설명
THE #1 WEB CREATION PLATFORM, POWERING OVER 16M WEBSITES WORLDWIDE.
Elementor, the leading WordPress website builder,empowers you to build professional, pixel-perfect websites. With an intuitive, no-code drag and drop interface, you can build any website.
Revolutionize the way you build websites with Elementor AI, a native AI integration. Create complete sections, original text, code, and images instantly, or reference another website to recreate its layout in your website.
Unlock all features with Elementor Pro.
PIXEL-PERFECT WEBSITES
Gain full control over your website’s design and layout with Elementor’s Page Builder. Drag elements to the canvas, and position them to achieve your desired page structure, and functionality.
Leverage Flexbox and CSS Grid Containers to create professional, lightweight, and responsive layouts. Use Elementor’s Nested Elements to elevate your design and unlock more freedom by nesting elements within other elements, such as placing widgets within the content area of Tabs or Accordions.
ADVANCED CAPABILITIES
With Elementor’s robust features and over 40 free widgets, you can create unique websites. Use advanced design capabilities, such as uploading SVG files, applying masks, box shadows, gradient backgrounds, headline effects, shape dividers, built-in CSS controls, and more.
전체 웹사이트 키트 및 템플릿 라이브러리
Save time, or find inspiration with designer-made website kits and templates. Apply a Full Website Kit to get a website in a snap, including the Homepage, Service Page, and more. Use the library to import Single Pages, Blocks, or Popup templates. Or create and export your own templates and import them to another website to create reusable blueprints.
완벽한 반응
Adjust the content and presentation of your website per device. With Custom Breakpoints, adjust your website’s design for an ideal experience on every device. Display content based on device type, set alignment, spacing, layout, order, etc.
40+ FREE WIDGETS
Elementor includes 40+ free widgets for professional and engaging websites:
- 제목. 눈길을 끄는 헤드라인을 추가합니다.
- Image. Control the size, opacity and more.
- Text Editor. Just like the WordPress editor.
- Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
- Button. Control every aspect of the button.
- Image Box. A box with image, headline and text.
- Testimonials. Customer testimonials.
- 아이콘. 사용 가능한 600개의 아이콘 중 하나 이상을 배치합니다.
- Icon Box. An icon, headline, and text with one widget.
- Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
- Image Gallery. Display your images in a grid.
- Image Carousel. Create rotating carousels or sliders for chosen images.
- 아이콘 목록. 아이콘을 사용하여 불릿 기호 목록을 만듭니다.
- Counter. Show numbers in an escalating manner.
- 진행률 표시줄. 확대되는 진행률 표시줄을 포함합니다.
- Nested Tabs. Display content in vertical or horizontal tabs.
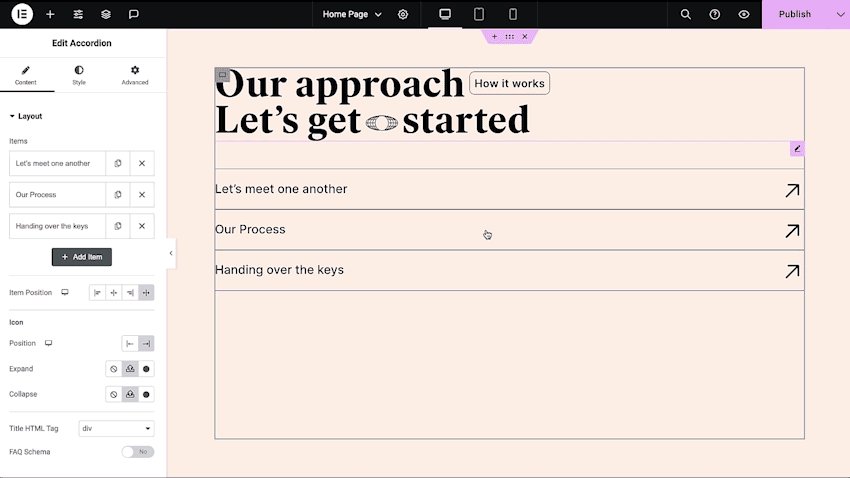
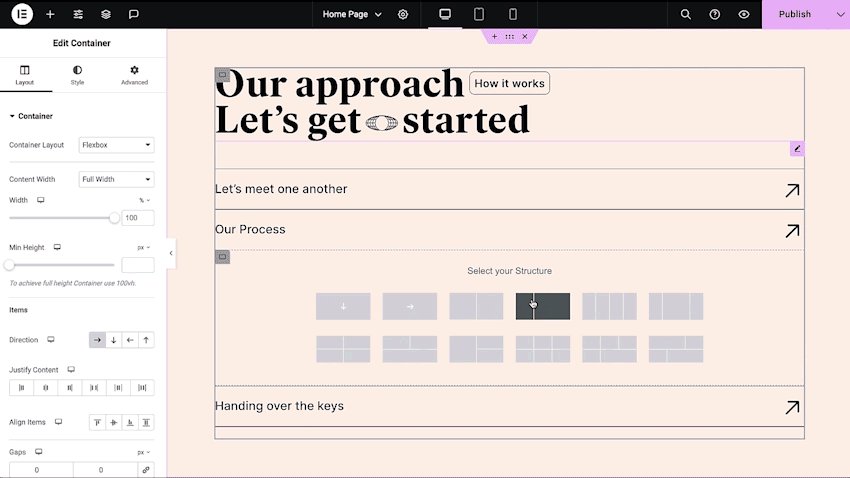
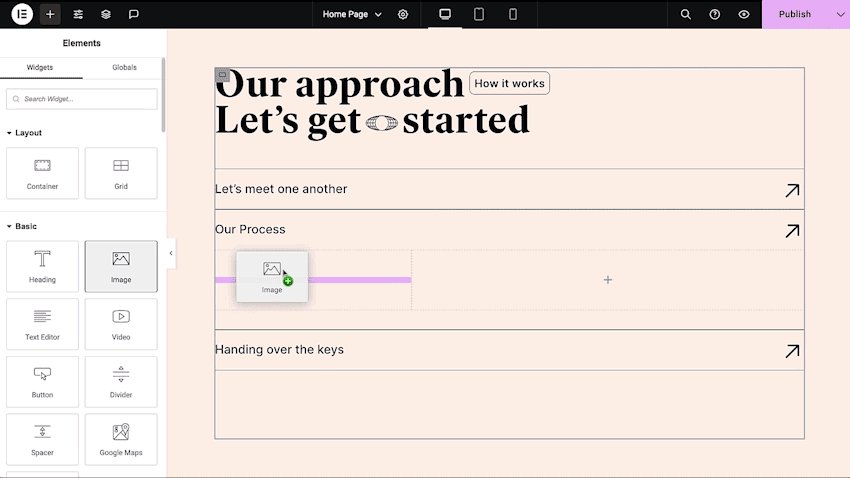
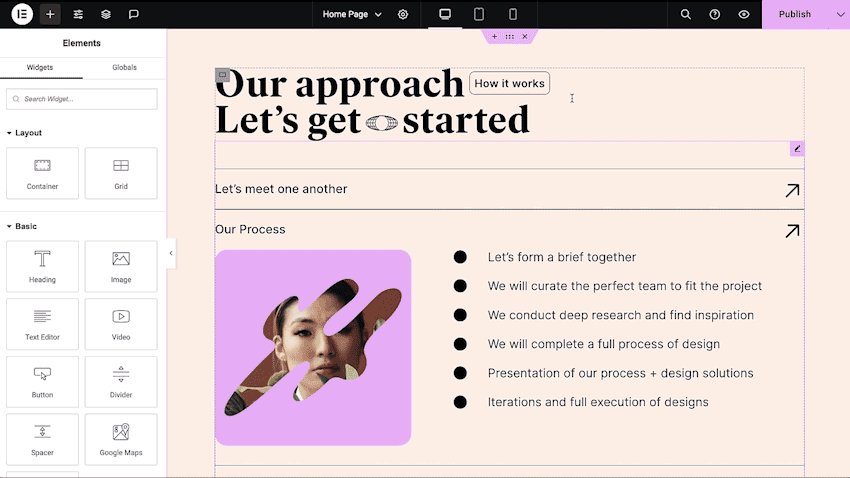
- Nested Accordion. Display any type of content in collapsible sections.
- 전환. 토글을 사용하여 FAQ와 같은 콘텐츠를 숨기거나 표시합니다.
- Rating. Display how many stars (or another icon) other visitors gave.
- 경고. 방문자의 주의를 끌 수 있도록 컬러 경고 상자를 포함합니다.
- HTML. 페이지에 코드를 삽입합니다.
- Shortcode. Insert shortcodes from any plugin into the page.
- 메뉴 앵커. 아무 메뉴나 이 앵커에 연결합니다.
- Read More. Set the Read More cut-off for the excerpt in archive pages.
- Sidebar. Add sidebars onto the page.
- 구글 지도. 페이지에 지도를 삽입합니다.
- SoundCloud. Add SoundCloud audio bits.
- 디바이더. 디자인된 구분선으로 콘텐츠를 분리합니다.
- 스페이서. 요소 사이에 공백을 추가합니다.
- Text Path. Attach your text to a path.
- 계산 중…
