설명
Allows you to add shortcodes in WordPress Navigation Menus so that you can generate links dynamically. Also allows you to add full fledged HTML sections to navigation menus.
Usage
See the screenshots.
Also, see a great tutorial by Aurovrata Venet
Special Thanks To
- Aurovrata Venet for this great tutorial.
- Lee Willis for finding out and helping in resolving this bug.
- Dennis Hunink for reporting this bug.
- @hbwarper for providing a patch to Dennis’ issue.
스크린샷

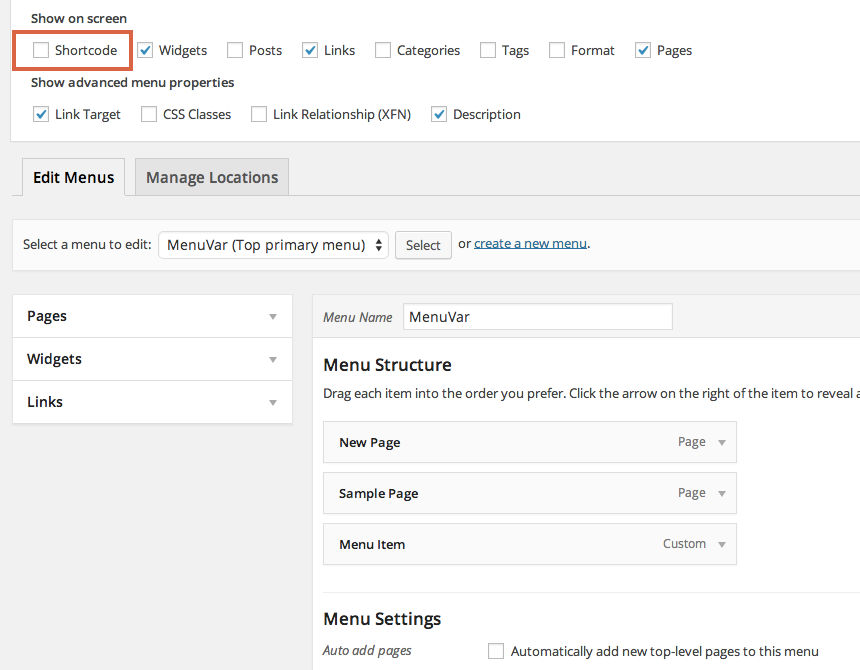
Check the screen options, if you don't see the Shortcode box. 
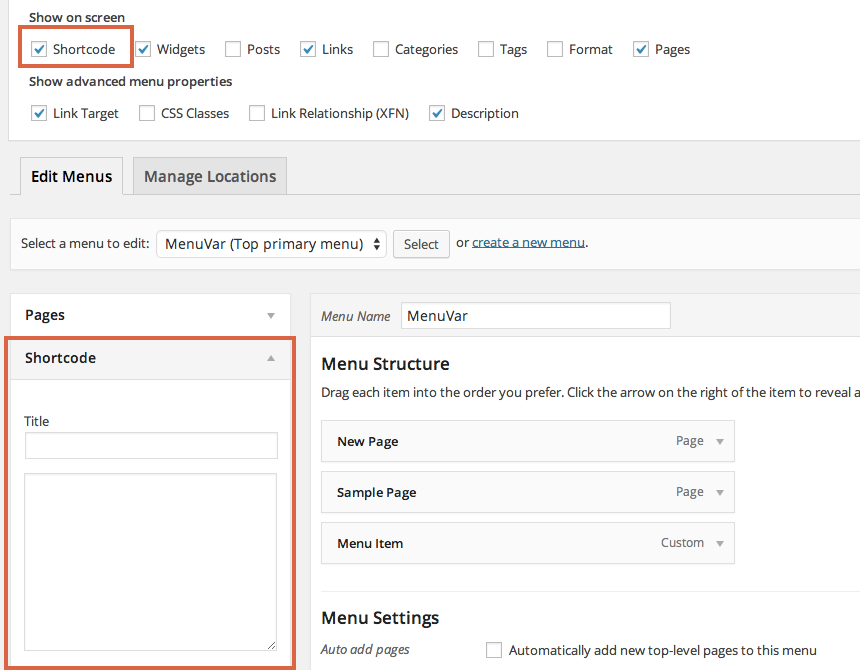
Check the Shortcode option to see the new Shortcode box. 
