설명
Crowdsignal 양식 플러그인을 사용하면 블록 편집기 내에서 바로 설문조사를 생성하고 관리할 수 있습니다.
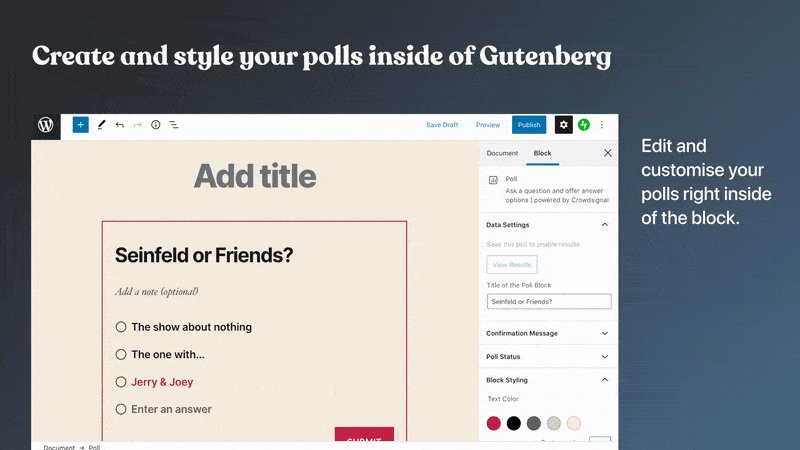
설문조사 생성은 글머리를 큰 점으로 표시하는 목록 작성만큼 간단하고 빠릅니다. 더는 블록 삽입과 복사하여 붙여넣기가 필요하지 않습니다.
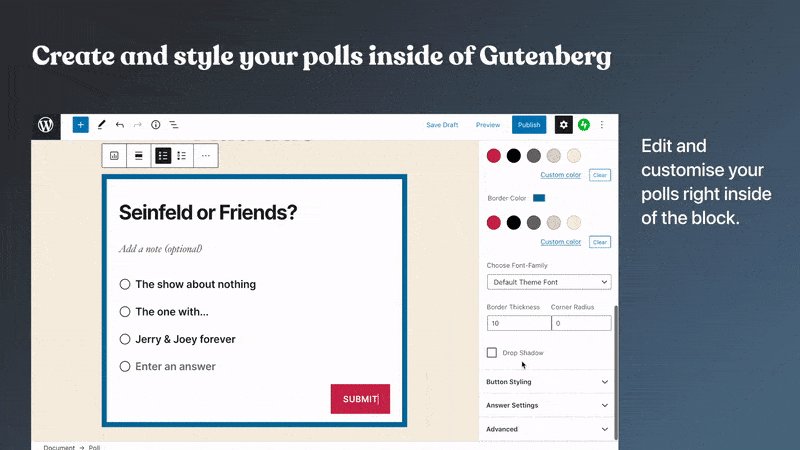
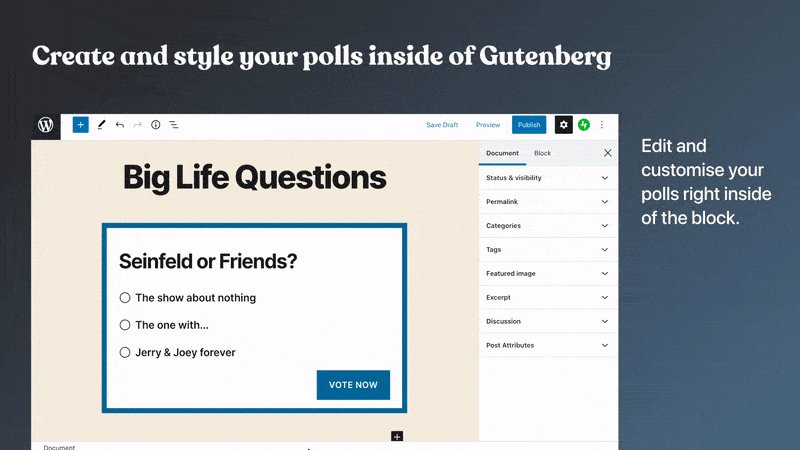