ACCELERATE YOUR WEB CREATION PROCESS
To accelerate your workflow Elementor includes workflow and collaboration enhancing features, including:
- Finder – quickly navigate between different pages and website components, or create new website parts quickly.
- Add to Favorites – pin frequently used widgets to the top of the widget panel.
- Copy & Paste Between One Editor to Another – copy any element or layout from the Editor of one website to another.
- Revision History – restore and compare previous versions of your website.
빠른 로딩 웹사이트
Website performance impacts your visitor’s experience and search result ranking. Therefore, Elementor continuously invests in improving performance and partnered with Google Chrome to identify more ways to optimize, without impacting design. Features include: reduced DOM output, improved media file loading, reduced CSS and JS files, lazy loading, faster font loading, optimized front-end asset loading, and more. Check our performance page.
Looking to boost sites performance? Meet the Image Optimizer plugin by Elementor: an easy-to-use WordPress plugin that effortlessly reduces image sizes without sacrificing quality. Compatible with popular formats like JPEG, PNG, WebP, and GIF, it ensures a visually stunning, high-speed website – download now!
ACCESSIBILITY BEST-PRACTICES
Elementor offers accessibility tools and enhancements to help you provide a better experience for all users. Including HTML 5 semantic, full keyboard navigation menu, ongoing improvement of features, widget, and more.
A STRONG COMMUNITY
Join a global community that helps each other achieve their goals. Get answers, solve problems with other members, share knowledge, and more. Join community discussions, meetups, enjoy hundreds of YouTube videos, articles, and tutorials made by members worldwide.
- Facebook Community – Over 148K+ members, constantly offering support, advice, feedback, and tutorials.
- Github Community – get information about releases, request features, or report a bug.
- Elementor Addons, Themes, and Kits thousands of themes, addons and kits created specifically for Elementor.
개발자 API
Elementor is open-source, Therefore developers have full access to documentation about the Editor’s code components including hooks, integrations and controllers. This includes a developer’s website, Developers Docs, Developers Blog, GitHub, Add-on Developers Newsletter, and more.
TRANSLATED TO 63+ LANGUAGES, INCLUDES RTL SUPPORT
Elementor supports multiple languages and typographies and is RTL compatible, with Editor translations to over 63 languages OOTB. Elementor is also compatible with WPML, Polylang, TranslatePress, Weglot, and more.
If you would like to contribute, add a new language via translate.wordpress.org. See our guide on how to translate and localize the plugin.
ELEVATE YOUR WEBSITE WITH ELEMENTOR PRO
Create unparalleled websites while saving time, money and resources with Elementor Pro’s full website builder. Get access to 100+ professional widgets, features, and tools.
Elementor Pro’s features include:
- Exclusive Kits and Templates – get a jumpstart or get inspired with pre-designed kits and templates.
- Advanced Motion Effects – create unparalleled experiences by making elements on your website move, or keep elements in view at all times using sticky effects.
- Industry-leading Theme Builder – customize your theme parts including header, footer, single post, post archive, single product, product archive, 404 page, and more.
- WooCommerce Builder – design and customize every part of your online store to boost conversion.
