설명
Display Instagram posts from your Instagram accounts, either in the same single feed or in multiple different ones.
Features
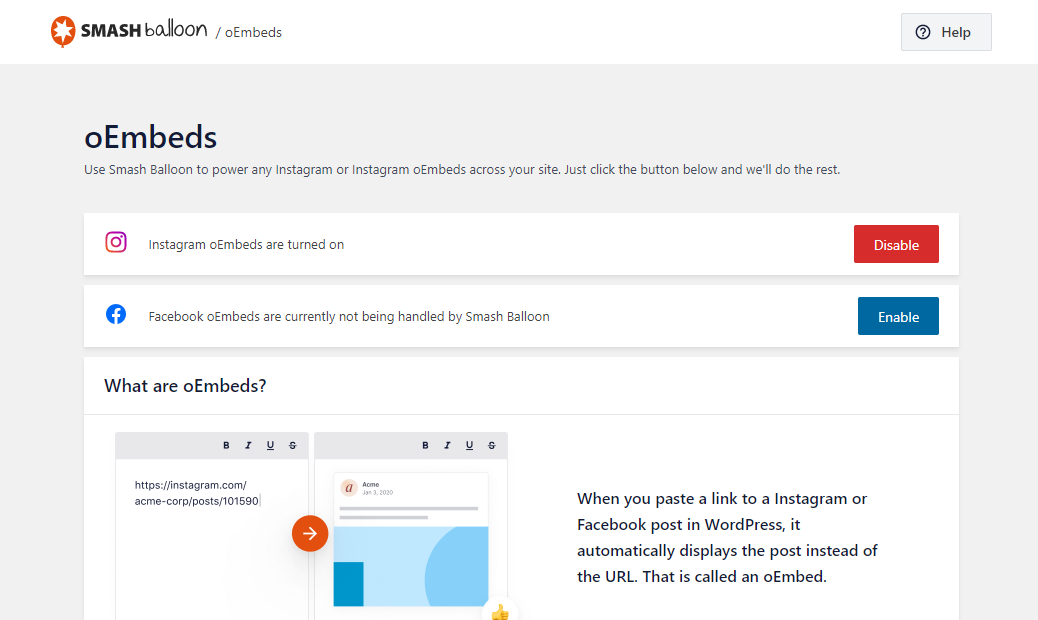
- New: Now automatically powers your Instagram oEmbeds
- Super simple to set up
- Display photos from multiple Instagram accounts in the same feed or in separate feeds
- Completely responsive and mobile ready – layout looks great on any screen size and in any container width
- Completely customizable – Customize the width, height, number of photos, number of columns, image size, background color, image spacing and more!
- Display multiple Instagram feeds on the same page or on different pages throughout your site
- GDPR Compliance – automatically integrates with many of the popular GDPR cookie consent plugins and includes a 1-click easy GDPR setting.
- Use the drag-and-drop customizer to completely customize each of your Instagram feeds
- Display thumbnail, medium or full-size photos from your Instagram feed
- Infinitely load more of your Instagram photos with the ‘Load More’ button
- Includes a Follow on Instagram button at the bottom of your feed
- Display a beautiful header at the top of your feed
- Display your Instagram photos chronologically or in random order
- Add your own Custom CSS and JavaScript for even deeper customizations
- Handy block for easily adding your feed to posts and pages using the block editor
- Integrations with Elementor and Divi page builders. Instagram for Elementor is super simple
Benefits
- Increase Social Engagement – Increase engagement between you and your Instagram followers. Increase your number of followers by displaying your Instagram content directly on your site.
- Save Time – Don’t have time to update your photos on your site? Save time and increase efficiency by only posting your photos to Instagram and automatically displaying them on your website
- Display Your Content Your Way – Customize your Instagram feeds to look exactly the way you want, so that they blend seamlessly into your site or pop out at your visitors!
- Keep Your Site Looking Fresh – Automatically push your new Instagram content straight to your site to keep it looking fresh and keeping your audience engaged.
- Super simple to set up – Once installed, you can be displaying your Instagram photos within 30 seconds! No confusing steps or Instagram Developer account needed.
- Powers all Instagram oEmbeds on your site – With WordPress removing support for Instagram oEmbeds, the plugin will now power all Instagram embeds on your site, old and new, to allow them to continue working.