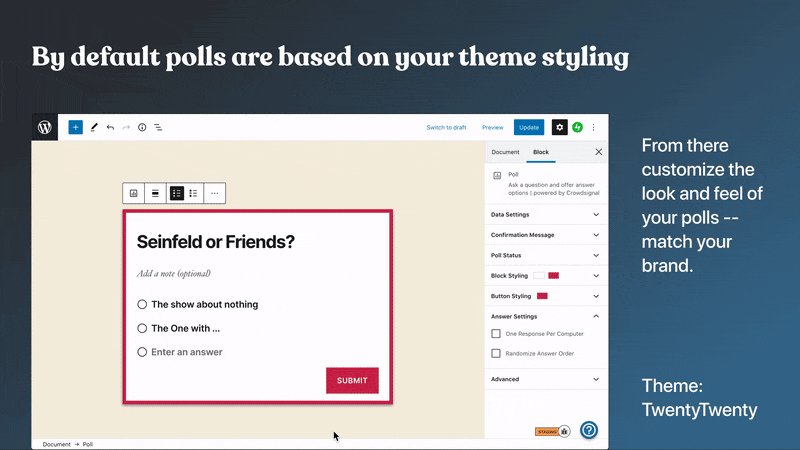
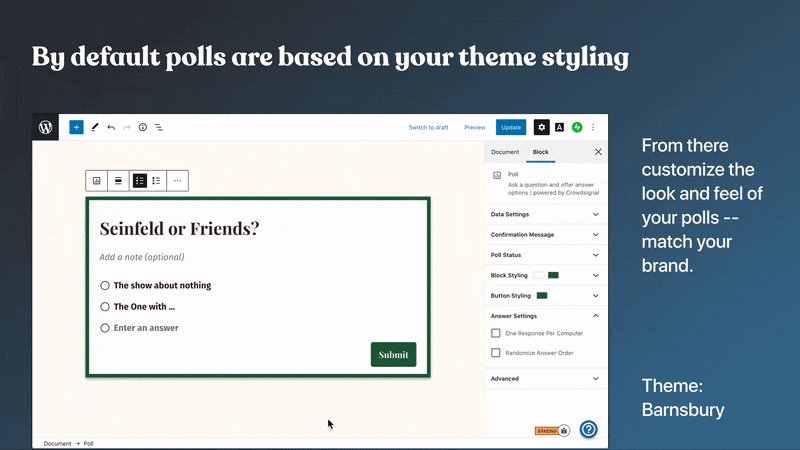
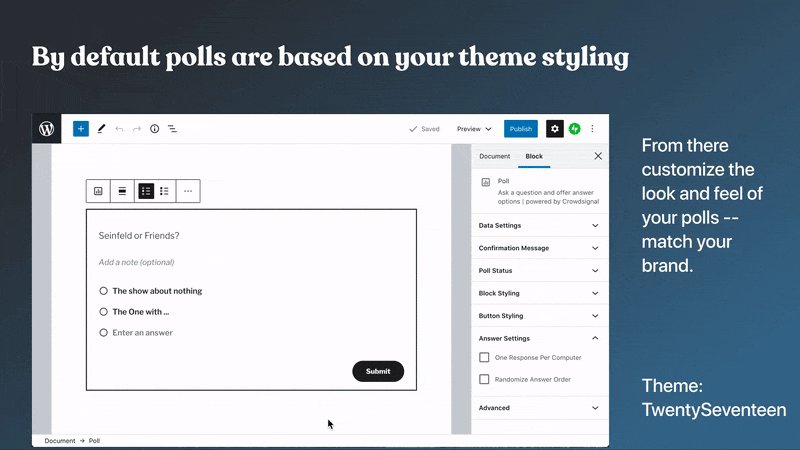
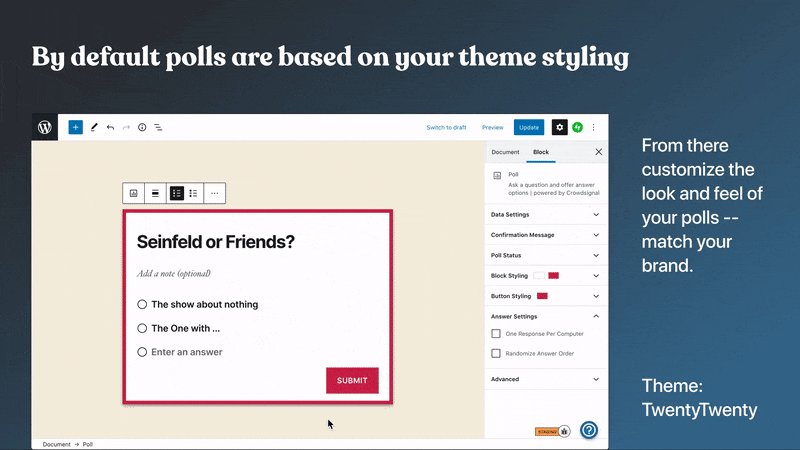
브랜드와 일치하도록 설문조사의 모양과 느낌을 사용자 정의하고 좋아하는 색상을 고르세요. 설문조사 블록에서는 기본적으로 테마의 스타일링이 지원됩니다. 원하는 방식으로 설문조사의 스타일링을 사용자 정의할 수 있습니다.
