 소스 소프트웨어입니다. 다음의 사람들이 이 플러그인에 기여하였습니다.
기여자자국어로 “Masonry Image Gallery Gutenberg Block”(을)를 번역하세요.
개발에 관심이 있으십니까?
변경이력
2.2.0
- Fixing PHP Warning Issues
2.1.0
- Added: Image Caption
- Added: Image Style
2.0.0
- Fix Lightbox Issues
- Dynamic Gallery Id
- Responsive Columns & Gutter
- Gallery Image hover effects
- Compatible with Latest WP Version
1.0.0
- Release