Pro Version
In order to maintain the free version of the plugin on an ongoing basis, and to provide quick and effective support for free, we offer a Pro version of the plugin. The Pro version allows you to:
* Display Hashtag feeds
* View photos and videos in a popup lightbox directly on your site
* View post comments for user feeds
* Display the number of like and comments for each post
* Create carousels from your posts
* Use “Masonry” or “Highlight” layouts for your feeds
* Display captions for photos and videos
* Filter posts based on hashtag/word
* Advanced moderation system for hiding/showing certain posts
* Block posts by specific users
* Create “shoppable” Instagram feeds, and more.
* Add custom links to each post like link in bio
* Quick create templates for easy feed creation
Find out more about the Pro version or try out the Pro demo.
Featured Reviews
“Simple and concise – Excellent plugin. Simple and non-bloated. I had a couple small issues with the plugin when I first started using it, but a quick comment on the support forums got a new version pushed out the next day with the fix. Awesome support!” – Josh Jones
“Great plugin, greater support! – I’ve definitely noticed an increase in followers on Instagram since I added this plugin to my sidebar. Thanks for the help in making some adjustments…looks and works great!” – BNOTP
Feedback or Support
We’re dedicated to providing the most customizable, robust and well supported Instagram feed plugin in the world, so if you have an issue or have any feedback on how to improve the plugin then please open a ticket in the Support forum.
For a pop-up photo lightbox, to display posts by hashtag, show photo captions, video support + more, check out the Pro version.
Add beautifully clean, customizable, and responsive Instagram feeds to your website. Super simple to set up and has tons of customization options to seamlessly match the look and feel of your site.
Why do I need this?
Increase Social Engagement
Increase engagement between you and your Instagram followers. Increase your number of Instagram followers by displaying your Instagram content directly on your site.
Save Time
Don’t have time to update your photos on your site? Save time and increase efficiency by only posting your photos to Instagram and automatically displaying them on your website.
Display Your Content Your Way
Customize your Instagram feeds to look exactly the way you want, so that they blend seamlessly into your site or pop out at your visitors!
Keep Your Site Looking Fresh
Automatically push your new Instagram content straight to your site to keep it looking fresh and keeping your audience engaged.
No Coding Required
Choose from tons of built-in Instagram Feed customization options to create a truly unique feed of your Instagram content.
Super simple to set up
Once installed, you can be displaying your Instagram photos within 30 seconds! No confusing steps or Instagram Developer account needed.
Mind-blowing Customer Support
We understand that sometimes you need help, have issues or just have questions. We love our users and strive to provide the best support experience in the business. We’re experts in the Instagram API and can provide unparalleled service and expertise. If you need support then just let us know and we’ll get back to you right away.
What can it do?
- Display Instagram photos from any Instagram account you own.
- Completely responsive and mobile ready –your Instagram feed layout looks great on any screen size and in any container width
- Display multiple Instagram feeds on the same page or on different pages throughout your site by using our powerful Instagram Feed shortcode options
- Display posts from multiple Instagram User IDs
- Use the built-in customization options to completely customize each of your Instagram feeds
- Infinitely load more of your Instagram photos with the ‘Load More’ button
- Plus more features added all the time!
Completely Customizable
- By default the Instagram feed will adopt the style of your website, but can be completely customized to look however you like!
- Set the number of Instagram photos you want to display
- Choose how many columns to display your Instagram photos in and the size of the Instagram photos
- Choose to show or hide certain parts of the Instagram feed, such as the header, ‘Load More’, and ‘Follow’ buttons
- Control the width, height and background color of your Instagram feed
- Set the spacing/padding between the Instagram photos
- Display Instagram photos in chronological or random order
- Use your own custom text and colors for the ‘Load More’ and ‘Follow’ buttons
- Enter your own custom CSS or JavaScript for even deeper customization
- Use the shortcode options to style multiple Instagram feeds in completely different ways
- Plus more customization options added all the time!
What’s Next
If you like our WordPress Instagram plugin, then consider checking out our other projects:
OptinMonster – Get more email subscribers with the most popular conversion optimization plugin for WordPress.
WPForms – #1 drag & drop online form builder for WordPress (trusted by 5 million sites).
