설명
각주 쉽게 만들기는 글과 페이지에 각주를 추가하는 간단하지만 강력한 방법입니다.
Key features include…
- 이중 괄호로 간단히 각주 삽입
- 동일 각주 묶기
- 쪽 번호가 들어간 글에 대한 해결책
- 특정 쪽 유형에 대한 각주 막기
- ‘깜찍한’ 도구 설명을 보여주는 jQuery를 이용한 선택지
- 많은 선택지 구성
- 그리고 훨씬, 더 많이!
각주 쉽게 만들기는 몇 년 전에 개발이 중단된 Simon Elvery의 플러그인인 WP 각주의 포크입니다.
최신 코드 개발, 계획된 개선 사항 및 알려진 이슈는 Github 페이지에서 확인하시기 바랍니다.
시작하기
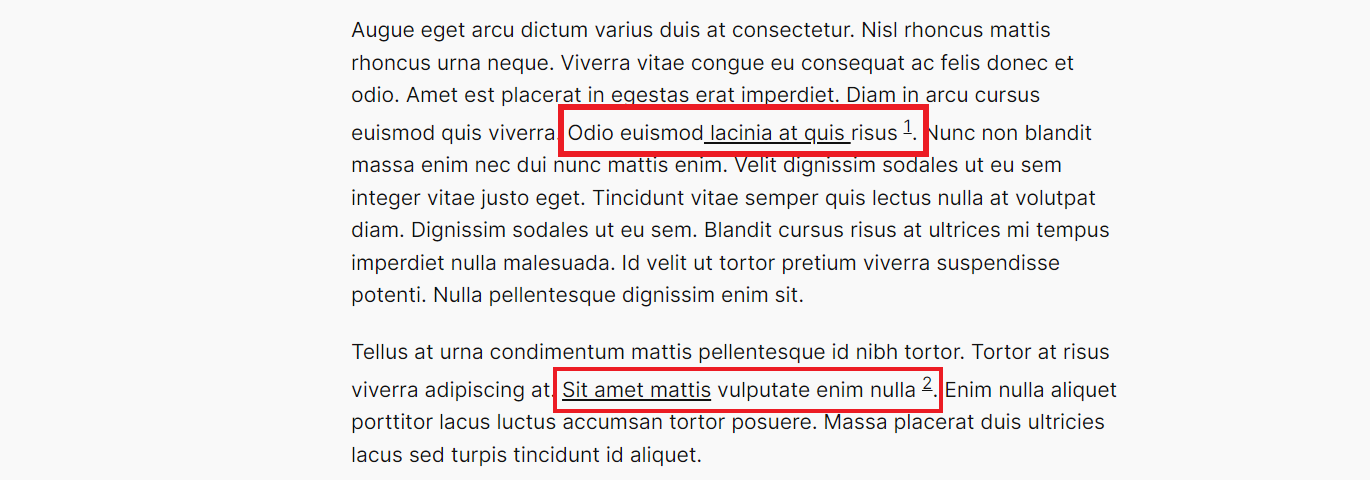
각주를 만드는 방법은 매우 간단합니다. 다음과 같이 이중 괄호 안에 각주를 넣기만 하면 됩니다…
이것은 문장입니다((그리고 이것은 각주입니다)).
