설명
SyntaxHighlighter Evolved Applescript adds support to the SyntaxHighlighter Evolved plugin for the AppleScript language using the brush provided by David Chambers. It is based on the SyntaxHighlighter JavaScript package by Alex Gorbatchev.
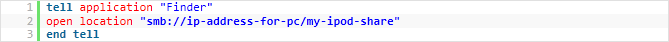
스크린샷
설치
Prerequisite
In order to use SyntaxHighlighter Evolved Applescript, you must first install SyntaxHighlighter Evolved.
Installation
Extract all files from the ZIP file, making sure to keep the file/folder structure intact, and then upload it to /wp-content/plugins/.
Plugin Activation
Go to the admin area of your WordPress install and click on the “Plugins” menu. Click on “Activate” for the “SyntaxHighlighter Evolved: AppleScript” plugin.
Plugin Usage
Just wrap your code in [applescript], such as [applescript]code here[/applescript] or [as]code here[/as].
The shortcodes accept a wide variety of parameters. For details, see the bottom of the SyntaxHighlighter Evolved’s settings page.
FAQ
- The code is just being displayed raw. It isn’t being converted into a code box or anything. What’s wrong?
-
Make sure your theme’s
footer.phpfile has<?php wp_footer(); ?>somewhere inside of it, otherwise the plugin won’t be able to do it’s thing.
후기
이 플러그인에 대한 평가가 없습니다.
기여자 & 개발자
“SyntaxHighlighter Evolved Applescript”(은)는 오픈 소스 소프트웨어입니다. 다음의 사람들이 이 플러그인에 기여하였습니다.
기여자자국어로 “SyntaxHighlighter Evolved Applescript”(을)를 번역하세요.
개발에 관심이 있으십니까?
변경이력
1.4.0
- Updated AppleScript brush stylesheet and script to version 3.0.83, as provided by David Chambers.
1.3.0
- Added support for accessing plugin via [as].
1.2.0
- Bug fixes.
1.1.0
- Initial release