AIOSEO – The original WordPress SEO plugin to help you rank higher in search results (trusted by over 3 million sites).
MonsterInsights – See the stats that matter and grow your business with confidence. Best Google Analytics plugin for WordPress.
SeedProd – Create beautiful landing pages with our powerful drag & drop landing page builder.
WP Mail SMTP – Improve email deliverability for your contact form with the most popular SMTP plugin for WordPress.
WPCode – must have WordPress code snippet management plugin to help you future-proof website customization (trusted by 1.5 million sites).
Duplicator – popular WordPress backup and migration plugin used by over 1 million websites.
WP Simple Pay – #1 Stripe payments plugin for WordPress. Start accepting one-time or recurring payments without a shopping cart.
PushEngage – Connect with visitors after they leave your website with the leading web push notification plugin.
RafflePress – Best WordPress giveaway and contest plugin to grow traffic and social followers.
TrustPulse – Add real-time social proof notifications to boost your store conversions by up to 15%.
SearchWP – The most advanced custom WordPress search plugin to improve WordPress search quality.
AffiliateWP – #1 affiliate management plugin for WordPress. Add a referral program to your online store.
Easy Digital Downloads – The best WordPress eCommerce plugin to sell digital products (eBooks, software, music, and more).
WPCharitable – Top-rated WordPress donation and fundraising plugin for WordPress.
Visit WPBeginner to learn from our WordPress Tutorials and about the best WordPress plugins.
스크린샷

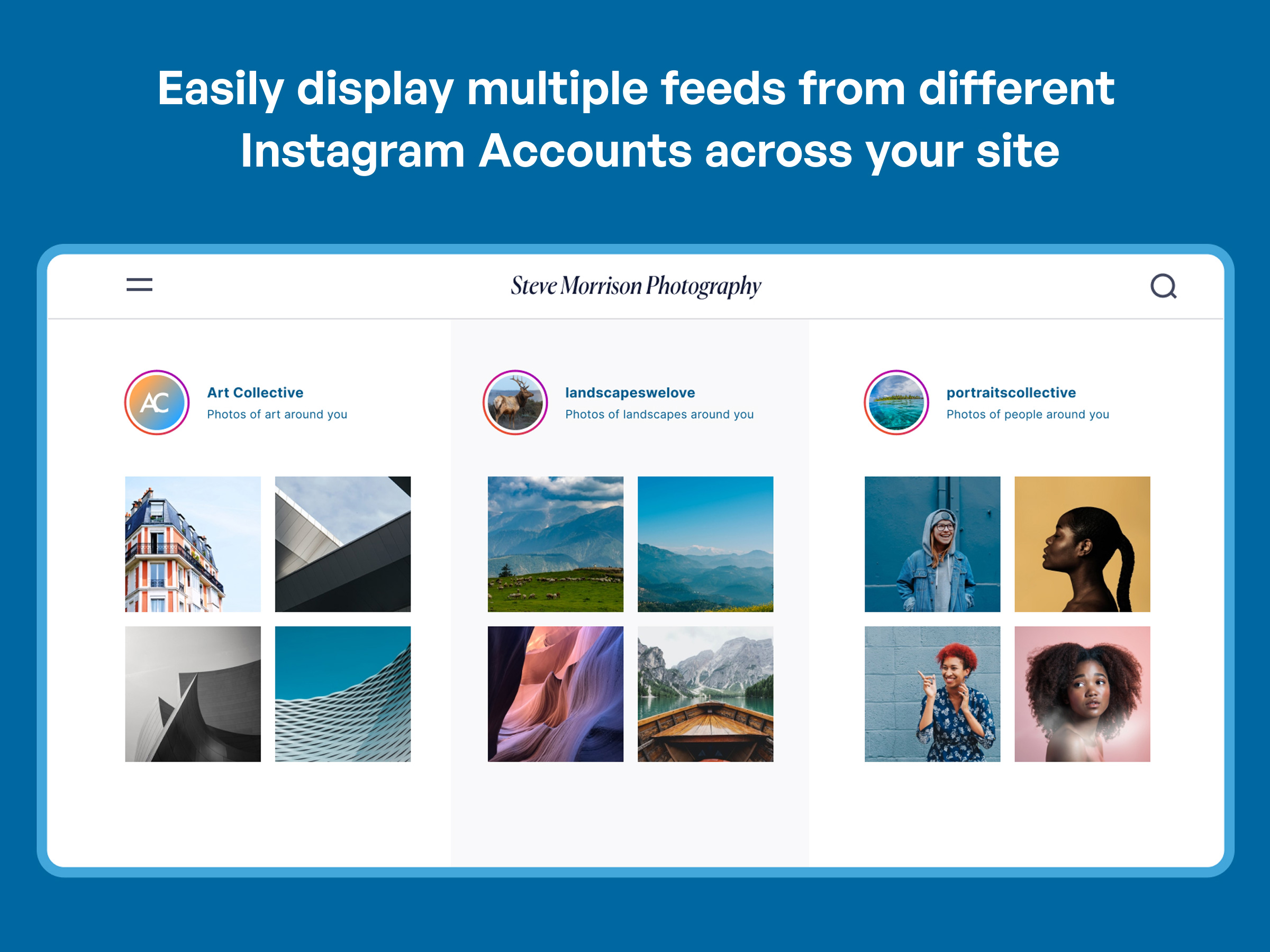
Easily display feeds from any of your Instagram accounts 
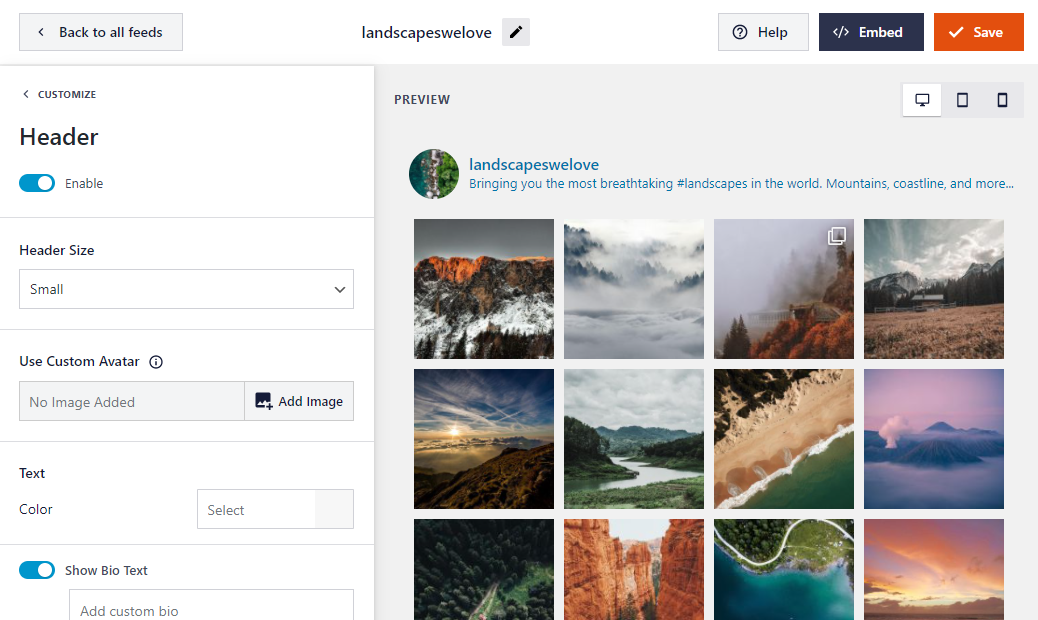
Your Instagram Feed is completely customizable and responsive 
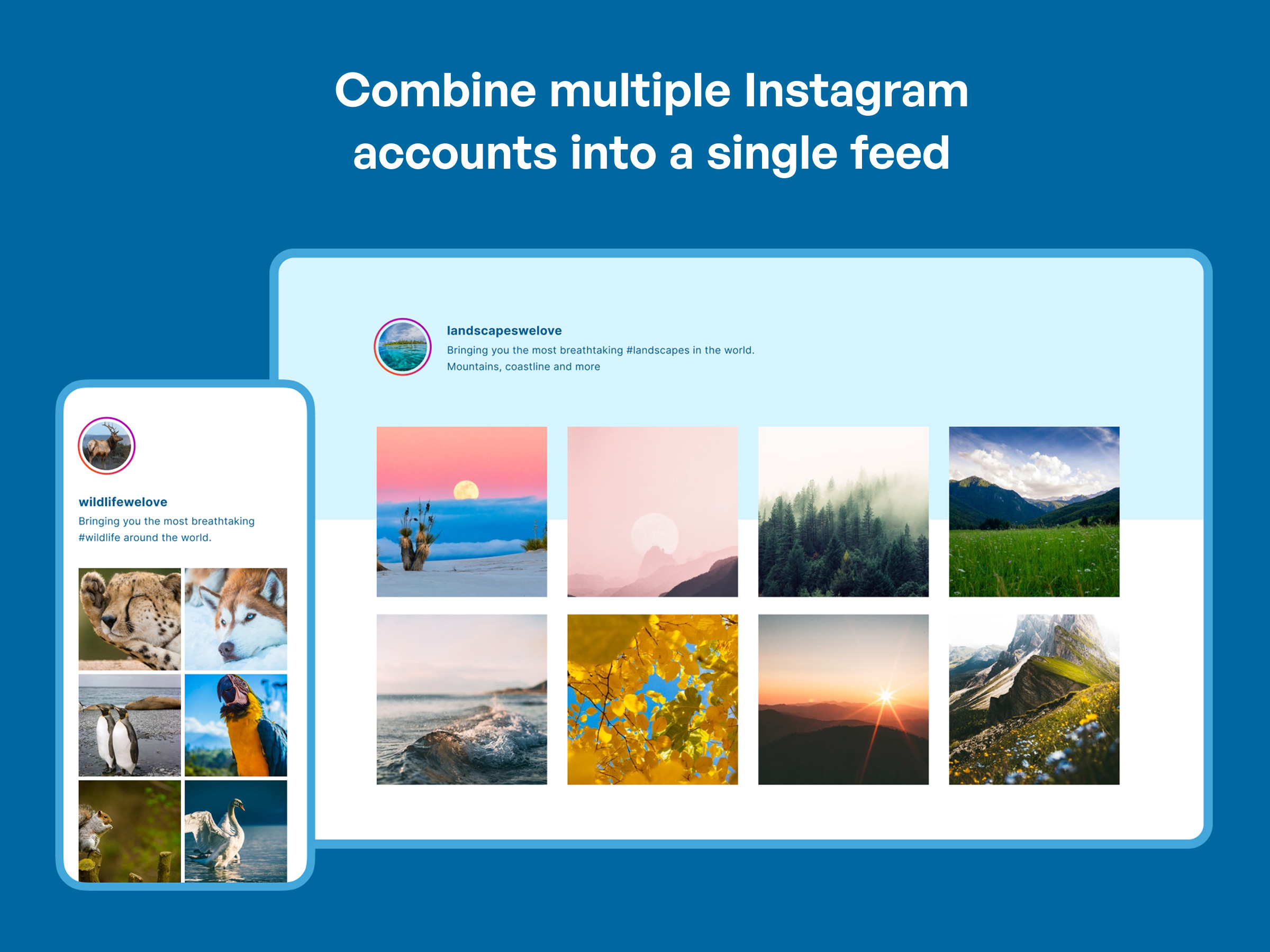
Combine multiple accounts into a single feed 
Super quick and easy to get started. Just click the button to connect an Instagram account. 