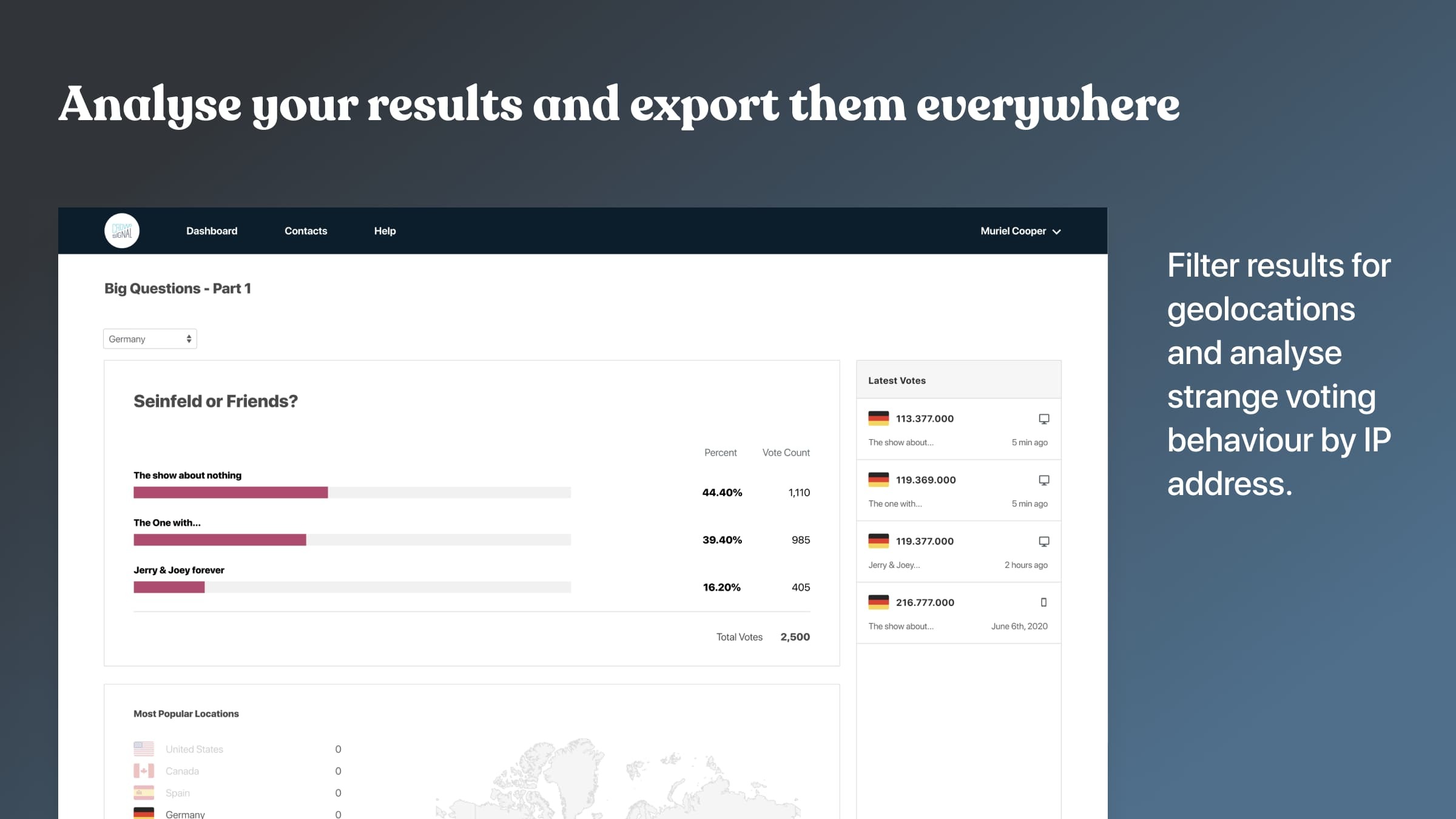
응답이 들어오는 대로 Crowdsignal의 결과 페이지를 통해 모두 볼 수 있습니다. 투표자의 지리적 위치를 참조하고 의심스러운 투표 행위가 있으면 IP 주소를 분석하세요. 고급 통계와 분석을 참조하여 잠재 고객을 파악하세요.