- Professional Form Builder and Submissions – collect lead submissions to stay connected with your visitors.
- Popup Builder – display popups to the right visitor at the right time to boost conversion.
- Dynamic Content – populate your website with content from your WordPress CMS.
- Loop Builder – design your own listing template and leverage alternate templates to promote specific content within your listing grid.
- Mega Menu widget – create simple or sophisticated menus for an intuitive navigation experience for your visitors.
- Marketing automation and CRM integrations – connect your forms to your favorite software to stay connected with visitors.
- Scroll Snap – create engaging experiences and ensure visitors scroll through your website as intended.
- Custom fonts & icons – ensure you follow GDPR requirements and match your website’s fonts and icons to your brand.
- Role manager – provide collaborators with appropriate access and editing capabilities.
- Blog post widget – create a template to display blog posts.
- Nested Carousel – design captivating carousels using any widget in each carousel slide.
- Global widgets – adjust the content, styles and settings of a widget and reuse it across your website.
- Custom CSS – apply custom css to any element, or globally to elevate your design.
- Custom Code – apply custom code anywhere on your website to elevate its experience.
- 90+ Professional widgets
Build professional websites with Elementor Pro!
보안 및 규정 준수
Elementor places a paramount focus on security, evident through our acquisition of industry certifications such as ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701, and SOC 2 Type II. These certifications underscore our commitment to implementing robust security measures, and highlight our dedication to adhering to recognized industry standards.
To build secure and reliable software, we follow a Secure System Development Lifecycle based on industry best practices. Our development process integrates multiple services that monitor vulnerabilities and configuration mistakes, including those in third-party libraries. Each line of code we release undergoes manual and automated quality assurance to detect and address any potential issues.
We encourage ethical security research through our Bug Bounty program. We collaborate with leading bug bounty services to provide opportunities for researchers to report vulnerabilities in our services. Our bounty programs include a triage team available 24/7/365.
For more information: Trust Center.
RESOURCES AND SUPPORT
- Learn how to get started with Elementor, or view tutorials go to the Elementor Academy or the Help Center.