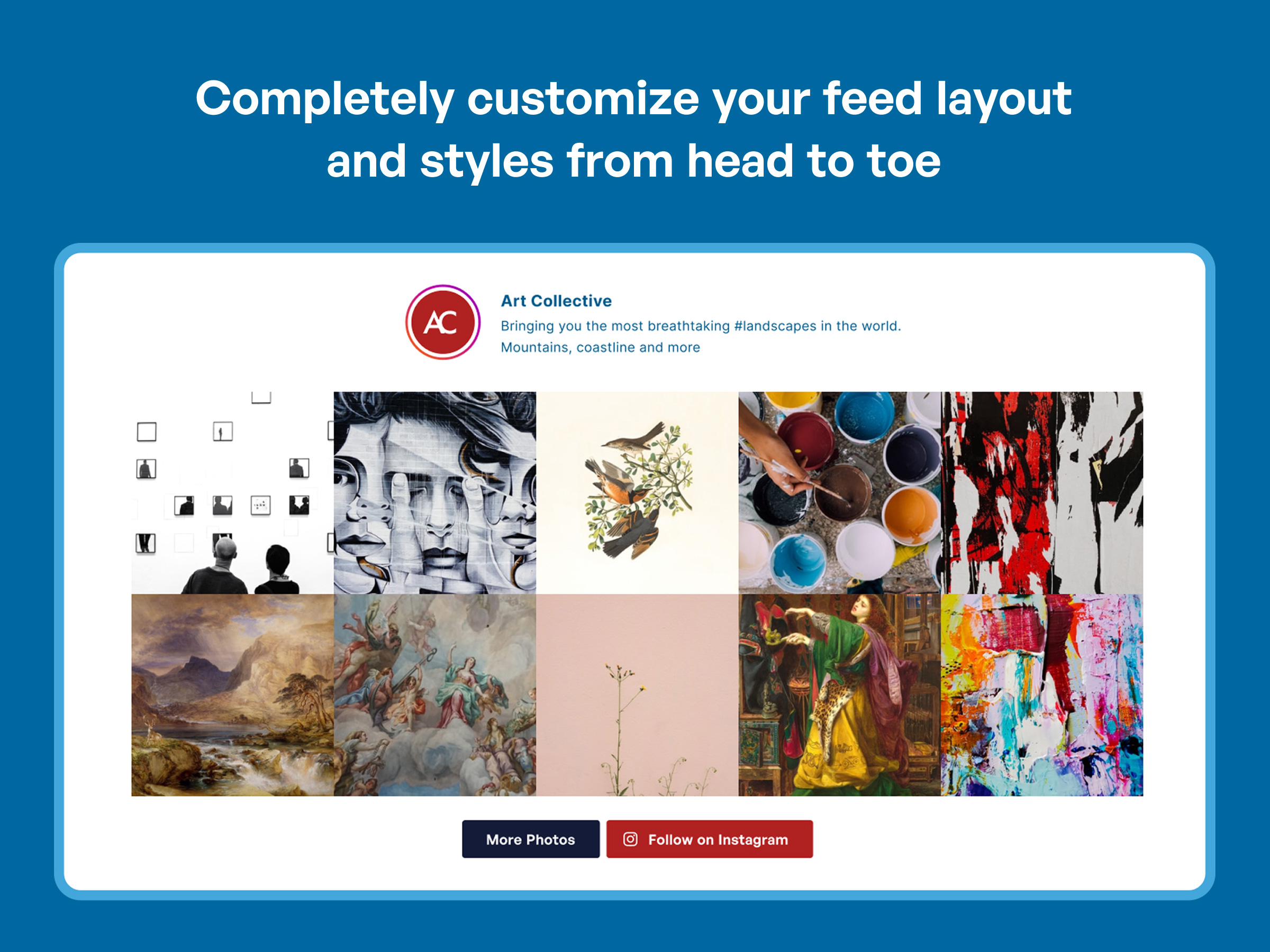
Customize layouts, styles, colors, and more 
Just copy and paste the shortcode into any page, post or widget on your site. You can also use the block editor with our handy Instagram Feed block. 

블록
이 플러그인은 1(을)를 제공합니다.
- Instagram Feed
설치
- Install the Instagram Feed plugin either via the WordPress plugin directory, or by uploading the files to your web server (in the
/wp-content/plugins/directory). - Activate the Instagram Feed plugin through the ‘Plugins’ menu in WordPress.
- Navigate to the ‘Instagram Feed’ settings page to connect your Instagram account.
- Use the shortcode
[instagram-feed feed=1]in your page, post or widget to display your Instagram photos. - You can display multiple Instagram feeds by using shortcode options, for example:
[instagram-feed num=6 cols=3]
For simple step-by-step directions on how to set up the Instagram Feed plugin please refer to our setup guide.
