설명
This plugin add box to posts editor to easy generate an Open Graph images from the post featured images and captions. In popular social networks that support Open Graph or Twitter Cards (Facebook, Google+, Twitter, VK.com (Vkontakte), OK.ru (Odnoklassniki)), links to pages on your site will look noticeable. This should improve traffic.
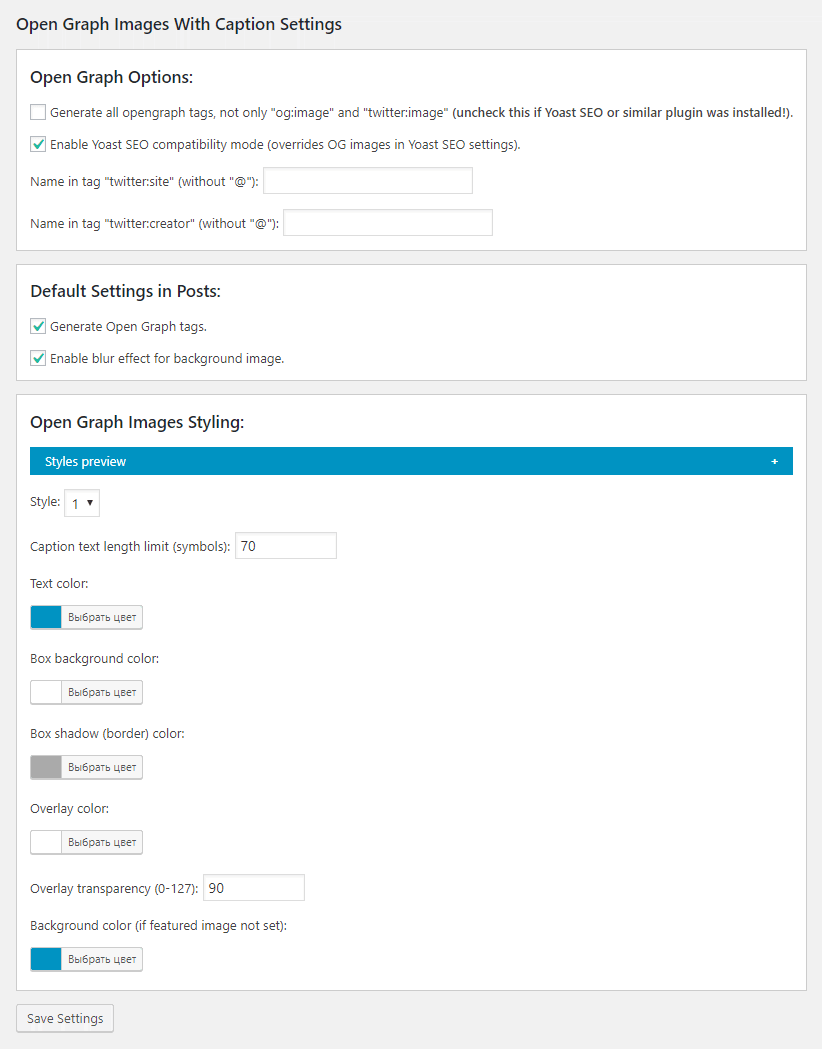
Colors and styles are customizable. If post has no featured image, plugin uses solid color.
스크린샷
설치
- Upload to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Configure settings (optional, but encouraged)
FAQ
- When does the plugin create an image for my new blog post?
-
When you save post and click “Create images” in metabox “Open Graph Image”.
- How to create own styled Open Graph images?
-
In the future I want to add more different styles.
But there is one trick that allows you to use any image as Open Graph images: just put your images in the /wp-content/uploads/social dir with the following names:
xx-fb.jpg
xx-tw.jpg
Where “xx” – post or page ID. Image resolutions can be any, but i recommend 1200×630 for Facebook and 1024×512 for Twitter.
In other words, it is possible to activate my plugin and use third-party software to create any Open Graph images, they will be loaded automatically. - Why plugin not generate images automatically?
-
Because is so slowly. Might be take a time over default 60 seconds for PHP scripts, so might break saving post process.
- How about compatibility with SEO plugins?
-
For SEO by Yoast you need uncheck “Generate all opengraph tags…” option, check “Enable Yoast SEO compatibility mode”. Then everything will be fine.
For other plugins that generate Open Graph tags, uncheck the option “Generate all opengraph tags…”. Also need to make sure that other plugins do not create the tags “og:image” and “twitter:image” in HTML code of pages. - How to correctly uninstall plugin?
-
- Delete plugin in WP dashboard – Plugins (as all WP plugins are usually removed).
- Delete folder with images: /wp-content/uploads/social.
Done!
후기
이 플러그인에 대한 평가가 없습니다.
기여자 & 개발자
자국어로 “Open Graph Images With Caption”(을)를 번역하세요.
개발에 관심이 있으십니까?
변경이력
1.0.4
- Fix for exclude archive and system pages
1.0.3
- Improved Yoast SEO compatibility
1.0.2
- Added images custom sizes
- Fix plugin name in readme.txt
- Small improvements and fixes
1.0.1
- Added styles
- Small improvements and fixes
- Changes file naming strategy
1.0.0
- Initial release