- If you have questions or need support, visit the Plugin’s forum. Elementor Pro users can get 24/7 premium support.
- For more information about Elementor visit Elementor Website Builder.
USE OF 3RD PARTY SERVICES
To improve the user experience, Elementor may use the following 3rd party services if the required feature is enabled:
- Google Fonts – are loaded to add additional fonts to your website. Google’s TOS and Privacy Policy
- Some Elementor features require loading additional assets from Elementor.com. These assets are not used for tracking purposes unless it’s explicitly mentioned otherwise, in which case you would need to approve it and manually opt-in. Learn more about our TOS and Privacy Policy.
엘리멘터를 좋아하시나요?
- Facebook 그룹에 가입하세요.
- YouTube 채널의 자습서에서 알아보세요.
- Rate us on WordPress 🙂
스크린샷

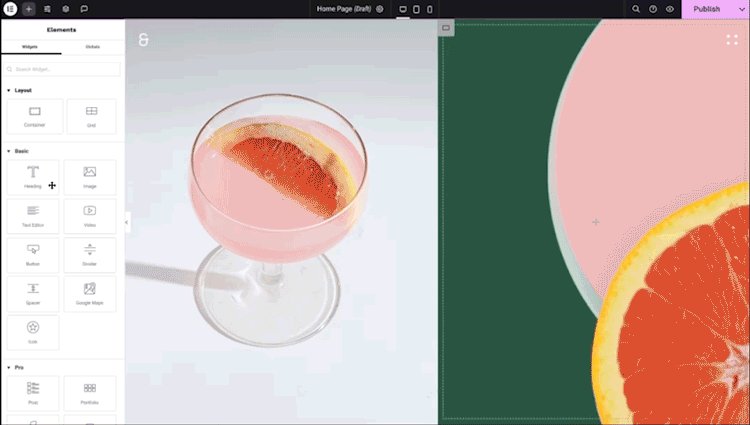
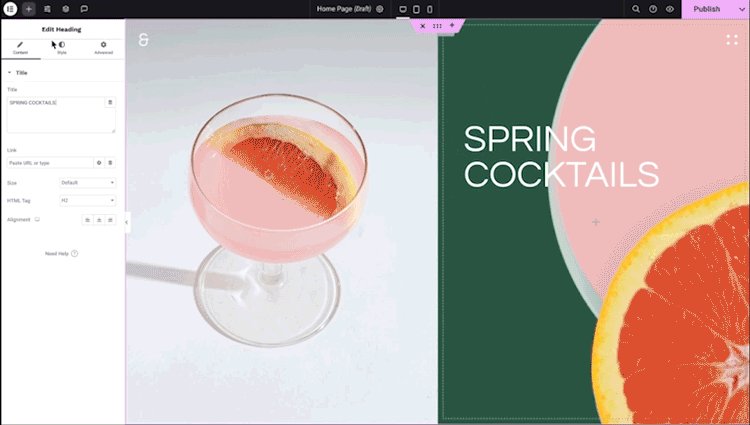
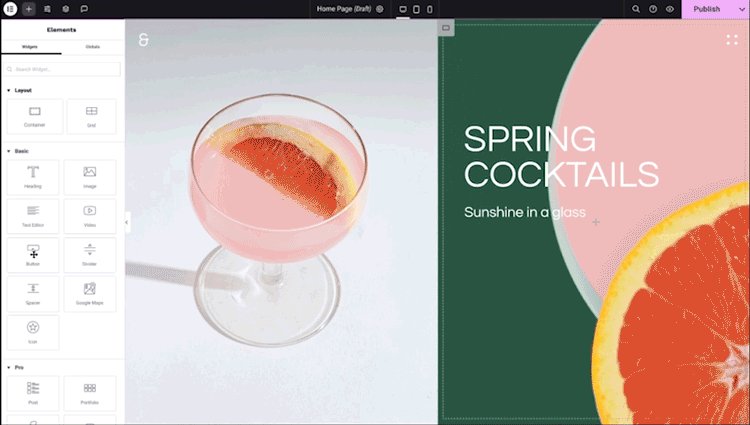
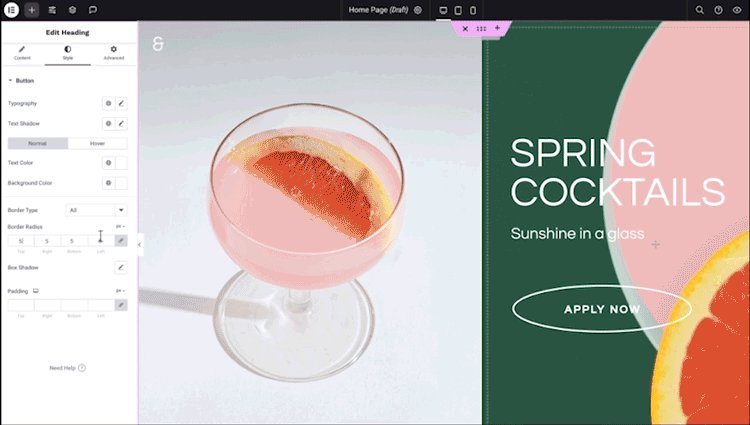
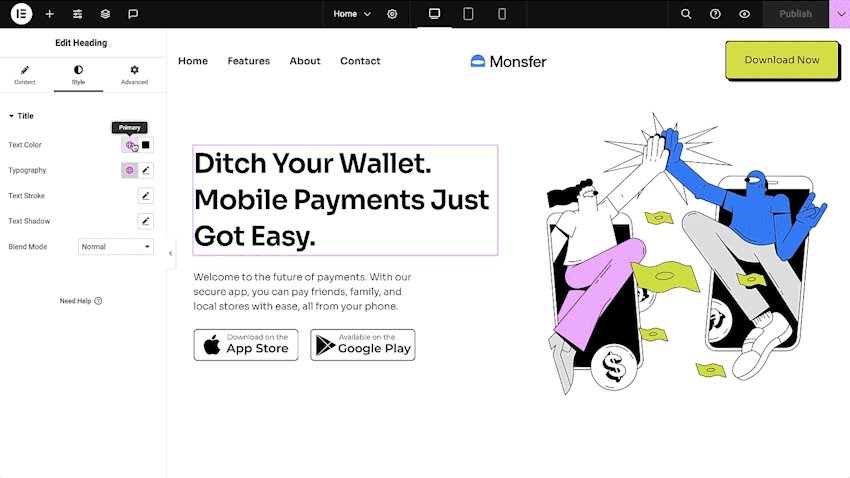
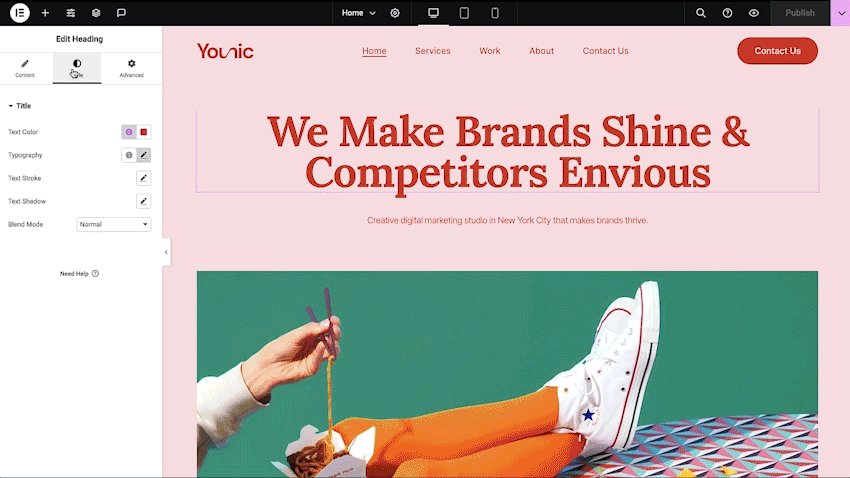
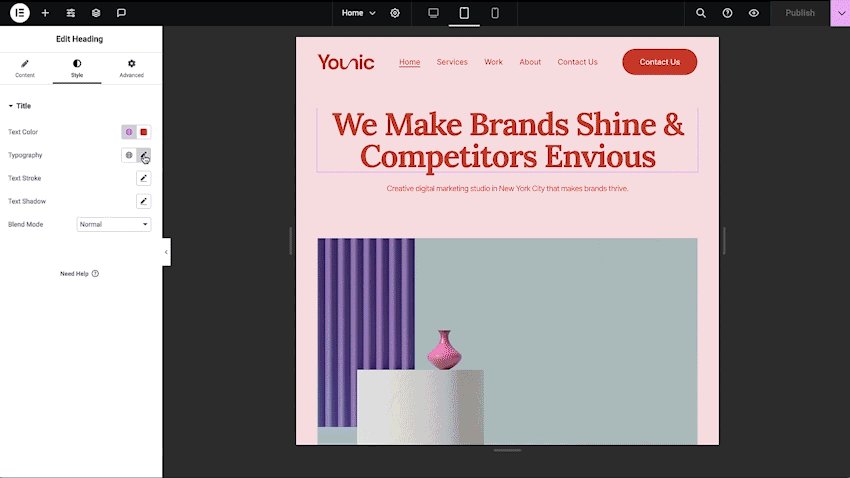
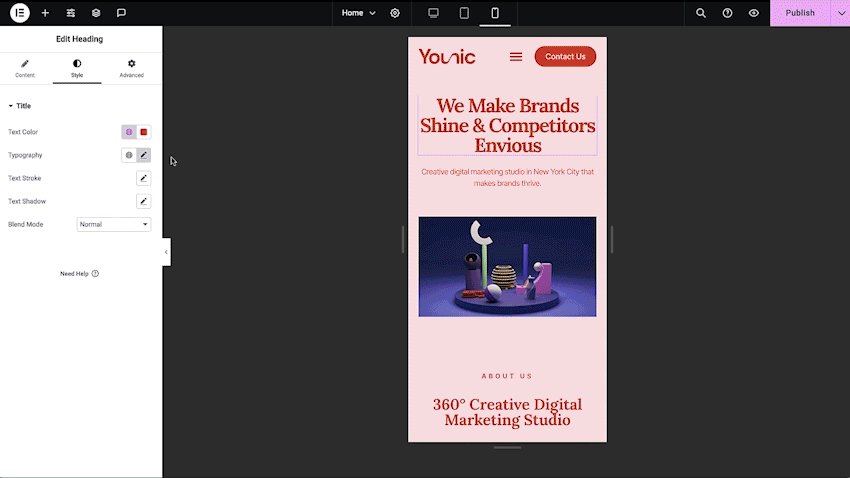
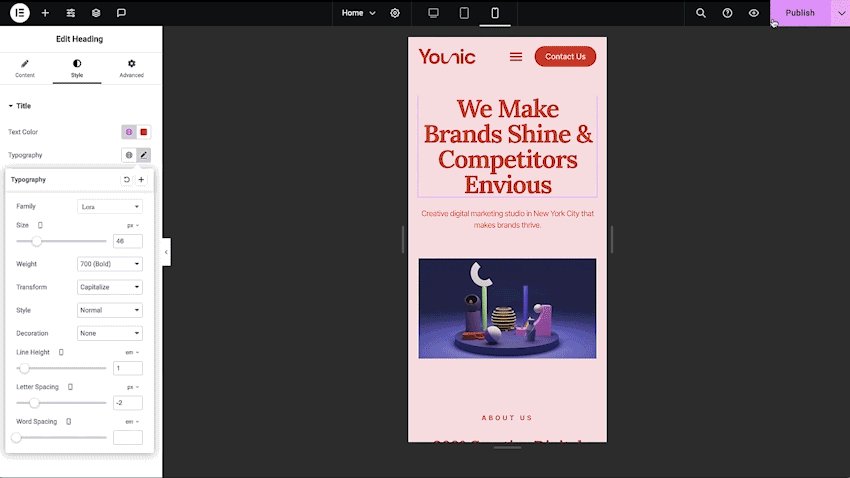
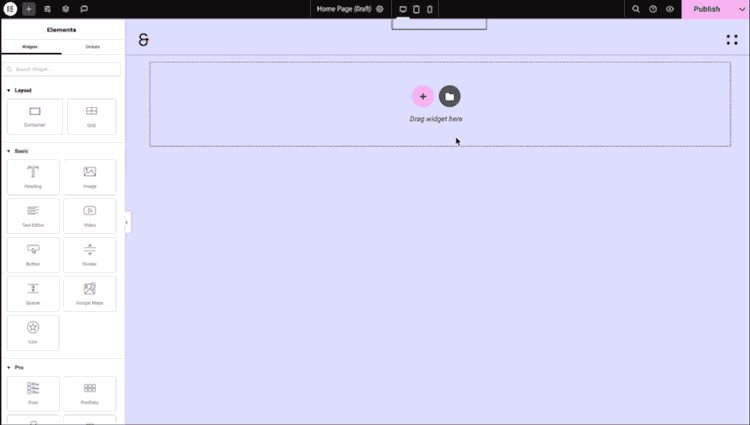
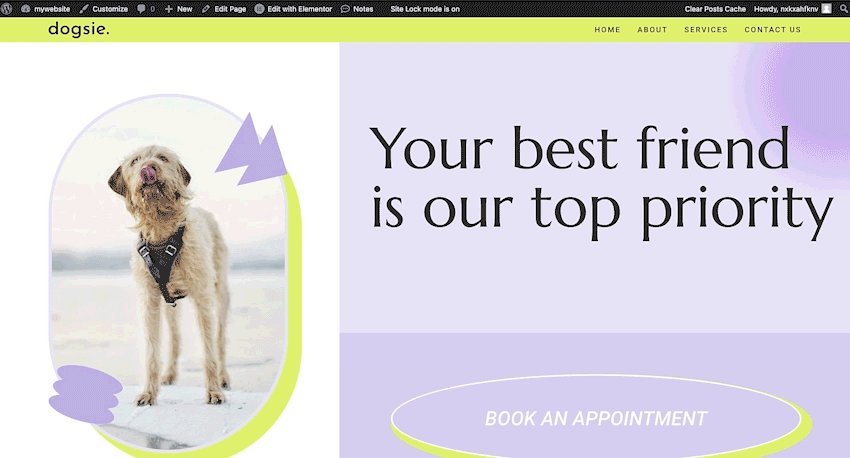
Visual Drag and Drop Editor - Design your website layouts and place any element anywhere on the page for pixel-perfect designs. 