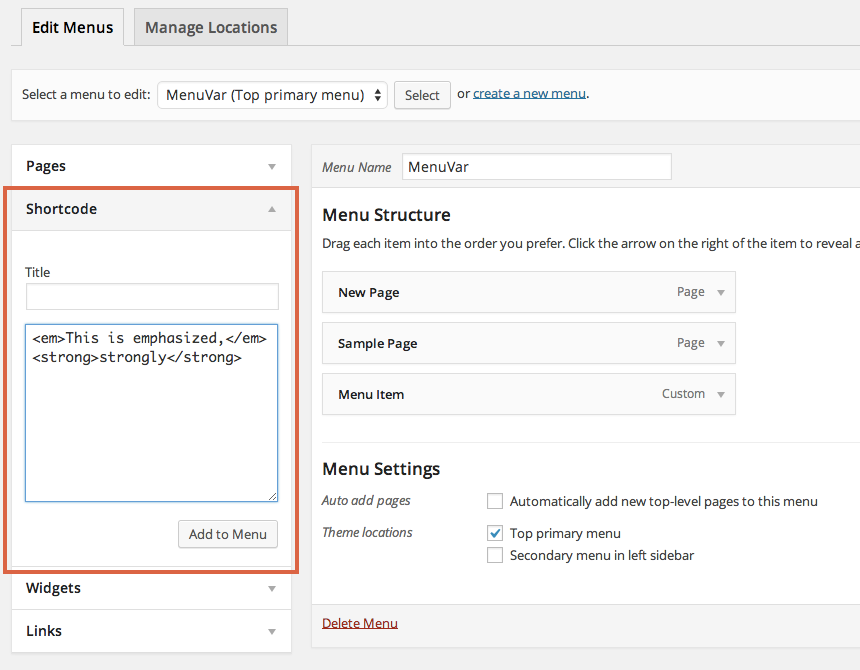
Add your shortcode/HTML to the text area (not a link, in the screenshot). Optionally, add a title. 
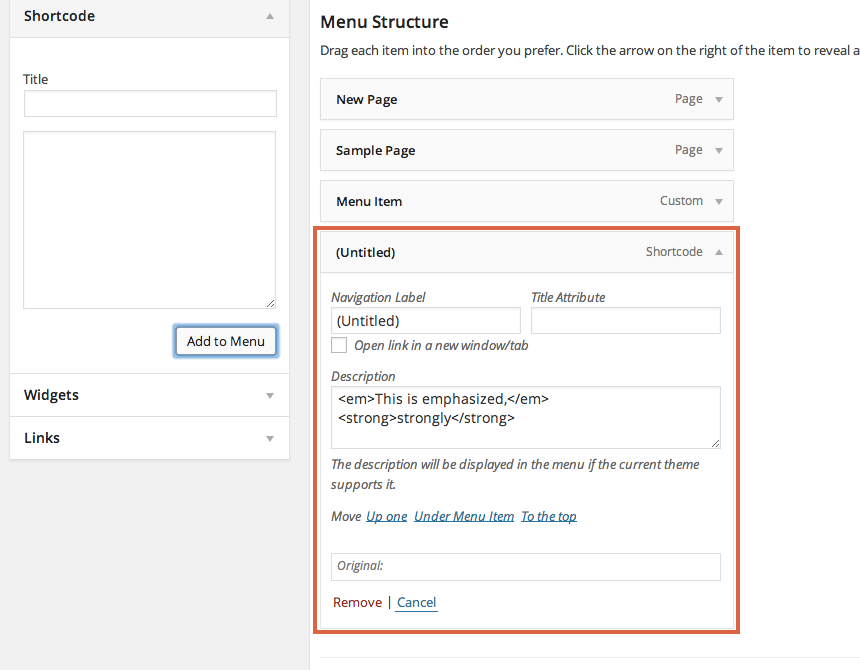
The menu item is saved. 
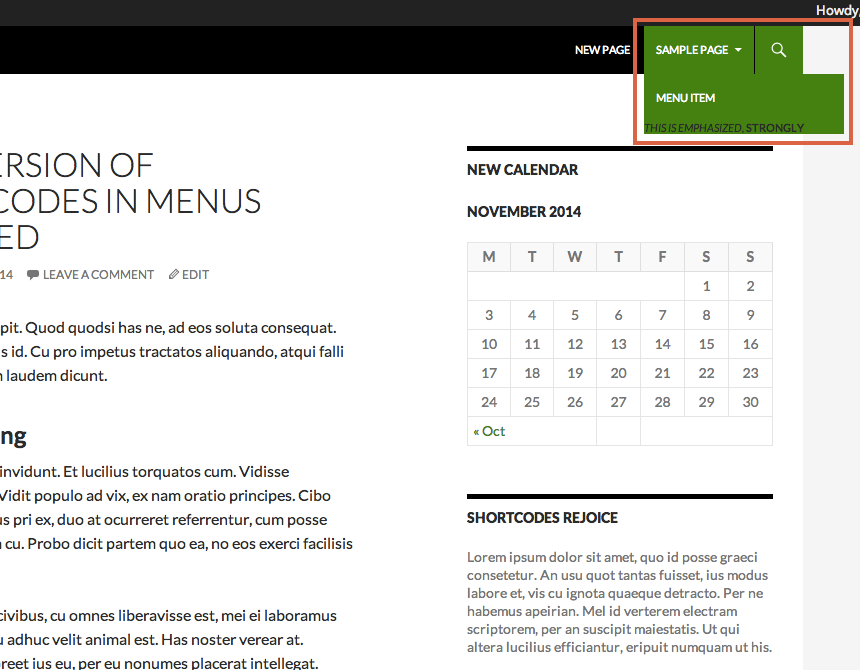
The html is displayed. 