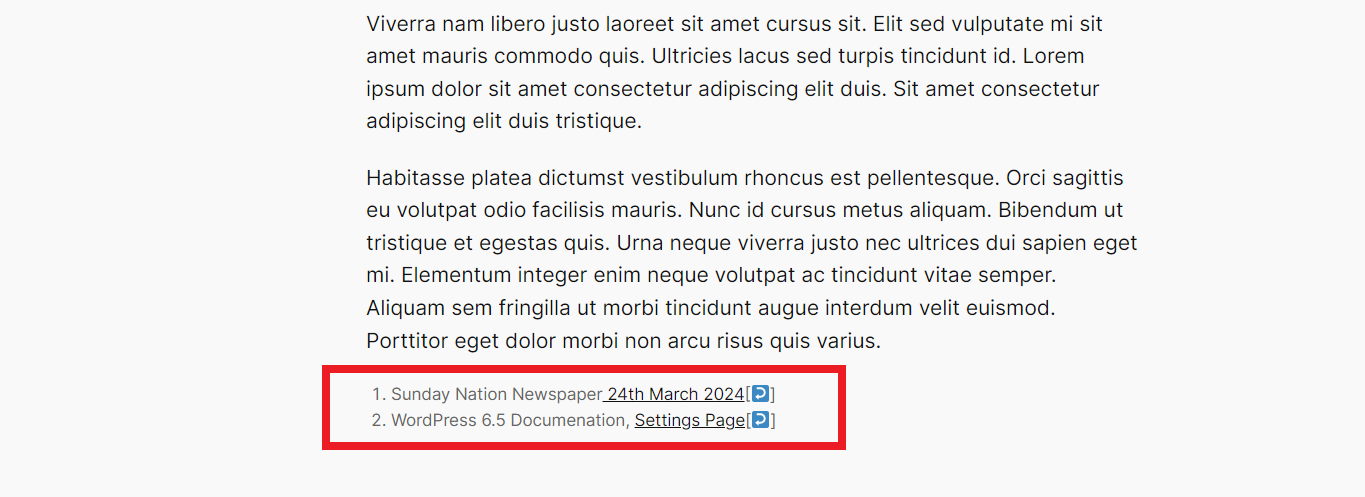
각주는 글/페이지 하단에 보일 거에요.
중요한 안내: 여는 이줌 괄호 앞에 공백이 있는지 확인하시지 않으면 각주가 작동하지 않아요!
옵션
