설명
Chunks is for theme developers that have their themes filled with footer notes, copyright notices, block titles and descriptions, slogans, etc, which are sometimes hard-coded into the theme, sometimes localized (can be changed in po and mo files) and sometimes taken out to the theme options.
Chunks will do the job for you. A “chunk” is a piece of HTML code that could be inserted anywhere in your theme and edited from the Theme Chunks page under Appearance in your admin panel. Use register_chunks() in your functions.php to register chunks for your theme and use the chunk() to get the chunk value anywhere in your template files.
It’ll take you 5 minutes to implement Chunks in your theme: Getting Started with Chunks
설치
- Upload archive contents to the
/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Modify your theme to implement chunks.
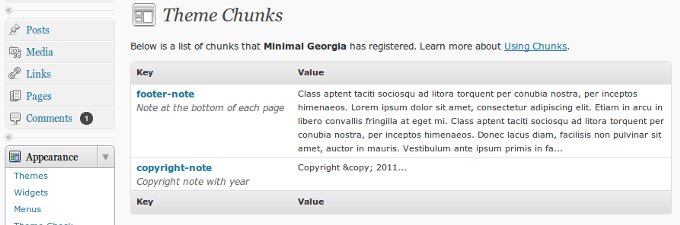
- Look for the ‘Theme Chunks’ option under your ‘Appearance’ menu.
FAQ
- Can I use chunks in my posts or pages?
-
Of course, try out the chunk shortcode!
- Can I use HTML in my Chunks?
-
Yes.
- Can I use Javascript in my Chunks?
-
Yes, but be careful.
후기
이 플러그인에 대한 평가가 없습니다.
기여자 & 개발자
변경이력
1.1
- Chunk shortcode implemented
- Cleanup and coding style
1.0
- Chunks went from personal project to public!