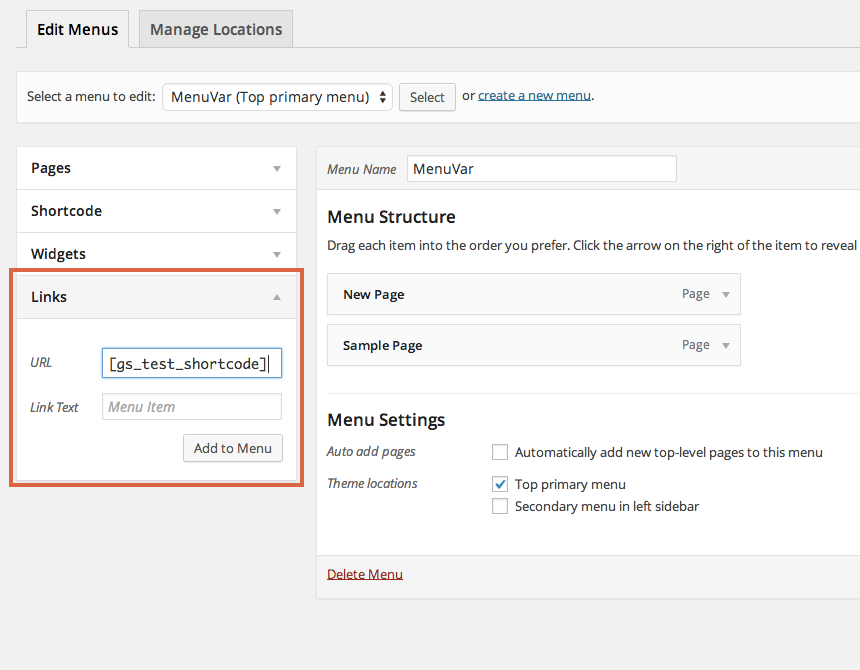
Old Method: In the Links box, add your shortcode in the URL field. 
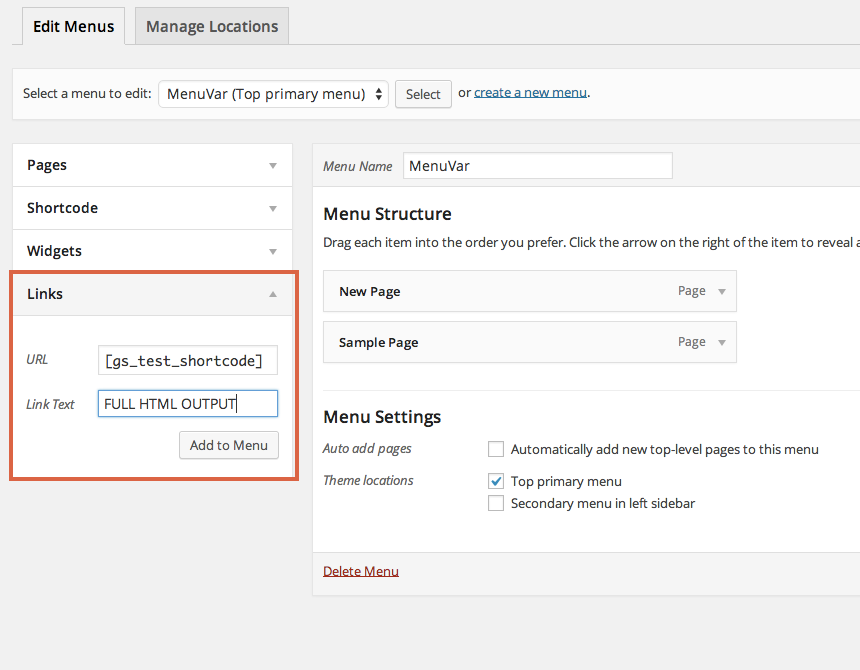
Old Method: If you want to use a shortcode that outputs not just the URL, but complete HTML sections, write FULL HTML OUTPUT in the Link Text option for that link and it will output the complete HTML without breaking your site. 