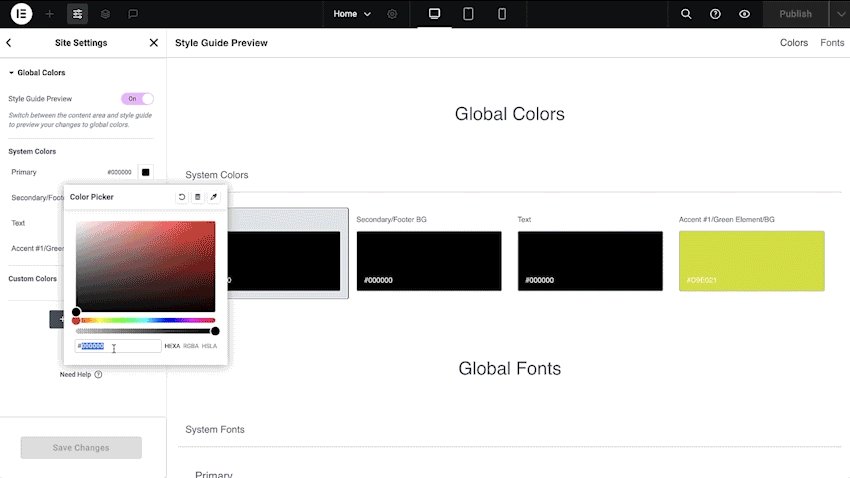
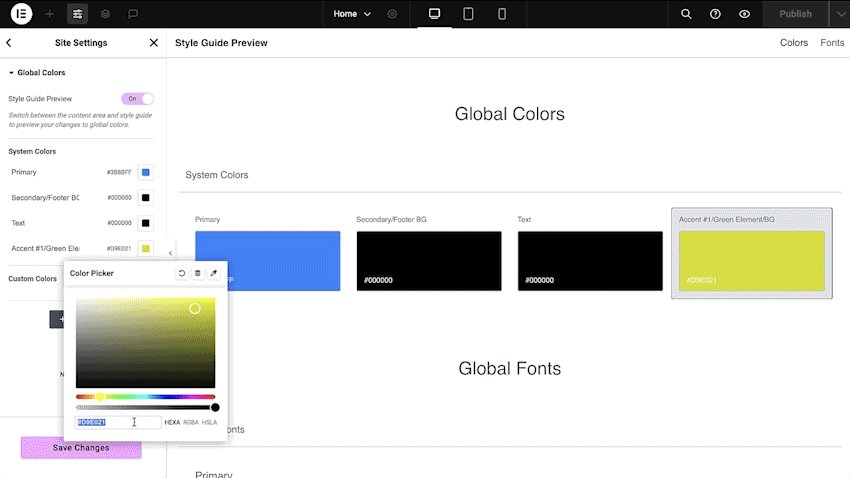
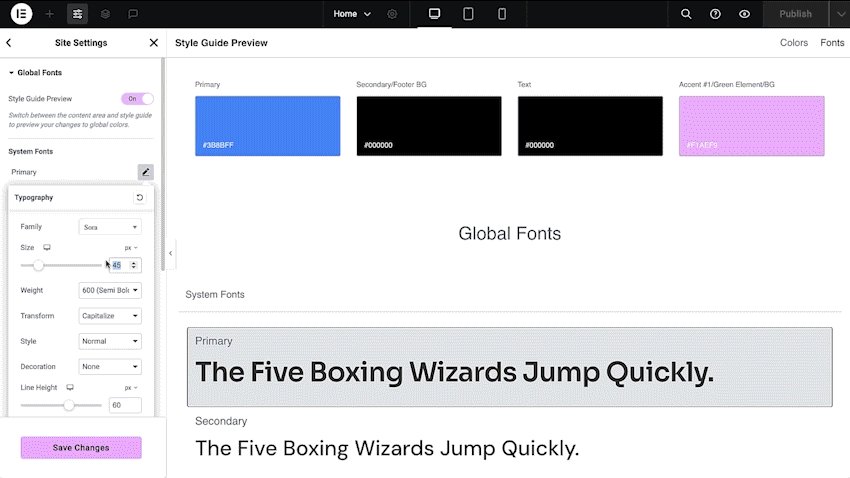
Full Design System - Enjoy a professional workflow and ensure consistency across your site. Define your settings, use them globally, and instantly adjust them any time. 
Responsive Design Fully edit your website and customize the behavior on desktop, tablet, & mobile to optimize the visitor experience on every device. 
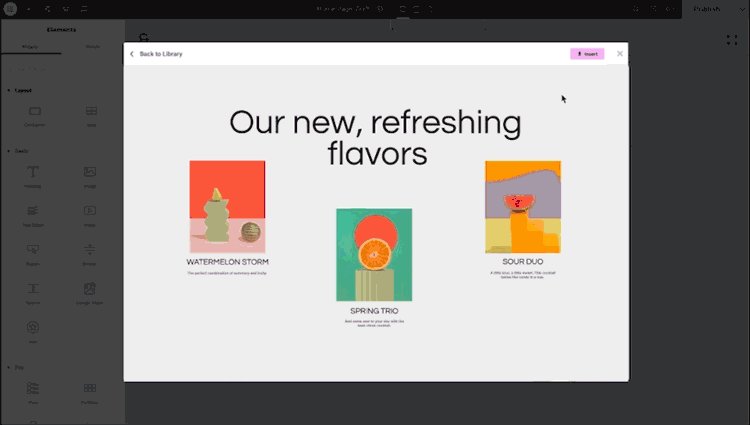
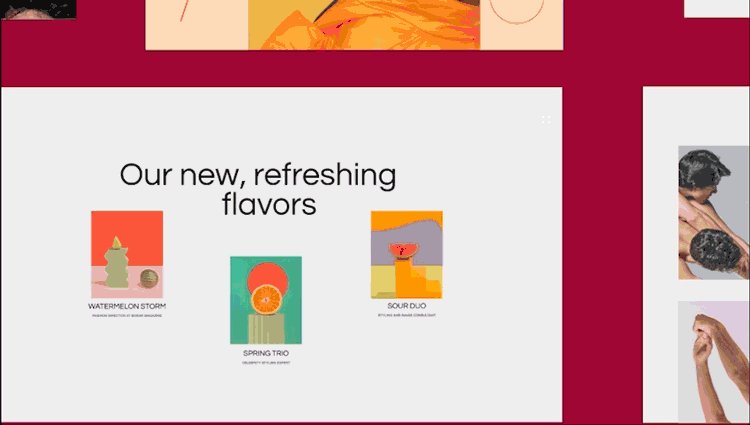
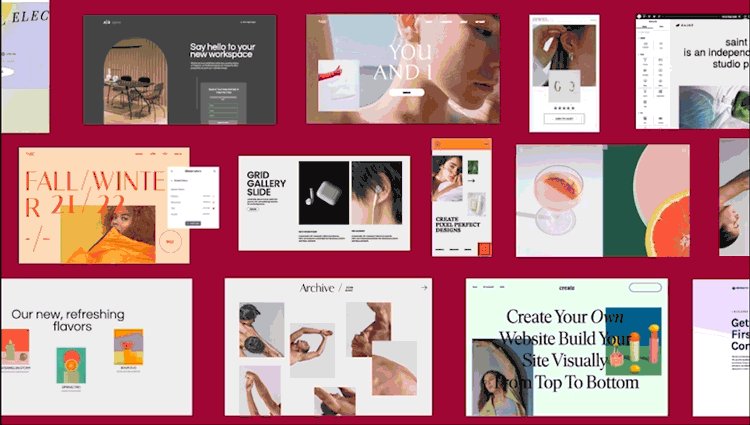
Kits and Templates - Jumpstart your web creation process or get inspired with professionally-designed templates or full website kits available for your immediate customization. 
Nested Elements Leverage Elementor's Nested widgets to place any widget inside the content area of another widget - like Tabs, and Accordion for complete design flexibility. 