Display your Feed
Single Instagram Feed
Copy and paste the following shortcode directly into the page, post or widget where you’d like the Instagram feed to show up: [instagram-feed]
Multiple Instagram Feeds
If you’d like to display multiple Instagram feeds then you can set different settings directly in the shortcode like so: [instagram-feed num=9 cols=3]
If you’d like to display feed from more than one account, connect multiple accounts on the “Configure” tab and then add the user name in the shortcode: [instagram-feed user="ANOTHER_USER_NAME"]
You can display as many different Instagram feeds as you like, on either the same page or on different pages, by just using the shortcode options and the assigned feed ID below. For example:
[instagram-feed feed=1]
[instagram-feed feed=2]
[instagram-feed feed=3]
See the table below for a full list of available shortcode options:
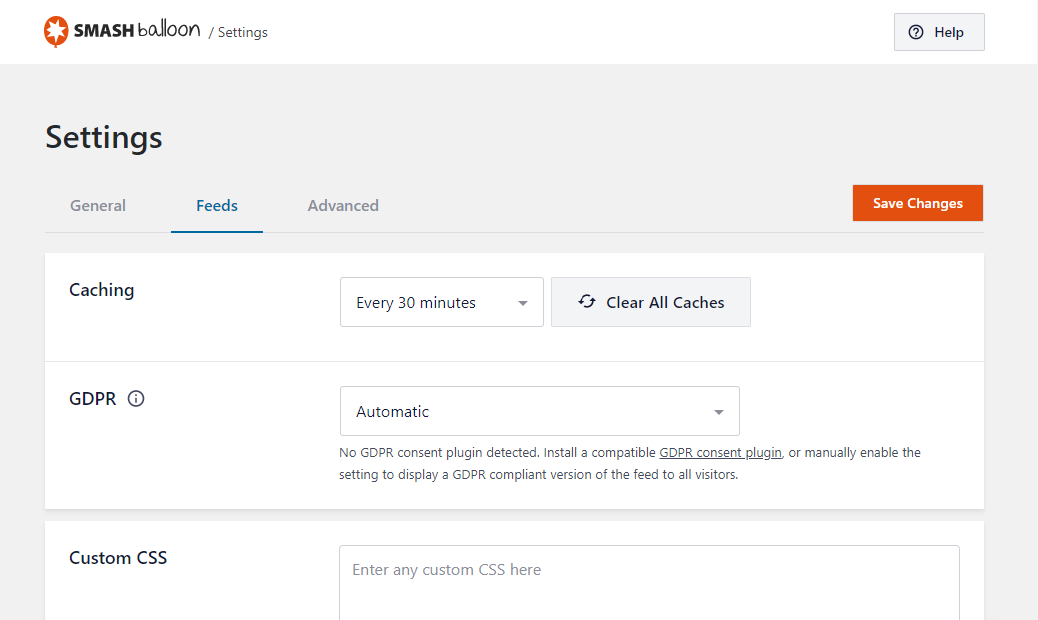
Customization Options
- General Options
- width of feed – The width of your Instagram feed.
- height of feed – The height of your Instagram feed.
- background color – The background color of the Instagram feed. Any hex color code – Example:
[instagram-feed background=#ffff00] - Photo Options
- sorting – Sort the Instagram posts by Newest to Oldest (none) or Random (random)
- number of posts – The number of Instagram posts to display initially.
- desktop columns – The number of columns in your Instagram feed when displayed on desktop devices
- tablet columns – The number of columns in your Instagram feed when displayed on tablet devices
- mobile columns – The number of columns in your Instagram feed when displayed on mobile or phone devices
- image spacing – The spacing around your Instagram photos
- Header Options
- show header – Whether to show the Instagram feed Header.
- show bio – Whether to show the account’s bio in the Instagram feed Header.
- custom avatar – URL of a custom Avatar image for the header (use whatever image you want for your account).
- header color – The color of the Instagram feed Header text.
- ‘Load More’ Button Options
- show load more button – Whether to show the ‘Load More’ button.
- button color – The background color of the button. Any hex color code
- button text color – The text color of the button.
- button text – The text used for the button – Example: “Load More Photos”
- ‘Follow on Instagram’ Button Options
- **show the follow button ** – Whether to show the ‘Follow on Instagram’ button.
- follow color – The background color of the ‘Follow on Instagram’ button.
- follow text color – The text color of the ‘Follow on Instagram’ button.
- follow text – The text used for the ‘Follow on Instagram’ button – Example: “Follow me”
Setting up the Free Instagram Feed WordPress Plugin
1) Once you’ve installed the Instagram Feed plugin click on the Instagram Feed item in your WordPress menu
2) Follow the onboarding steps to connect an account and create your first feed.
