설명
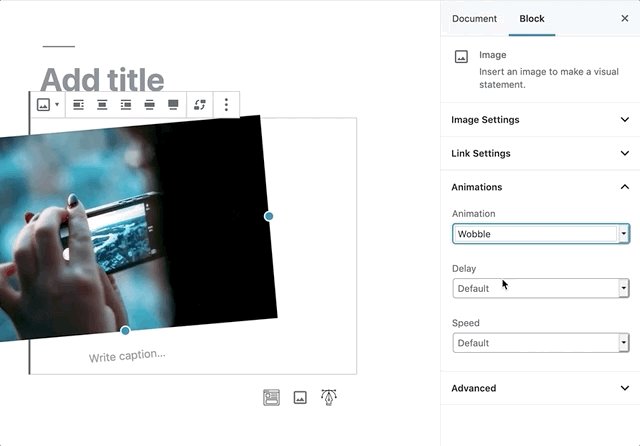
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
후기
2024년 4월 8일
1 reply
The best in my experience
2023년 10월 11일
1 reply
--EnglishThis is no good. It works when opened in a smartphone browser, but when opened on a PC, it is super fast and the animation is almost unrecognizable.
The developer asks for a URL to review the trouble, but look at where he introduces this plugin. Everything is super fast.
--Japaneseこれ、ダメじゃん。スマートフォンのブラウザで開いたら動くけど、パソコンで開いたら超高速になって、アニメーションがほとんど判らない。
開発者はトラブルのレビューにURLを聞いているけど、このプラグインを紹介しているところを見てごらん。全部が超高速になっているから。
2023년 9월 11일
1 reply
Smart and well working plugin. Thanks !
2023년 6월 8일
1 reply
Not working for me with WP 6.2.2 and Spectra One... nothing happens. Animations are dead.
2023년 3월 28일
1 reply
Waiting for devs to add hover animations like translateX,Y,Z . But overall and easy to use plugin.
2023년 3월 18일
1 reply
Last update broke your plugin. Nothing that has an animation is loading anymore. Fix it and I'll change to 5 stars again. Had to disable plugin to make my site work.
기여자 & 개발자
“Blocks Animation: CSS Animations for Gutenberg Blocks”(은)는 오픈 소스 소프트웨어입니다. 다음의 사람들이 이 플러그인에 기여하였습니다.
기여자변경이력
You can check the changelog here.