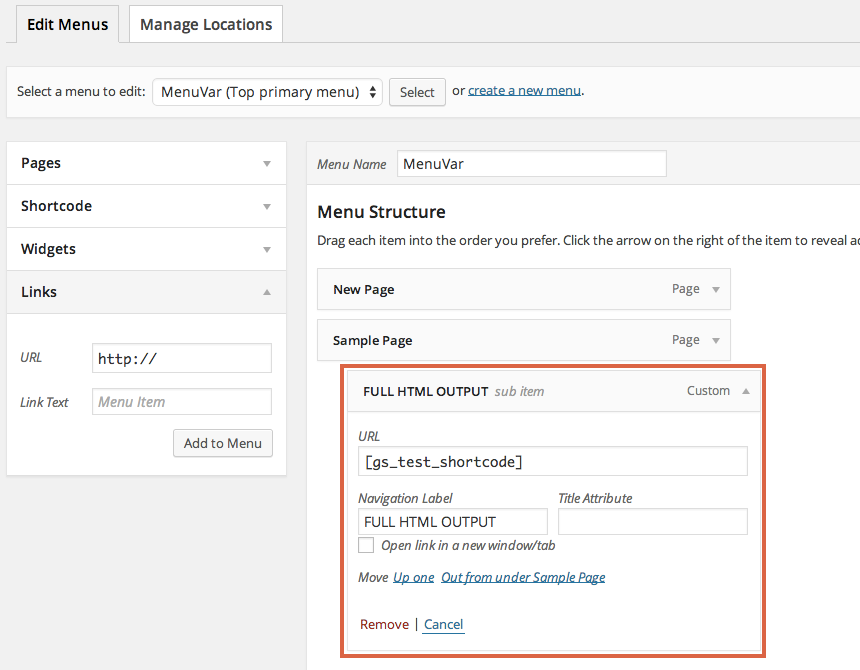
Old Method: The menu item is saved.
설치
- Add the plugin’s folder in the WordPress’ plugin directory.
- Activate the plugin.
- You can now add ShortCodes in the custom links of the menus.
- To test this, you can add a custom link with a ShortCode [gs_test_shortcode] as link, if it points to https://wordpress.org, plugin is working
- If you want to use a ShortCode that outputs not just the url, but complete HTML sections, please make use of the title ‘FULL HTML OUTPUT’ for that link and it will output the complete HTML without breaking your site.
FAQ
-
How to enter shortcode
-
You can add enter shortcodes in the “Custom Link” menu item, or you can use “Shortcode” menu shortcodes in menus.
Screencast for using WordPress’ default “Custom Links” menu item:
Screencast for using “Shortcode” menu item:
-
You will need to enable displaying of “Description” in order to view/edit “Shortcode” menu item.
Here’s a screencast for the same:
후기
기여자 & 개발자
변경이력
3.5.1
- Change plugin constants to follow naming conventions as recommended by WordPress Guidelines.
- Strict input filters for admin pages, for user input values.
- Adhere to more strict PHPCS ruleset.
3.5
- Resolved some WPCS compatibility issues.
- Added resource version for static resources for busting cache in new releases.
- Added text domain to localisable text strings.
- Loading the custom JS in footer instead of header for performance benefit.
- Handle PHP notice in custom cases when start_el is not passed with $item object.
3.4
- Escaping of output within a lot of functions.
- Made the code WordPress PHPCS Compatible.
- Patch to make it work with Max Mega Menu plugin.
3.3
- Fixed a compatibility issue with Twenty Fifteen theme.
- Minified JS.
- Conditional loading of admin class for performance improvement.
- Some more code refactoring.
- Testing with WordPress 4.8.1
- Changed minimum required WordPress version from 3.5 to 3.6
3.2
- Code Refactoring.
- Changed tested upto.
- Corrected links in description.
3.1
- Fixed the bug with clean_url filters as reported by Lee Willis
- Made the code translation ready.
3.0
- Removed the error trigger on the FULL HTML OUTPUT usage.
- Added the feature to use shortcodes in titles of menu items as well(works with all types of menu items).
- Resolved the PHP Notice, popping up in the error log while adding new shortcodes.
2.1
- Bug fix for custom links with ShortCode like structure not being displayed in the nav menus.
2.0
- Added new Shortcode box to Menu Editor.
- Added html support.
- Deprecated Links box basis.
- Added screenshots.
- Updated readme and instructions.
1.2
- Added ability to echo complete HTML output instead of just URL by using ShortCode.
1.1
- Tested with WordPress 4.0
1.0
- Added prefix to function which was conflicting with another plugin.
0.1
- Initial Plugin uploaded.