설명
Adds the ability to use categories in the WordPress Media Library. When activated a dropdown of categories will show up in the media library.
You can change / add / remove the category of multiple items at once with bulk actions.
There is even an option to filter on categories when using the gallery shortcode.
Features WordPress Media Library Categories
- add / edit / remove categories from media items
- change the category of multiple items at once with bulk actions
- category options & management in the Media Library
- filter on categories in the media library
- filter on categories in the gallery shortcode
- taxonomy filter
- support for WordPress 4.0 – 6.5
Try Premium version – 100% money back guarantee
WordPress Media Library Categories Premium adds the option to filter on categories when inserting media into a post or page.
Try now – 100% money back guarantee
스크린샷

Filter by category in the media library. Use bulk actions to add and remove categories of multiple images at once. 
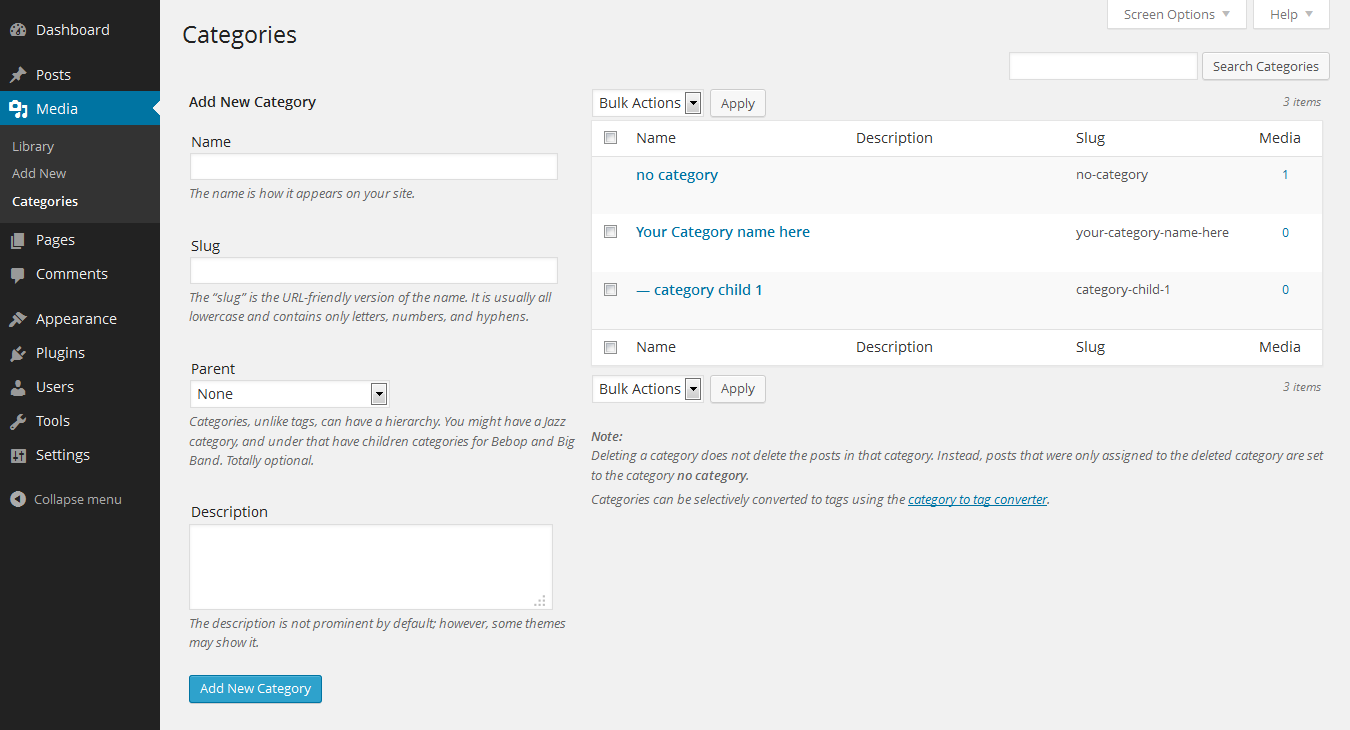
Manage categories in the media library 
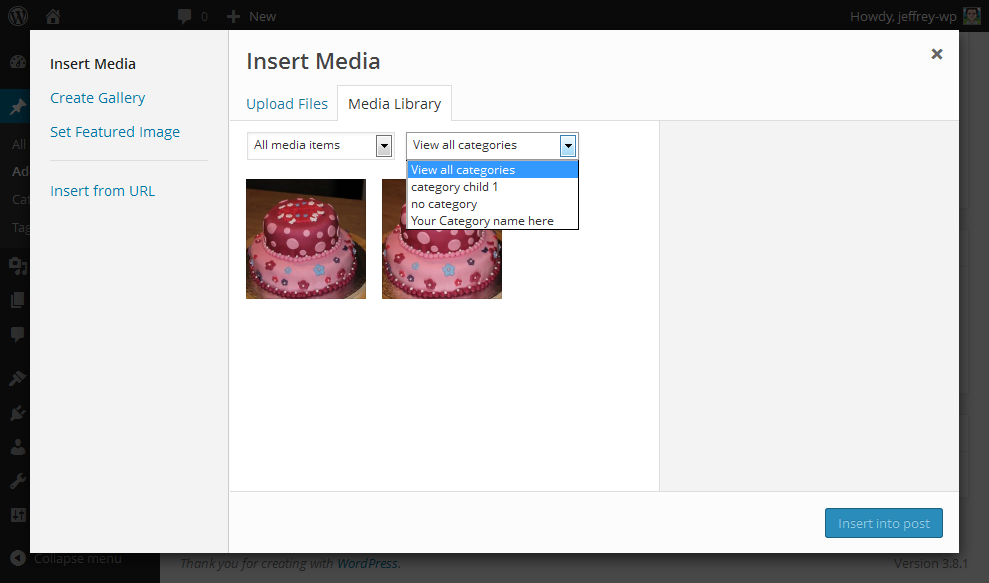
Filter by category when inserting media (premium version)
설치
워드 프레스를 통해 자동 설치 :
- 당신의 워드 프레스 관리자 영역에서 ‘추가 새로운’플러그인 화면으로 이동
- Search for ‘Media Library Categories’
- ‘지금 설치’를 클릭하고 플러그인을 활성화
- A dropdown of categories will show up in the media library
FTP를 통해 수동 설치 :
- Upload the ‘Media Library Categories’ directory to the ‘/wp-content/plugins/’ directory
- 당신의 워드 프레스 관리자 영역에서 ‘플러그인’화면을 통해 플러그인을 활성화
- A dropdown of categories will show up in the media library
대신 FTP의, 워드 프레스를 통해 플러그인을 업로드하려면 :
- 당신의 워드 프레스 관리자 영역에서 ‘추가 새로운’플러그인 화면 ( ‘업로드’탭 참조)에 다운로드 한 zip 파일을 업로드하고 활성화합니다.
- 당신의 워드 프레스 관리자 영역에서 ‘플러그인’화면을 통해 플러그인을 활성화
- A dropdown of categories will show up in the media library
FAQ
-
How to use separate categories for the WordPress Media Library (and don’t use the same categories as in posts & pages)?
-
By default the WordPress Media Library uses the same categories as WordPress does (such as in posts & pages). If you want to use separate categories you can use a custom taxonomy, this can be set under Settings → Media (or click on the settings quicklink on the WordPress plugins overview page).
-
How to use category in the [gallery] shortcode?
-
To only show images from one category in the gallery you have to add the ‘