결과를 분석한 다음에 수많은 다양한 형식으로 내보내세요.
설문조사 마감 날짜를 설정하고, 답변을 하나 또는 여러 개 선택하는 설문조사를 생성하고, 독자에게 설문조사 결과를 표시할지 또는 비공개로 유지할지 선택하세요.
무료 Crowdsignal 계정으로 설문조사를 제한 없이 생성할 수 있으며 2,500개 신호까지 무료입니다. 신호란 설문조사에 받는 응답입니다. 무료 요금제를 사용하는 경우에도 2,500개 신호까지 전체 액세스 권한이 제공됩니다. 수집하는 추가 응답이 있으면 계속 기록되지만, 업그레이드하면 잠금 해제된 보고서에 액세스하는 권한을 받아 해당 보고서를 참조할 수 있습니다. 무료 사용자에게 제공되지 않는 다양한 기능에 액세스하는 권한도 받게 됩니다.
블록
이 플러그인은 6(을)를 제공합니다.
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
설치
이 플러그인을 설치하는 가장 쉬운 방법은 회원님의 사이트에서 “새 플러그인 추가”를 통하는 것입니다.
1. 플러그인 페이지로 이동하여 “새로 추가”를 클릭합니다.
2. 검색 상자에 “Crowdsignal 양식”을 입력하고 return 키를 누릅니다.
3. “지금 설치” 버튼을 클릭합니다.
설치하면 사이트를 Crowdsignal.com에 연결해야 합니다.
1. 플러그인을 활성화하면 시작하기 페이지로 이동합니다.
2. “시작합니다”를 클릭하면 로그인하거나 새 Crowdsignal 계정을 생성할 수 있는 팝업 창이 열립니다.
3. 사용할 API 키가 표시되므로 연결을 누르면 회원님의 사이트로 돌아갑니다.
4. 팝업 창이 사라지고 “Crowdsignal 사용하기를 시작할 준비가 되셨습니다!”라는 메시지가 표시됩니다.
5. 설문조사를 즐기세요! 글을 생성하고 새 “설문조사” 블록을 추가하세요!
FAQ
-
Crowdsignal 양식이 왜 필요한가요?
-
이제 막 Crowdsignal 설문조사 블록으로 시작하고 있지만 더 많은 블록을 선보일 예정입니다.
-
Crowdsignal은 정체가 무엇인가요?
-
Crowdsignal은 워드프레스닷컴, WooCommerce, Tumblr 등을 지원하는 회사인 Automattic에서 제작했습니다. 여기가 당사의 터전입니다!
-
어디에서 이 플러그인 관련 도움말을 찾을 수 있나요?
-
Automattic은 전 세계에 흩어져서 근무하는 팀입니다. 따라서 해피니스 엔지니어 250여 명의 근무시간은 상시입니다. 지원 설명서 또는 지원 포럼에서 확인하세요. 또는, 언제든지 당사에 연락하면 기꺼이 도와드리겠습니다.
-
어떤 요금제를 제공하나요?
-
단순하고 저렴한 요금제를 비교하거나 제품 둘러보기를 통해 자세히 알아보세요.