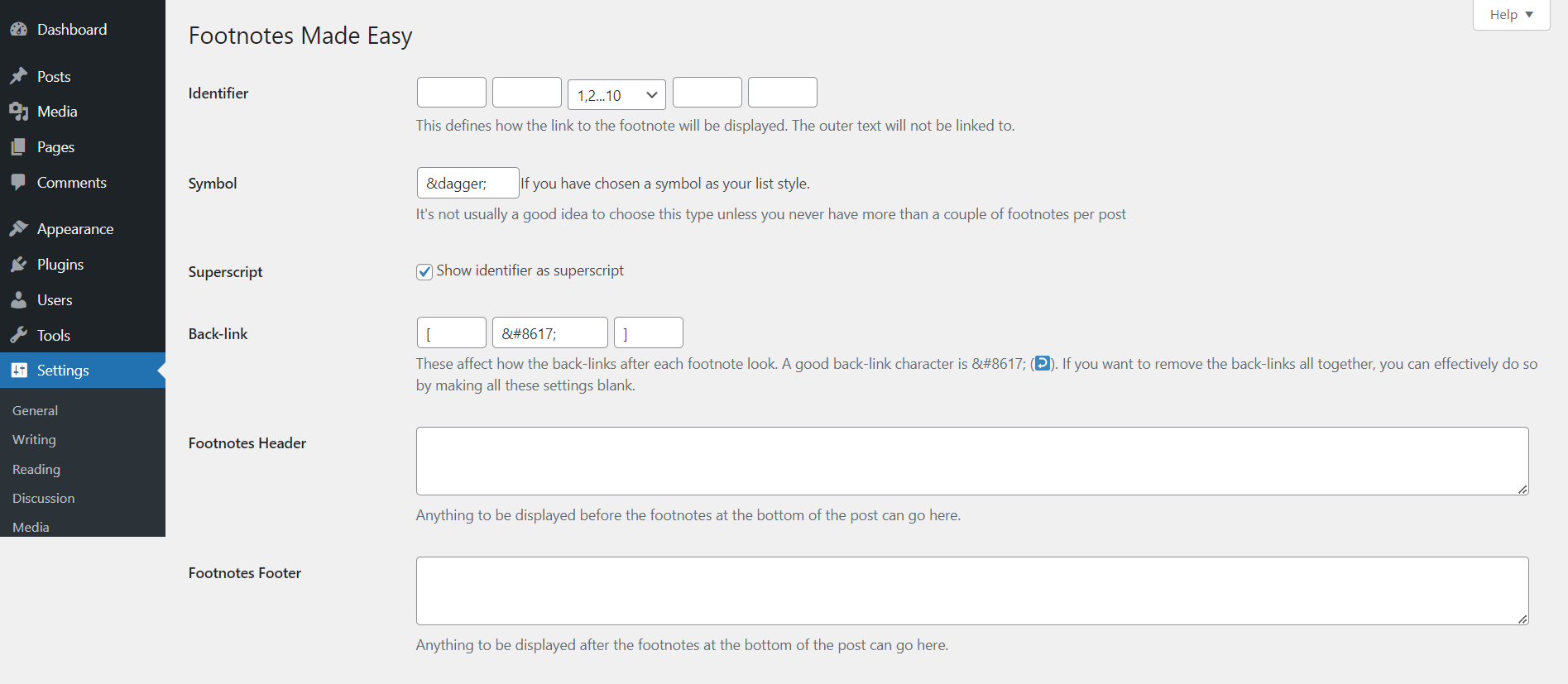
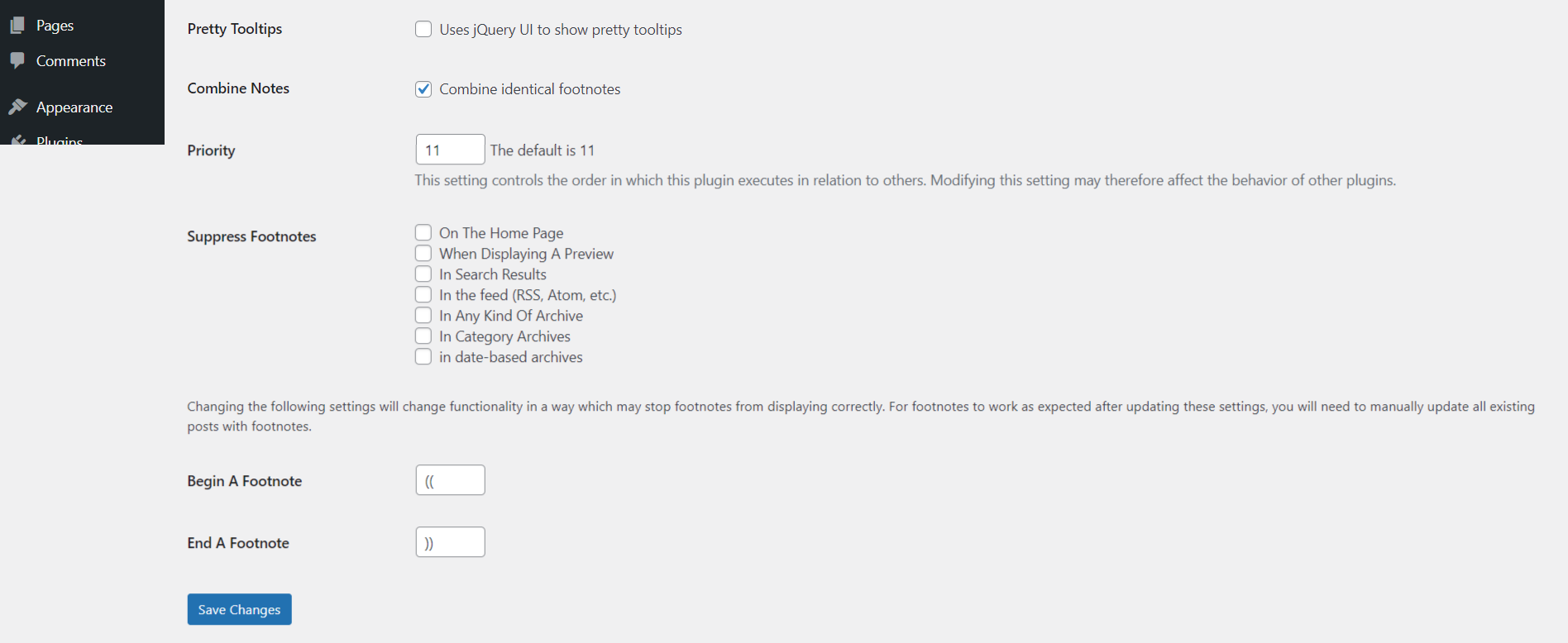
식별자 링크, 각주 및 백링크의 모양에 대한 몇 가지 옵션은 워드프레스 관리자 영역의 ‘설정 – 각주’ 아래에서 찾을 수 있습니다.