category‘ attribute to the[gallery]shortcode.
The value passed to the ‘category‘ attribute can be either thecategory slugor theterm_id, for example with the category slug:[gallery category="my-category-slug"]Or with term_id:
[gallery category="14"]If you use an incorrect slug by default WordPress shows the images that are attached to the page / post that is displayed. If you use an incorrect term_id no images are shown.
Aside from this behavior, the
[gallery]shortcode works as it does by default with the built-in shortcode from WordPress (see the WordPress gallery shortcode codex page). If you only want to show attachments uploaded to the page and filtered by category than use the ‘id‘ in combination with the ‘category‘ attribute. For example (the id of the post is 123):[gallery category="my-category-slug" id="123"]Or leave id empty for current page / post:
[gallery category="my-category-slug" id=""]In this example the slug is used, but you could also use the term_id.
-
How can I filter on categories when inserting media into a post or page?
-
This feature is only available in the premium version
-
I want to thank you, where can I make a donation?
-
Maintaining a plugin and keeping it up to date is hard work. Please support me by making a donation. Thank you.
Please donate here
후기
기여자 & 개발자
변경이력
2.0.1
- Fix XXS vulnerability
2.0.0
- Add escape function for input field custom taxonomy slug
1.9.9
- Fix ‘jQuery.fn.load() is deprecated’ warning
1.9.8
- Remember selected category in dropdown when filtered
1.9.7
- Add autocomplete search to the category dropdown in Media Library list view (which can be turned on under Settings → Media)
- Add usability fix to highlight media library settings section when directly linked
1.9.6
- Fix taxonomy checkbox on media modal (when using custom taxonomy)
1.9.5
- Add autocomplete search to the category dropdown in Media Library grid view (which can be turned on under Settings → Media)
- Fix some translation strings
1.9
- Add interface (located under Settings → Media) to separate the media categories from the default WordPress categories
1.8
- Indent child categories in checklist media popup
1.7
- Support WordPress 5.0
- Support multiple slugs and id’s in gallery shortcode
- Support WordPress Coding Standards 1.1.0
- Add support for Dark Mode in WordPress