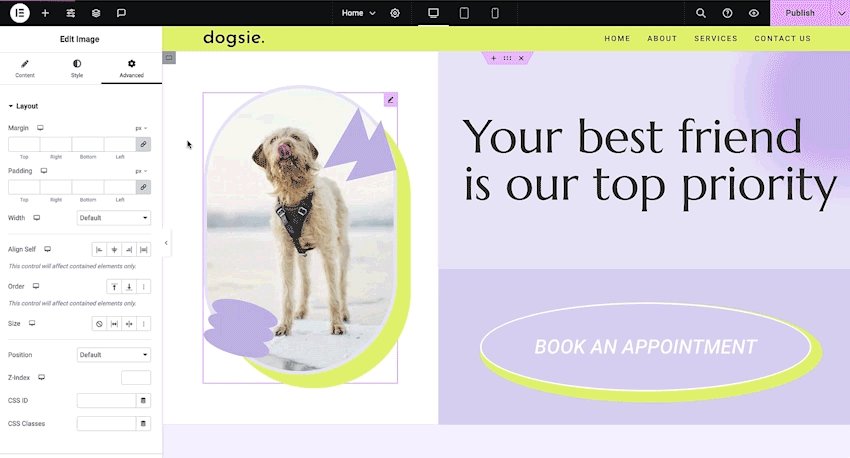
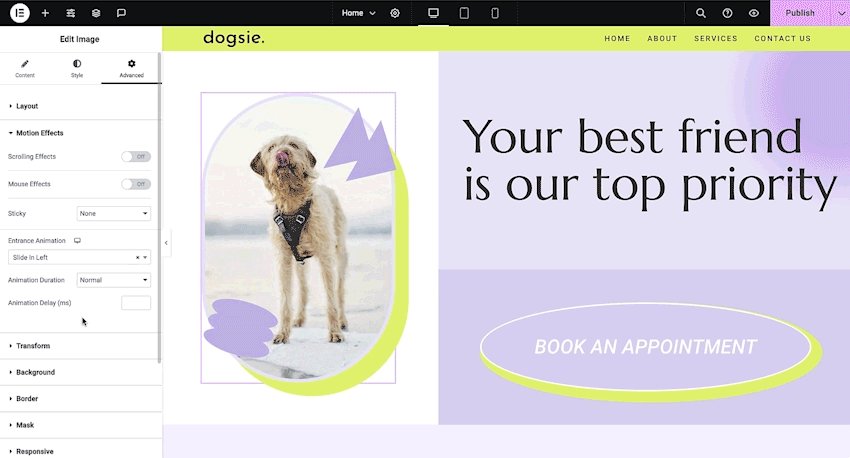
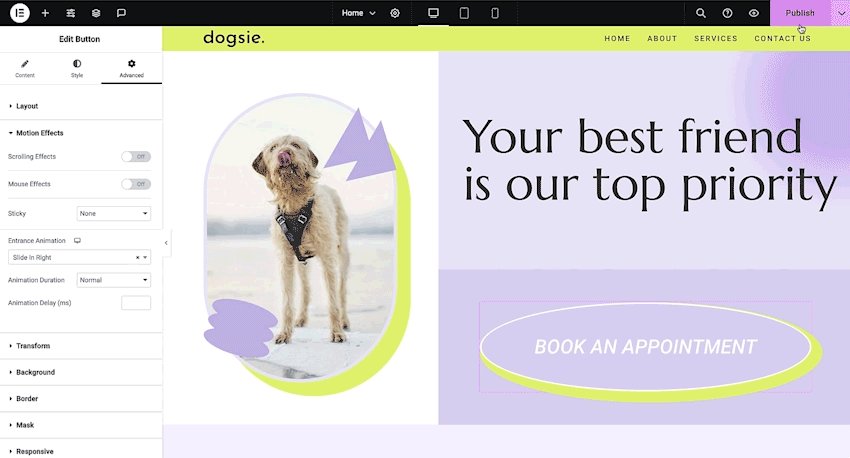
Motion Effects - Add entrance animations and transitions to any element in your website to captivate visitors.
설치
최소 요건
- 워드프레스 6.0 이상
- PHP 버전 7.4 이상
- MySQL 버전 5.0 이상
Recommended Requirements
- PHP version 8.1 or greater
- MySQL 5.6 버전 또는 상위 버전
- 워드프레스 메모리 제한 64MB 이상(128MB 이상 권장)
설치
- 워드프레스 내장 플러그인 설치 프로그램을 사용하여 설치하거나 zip 파일을 추출하고 워드프레스 설치의
wp-content/plugins/디렉토리에 콘텐츠를 놓습니다. - WordPress의 ‘플러그인’ 메뉴를 통해 플러그인을 활성화합니다.
- 페이지로 이동 > 새로 추가
- ‘엘리멘터로 편집’ 버튼을 누릅니다.
- 이제 왼쪽 패널에서 콘텐츠 영역으로 위젯을 끌어다 놓을 수 있을 뿐만 아니라 페이지 구조를 구성하는 새 섹션과 열을 추가할 수 있습니다.
설명서 및 자습서를 보려면 기술 자료를 방문하세요.
FAQ
-
엘리멘터를 어떻게 설치합니까?
-
엘리멘터 무료 버전을 설치하려면 아래 단계를 따르세요.
워드프레스 대시보드에서 -> 플러그인으로 이동 -> ‘새로 추가’를 클릭 -> 검색 필드에 엘리멘터를 입력하고 엘리멘터 웹사이트 빌더를 선택합니다.↵
설치를 누릅니다 -> 설치 후 활성화를 클릭합니다. -
엘리멘터는 모든 테마에서 작동합니까?
-
엘리멘터는 Codex에서 설정한 WordPress의 코딩 표준을 존중하는 모든 테마를 작동합니다. 가벼운 테마인 Elementor의 Hello 테마를 사용하는 것이 좋습니다. 빈 캔버스, 엘리멘터를 사용할 때 완전한 유연성을 즐기고 경험을 최적화하십시오.
-
엘리멘터는 구텐베르크와 호환됩니까?