쪽번호가 있는 글
여러분 중 일부는 페이지 번호를 매기는 글을 좋아하시는 것 같습니다. 기본적으로 글의 각 페이지 하단에 고유한 각주 세트가 있고 각 페이지마다 번호 매기기가 1부터 다시 시작됩니다.
이 문제를 해결하는 유일한 방법은 각 쪽마다 얼마나 많은 글이 있는지 알고 각주 쉽게 만들기에 각 쪽마다 목록을 시작하기 원하는 숫자를 넣어주는 거에요. 그래서 각 쪽마다 어떤 지점(그러니까, <!—nextpage—> 태그 사이에)에 플러그인이 이 쪽에서 시작할 각주 번호가 뭔지 알 수 있도록 태그를 추가해야 해요. 그 태그는 이렇게 <!—startnum=5—> 보여야 하고 “5”는 이 쪽에서 각주가 시작하기 원하는 숫자에요.
참조
때론 이전 각주가 두 번째 (또는 세 번째, 아니면 네 번째…)를 참조할 수 있게 하는데 유용해요. 이렇게 하려면, 처음에 넣었던 것과 똑같은 문자를 그대로 넣고 식별자가 바로 이전 안내를 참조해야만 해요. 아니면, 입력했던 것을 다시 입력하기 원하지 않으면, 각주를 이렇게 구조화할 수 있어요: ((ref:1))과 식별자가 주어진 번호를 참조할 수 있어요.
조금 더 입력하지만, 정확한 문자 방식이 좀 더 강력해요. 참조 번호는 번호가 있는 다른 글을 가로질러 동작하지 않아요 (하지만 쪽 안에서는 동작할 거에요). 또한, 참조 번호 체계를 이용하면 돌아가서 새로운 각주를 삽입하고 참조 번호를 변경하는 것을 잊고 바르지 않은 각주를 식별하게 하는 위험을 감수할 수 있어요.
Available in 8 Languages
Footnotes Made Easy is fully internationalized, and ready for translations.
Many thanks to the following translators for their contributions:
- David Artiss, English (UK)
- Mark Robson, English (UK)
- Annabelle W, English (UK)
- maboroshin, Japanese
- Laurent MILLET, French (France)
- B. Cansmile Cha, Korean
- danbilabs, Korean
- denelan, Dutch
- Peter Smits, Dutch
- Pieterjan Deneys, Dutch (Belgium)
- Alex Grey, Russian
이 플러그인에 번역을 추가하려면 워드프레스 번역하기 페이지로 이동하세요.
스크린샷
설치
각주 쉽게 만들기는 워드프레스 관리 영역에 있는 플러그인 메뉴에서 발견되고 설치될 수 있어요 (플러그인 -> 새로 추가). 아니면, WordPress.org에서 내려받아 직접 설치할 수 있어요…
- 전체
footnotes-made-easy폴더를wp-content/plugins/디렉토리에 올리세요. - 워드프레스의 관리 영역의 ‘플러그인’ 메뉴를 통해 플러그인을 활성화하세요.
짜잔! 이제 사용할 준비가 됐어요.
FAQ
-
How do I add a footnote to my post or page?
-
To add a footnote, surround the footnote text with the opening and closing footnote markers specified in the plugin settings. By default, these are
(( and )). -
가능한 다른 선택지 외에, 각주 출력을 서식화 할 수 있나요?
-
네, 가능합니다. 가장 쉬운 방법은 테마 사용자 정의 기능에서 CSS 편집기를 사용하는 것입니다. 예를 들어 ‘ol.footnotes’는 일반적인 각주 목록을, ‘ol.footnotes li’는 개별 각주를 나타냅니다.
-
Can I disable footnotes on specific parts of my website?
-
Yes, the plugin provides options to disable footnotes on the home page, archives, search results, feeds, and previews.
후기
기여자 & 개발자
변경이력
첫 번째 출시는 1.0인 의미 체계 버전 관리를 사용해요.
3.0.3 [April 7, 2024]
- Maintenance: Updated README to grammatically correct the content.
- Maintenance: PHP 8.2 Compatibility test passed.
- Maintenance: AD UI Box added to the plugin’s settings/options page.
Full changelog can be found here – Footnotes Made Easy changelog.