후기
기여자 & 개발자
변경이력
1.7.1
- check for empty cached poll data to prevent warning on load of editor (#278)
- check for null
core/edit-postselector which is causing a crash in 6.5 (#277) - disable PostPreviewButton because it is crashing the block on re-renders (#274)
- Prevent blocks from being used in the Site Editor (#272)
- crowdsignal applause block: Only try to fetch poll data if a pollId exists (php 8.1 warning) (#270)
- Update message banner for closed, hidden and voted polls (#269)
- Update @wordpress/scripts and webpack to latest versions (#266)
- Block Sidebar: group settings together (#265)
1.7.0
- Optimize frontend components (#263)
- Update dependencies for node 18.13.0 (#262)
1.6.7
- Fix block spacing for better theme compatibility (#258)
- Fix line jumps (#259)
- Remove RawHTML use from the blocks (#255)
- Bump tested version to 6.2 (#256)
- Fix rendering on question and note (#252)
- Update scripts to use python2 (#254)
1.6.6
- update package lock
- Add the site_url() to the wp-json URL so directory installs work. (#247)
1.6.5
- Fix makefile and dependencies (#245)
- Fix the (optional) text that shows up on the front end for email (#243)
- GH build action for named releases (#242)
- Back to PHP 7.4 for builds (#241)
- Create store (#234)
- Update docker to build with PHP 8.1 (#237)
- update build action to use php 8.1 (#240)
- Update development environment (#236)
- Update feedback button block condition for triggering the widget mode (#235)
- Build Tools: Add
allow-pluginstocomposer.jsonfor v2-compat (#227) - fix/add missing ref links to quiz variation (#233)
1.6.4
- Update/survey help landing page (#231)
- add/quiz variation to CS Embed block (#230)
- add/crowdsignal-embed block (#222)
- Fix POT compilation on the local environment (#226)
1.6.3
- remove php8.1 from docker, PHP and php-mysql libs (#221)
- Update filter name due to deprecation (block_categories) (#220)
- Remove styling for Hello Dolly (#223)
1.6.1
- Fix TwentyTwentyTwo styling issues (#218)
- Unset border-style on crowdsignal-forms-vote class (#216)
- Adjust code syntax to comply with standards (#215)
1.6.0
- Remove editor dependencies (#213)
- Remove templateLock: insert also prevents removals (#212)
- Update documentation
- Update Dockerfile to pull latest stable Ubuntu. Small update to .yml file (#210)
1.5.15
- Fix CSS so it doesn’t interfere with Jetpack (#208)
- add trigger for crowdsignal_forms_get_account_info (#203)
- fix typo on respones -> responses (#207)
1.5.14
- Rollback to 1.5.12
1.5.13
- Update the text and styling of the settings page. (#199)
- Fix transient and empty user (#200)
- Update links to settings page. (#198)
- Let the dashboard plugin take care of menus. (#196)
- WIP: Move the “Getting Started” process into the Settings page. (#179)
- Some fixes along the way (#197)
- Update and delete the dashboard login details too (#195)
1.5.12
- Improve broken connection handling (#193)
- Fix multiple choice poll check position (#192)
- Rework backend code (#191)
1.5.11
- Default polls to “Button” style (#189)
1.5.10
- Attempt to track failed connections (#187)
- Fix warnings and skips (#186)
1.5.9
- Bugfix: Set the priority of withFixedPosition hook on BlockListBlock to 1 (#180)
1.5.8
- Fix Feedback Button block on Block Widget editor. (#173)
- Fix isPollBlock to prevent crashes when getBlocks() returns null (#175)
- Fix toolbar/feedback overlay interactions (#172)
1.5.7
- Fix toolbar remaining behind the feedback overlay (#170)
- Make video iframe dimension-less, add CSS rules for it (#169)
- Fix new interface package compatibility (#168)
- Update dockerfile (#156)
- Fix little typo on the welcome screen (#167)
1.5.6
- Use poll.fm for the nonce check (#164)
1.5.5
- Fix answer inputs (#160)
- Fix feedback block editor overlay on the full site editor (#157)
1.5.4
- Default to site URL on source_link prop when no permalink is returned (#155)
- Add a widget-editor compatible interface for the feedback block (#154)
- Fix verify info request logic (#137)
1.5.3
- Remove the filter as it either turns problematic or doesn’t solve the issue at all (#146)
- Fix feedback form rendering issues on mobile screens (#143)
- Add filter to control transform behavior (#142)
- Add different toggle settings for the feedback button block (#139)
- Implement a toggle for making feedback email mandatory (#138)
- Add a vertical middle position for the feedback block (#140)
- Make branding enabled by default on atomic sites (#134)
- Fix poll styling issues (#135)
- Hide CS logo on the popup form (#136)
- Consistently name panel section “Settings” and subsection “Status” (#133)
- Refresh readme (#112)
1.5.1
- Finetune footer branding (#115)
- New Feedback block added (#110)
- Use ‘crowdsignal_forms_translations_path’ filter to load translations (#61)
- Action: Use make command to build all blocks (#74)
- Get rid of docker step for pot file (#65)
- Add Github action for nightly builds
- Fix double entry (no uses and run on same step) (#70)
- Back to basic syntax
- More action debugging
- Simpler syntax, no inputs (#67)
- move syntax, debugging error on L1 (#66)
1.4.5
- Fix preview button causing the NPS block to break when creating a new block
- Fix linter errors
- Update the NPS preview button to behave identically to the editor’s one
- Change translations pipeline (#57)
- Add UA and X-Forwarded-For headers for proper response results tracking (#53)
- Use RichText.Content component on frontend (#55)
- Use optimistic requests for submitting NPS block results
- Change copy edits (#56)
- Disable HTML editing and block reusability
1.4.3
- Add NPS block
- Fixed redirect logic for the poll block