-
엘리멘터와 Gutenberg는 원활하게 함께 작동합니다. 사용자는 사이트를 편집하는 동안 모든 지점에서 사용할 편집기를 쉽게 결정할 수 있습니다.
-
온라인 상점을 만들 수 있습니까?
-
예, 엘리멘터 프로 WooCommerce Builder를 사용하면 매장의 모든 페이지를 맞춤화하여 판매를 촉진하는 놀라운 고객 경험을 만들 수 있습니다.
-
다른 워드프레스 플러그인과 작동합니까?
-
거의 모든 플러그인에서 작동합니다. 비호환성 문제가 발생하면 당사 및 엘리멘터와 충돌하는 플러그인에 보고하십시오.
-
코딩 방법을 알아야 합니까?
-
아니요! 엘리멘터는 코드를 사용하지 않고 전문적인 웹 사이트를 구축하는 데 필요한 모든 위젯과 기능을 제공합니다.
-
디자인할 줄 알아야 하나요?
-
아니오, 모든 산업에 적합하고 자신만의 전문 웹 사이트를 만드는 데 필요한 모든 것을 갖춘 전문적으로 디자인된 키트와 템플릿 중에서 선택할 수 있습니다.
-
엘리멘터가 내 웹 사이트를 느리게 합니까?
-
엘리멘터는 속도와 성능을 우선시하므로 Elementor의 새 버전이 나올 때마다 더 빠르고 더 빠른 성능을 즐길 수 있습니다. 이전 버전에서 동일한 페이지 레이아웃을 테스트할 때 버전 3.1의 Google PageSpeed Insight 점수 82점에서 버전 3.5의 점수 95i로 상당한 성능 향상을 볼 수 있습니다.
-
내 사이트는 엘리멘터로 안전합니까?
-
귀하의 웹사이트 보안은 당사에게 매우 중요하며 당사는 귀하의 웹사이트가 안전한지 확인하기 위해 사전 조치를 취합니다. 엘리멘터는 ISO 27001 인증을 받았으며 연중무휴 최대 보안 및 규정 준수를 위해 업계 모범 사례를 구현하는 전담 보안 전문가 팀을 보유하고 있습니다.
또한 24/7/365 크라우드 소싱 취약성 감지를 활성화하여 커뮤니티 권한을 활용하는 관리형 보안 Bug Bounty 프로그램도 있습니다.
-
템플릿만 따로 구매할 수 있나요?
-
물론 엘리멘터를 지원하는 모든 템플릿을 사용할 수 있습니다.
-
엘리멘터는 게시물 및 사용자 정의 게시물 유형과 호환됩니까?
-
물론! 설정 페이지에서 엘리멘터를 활성화할 게시물 유형을 설정할 수 있습니다.
-
Elementor의 무료 플러그인과 엘리멘터 Pro의 차이점은 무엇입니까
-
엘리멘터의 무료 버전을 사용하면 혁신적인 드래그 앤 드롭 라이브 편집기, 기본 위젯 및 템플릿을 탐색할 수 있습니다. 엘리멘터 프로(Essential, Advanced, Expert, Studio 및 Agency)는 워크플로 속도를 높이고 인력 지원에 대한 액세스를 제공하며 고급 콘텐츠를 구축하고 방문자를 전환하는 데 도움이 되는 보다 전문적인 도구를 제공합니다. 여기에서 전체 비교를 참조하십시오.
-
기여자가 되려면 어떻게 해야 하나요?
-
기여하고 싶으시다면 Elementor GitHub Repository로 이동하여 도움을 줄 수 있는 곳을 찾아보세요.
translate.wordpress.org를 통해 새 언어를 추가할 수도 있습니다. 플러그인 번역 및 현지화 방법을 설명하는 짧은 가이드를 작성했습니다.
후기
기여자 & 개발자
변경이력
3.21.1 – 2024-04-18
- Fix: Compatibility issue between Elementor Settings screen and 3rd party plugins
- Fix: AI-generated images are consistently square and do not follow the selected aspect ratio
3.21.0 – 2024-04-15
- New: Introducing Optimized Control Loading experiment – Improved TTFB by excluding UI controls from the frontend load, enhancing overall site speed
- New: Meet Elementor Home – Jumpstart your web creation and expand your design toolkit
- Tweak: Enhanced the mechanism of Lazy Load Background Images experiment for better performance
- Tweak: Added additional styling options to Counter widget (#9068)
- Tweak: Add additional unit options to Width and Height in Shape Dividers
- Tweak: Optimized Button widget to eliminate unnecessary markup when no text is present
- Tweak: Optimized Icon widget to eliminate unnecessary markup when no icon is present
- Tweak: Optimized Spacer widget to eliminate unnecessary markup when no space is defined or set to 0
- Tweak: Optimized Progress Bar widget to eliminate unnecessary markup when both title and percentage are empty.
- Tweak: Optimized Testimonial widget to eliminate unnecessary markup when content controls are left empty
- Tweak: Optimized Shortcode widget to eliminate unnecessary markup when the shortcode field is left empty
- Tweak: Optimized Menu Anchor widget to eliminate unnecessary markup when the anchor ID is left empty
- Tweak: Optimized Text Editor widget to eliminate unnecessary markup when the editor content is empty
- Tweak: Optimized Icon Box widget to eliminate unnecessary markup when there is no content
- Tweak: Optimized Image Box widget to eliminate unnecessary markup when there is no content
- Tweak: Optimized Alert widget to eliminate unnecessary markup when the content is empty
- Tweak: Improved Asset Loading feature merged to version
- Tweak: Activated Grid Container feature for existing sites
- Tweak: Promoted Editor Top Bar to Beta status
- Tweak: Activated Lazy Load Background Images by default to new sites and changed status to Beta
- Tweak: Optimized Gutenberg Loading feature merged to version and moved to Settings
- Tweak: Optimize Image Loading feature merged to version and moved to Settings
- Fix: Edit with Elementor button is missing in various scenarios when using WordPress 6.5.2
- Fix: RTL websites using a LTR UI are flipping between ‘left’ and ‘right’ inside the editor
- Fix: Deprecated styling has been removed from the Editor’s tabs
- Fix: Replaced deprecated
elementor.$previewElementorElwithdocuments.getCurrent().$element(props @vHeemstra)