3) Customize your feed with tons of settings and options to display it just how you would like.
4) Once you’ve customized your Instagram feed, copy the [instagram-feed feed=1] shortcode.
5) Paste it into any page, post or widget where you want the Instagram feed to appear. Alternatively, use our handy block to add it to a page.
6) You can use our handy Instagram Feed widget to display a feed in a sidebar or other widget area.
FAQ
-
Can I display multiple Instagram feeds on my site or on the same page?
-
Yep. You can display multiple Instagram feeds by using our built-in feed creation tool, for example:
[instagram-feed feed=2]. -
Can I display photos from more than one Instagram account in one single feed?
-
Yep. You can connect multiple accounts and include them as sources when creating a feed.
-
Does the plugin work with Instagram oEmbeds?
-
Yes. In version 2.5, support was added to allow the plugin to power your Instagram oEmbeds as official support for these is no longer available in WordPress core. Just connect your account on the oEmbeds settings page inside the plugin and we’ll do the rest. No developer app or account required.
-
How do I connect my Instagram account?
-
We’ve made it super easy. Just follow the steps outlined when onboarding and you will have a connected account with simple clicks.
-
My Instagram feed isn’t displaying. Why not!?
-
There are a few common reasons for this:
- Your Access Token may not be valid. Try clicking on the blue Instagram login button on the plugin’s Settings page again and copy and paste the Instagram token it gives you into the plugin’s Access Token field.
- The plugin’s JavaScript file isn’t included in your page. This is most likely because your WordPress theme is missing the WordPress wp_footer function which is required for plugins to be able to add their JavaScript files to your page. You can fix this by opening your theme’s footer.php file and adding the following directly before the closing tag between two php tags:
wp_footer(); - Your website may contain a JavaScript error which is preventing JavaScript from running. The plugin uses JavaScript to load the Instagram photos into your page and so needs JavaScript to be running in order to work. You would need to remove any existing JavaScript errors on your website for the plugin to be able to load in your feed.
If you’re still having an issue displaying your feed then please open a ticket in the Support forum with a link to the page where you’re trying to display the Instagram feed and, if possible, a link to your Instagram account.
-
Are there any security issues with using an Access Token on my site?
-
Nope. The Access Token used in the plugin is a “read only” token, which means that it could never be used maliciously to manipulate your Instagram account.
-
Can I view the full-size photos or play Instagram videos directly on my website?
-
This is a feature of the Pro version of the plugin, which allows you to view the photos in a pop-up lightbox, support videos, display captions, display photos by hashtag + more!
-
How do I embed my Instagram feed directly into a WordPress page template?
-
You can embed your Instagram feed directly into a template file by using the WordPress do_shortcode function:
<?php echo do_shortcode('[instagram-feed]'); ?>. -
My Feed Stopped Working – All I see is a Loading Symbol
-
If your Instagram photos aren’t loading and all your see is a loading symbol then there are a few common reasons:
1) There’s an issue with the Instagram Access Token that you are using
You can obtain a new Instagram Access Token on the Instagram Feed Settings page by using the “connect” button to reconnect the account.
Occasionally the connect button inside the plugin does not succesfully update the access token. You can try this link as well.
2) The plugin’s JavaScript file isn’t being included in your page
This is most likely because your WordPress theme is missing the WordPress wp_footer function which is required for plugins to be able to add their JavaScript files to your page. You can fix this by opening your theme’s footer.php file and adding the following directly before the closing tag:
3) There’s a JavaScript error on your site which is preventing the plugin’s JavaScript file from running
You can find out whether this is the case by right clicking on your page, selecting ‘Inspect Element’, and then clicking on the ‘Console’ tab, or by selecting the ‘JavaScript Console’ option from your browser’s Developer Tools.
If a JavaScript error is occurring on your site then you’ll see it listed in red along with the JavaScript file which is causing it.
4) The feed you are trying to display has no Instagram posts
If you are trying to display an Instagram feed that has no posts made to it, a loading symbol may be all that shows for the Instagram feed or nothing at all. Once you add an Instagram post the Instagram feed should display normally
5) The shortcode you are using is incorrect
You may have an error in the Instagram Feed shortcode you are using or are missing a necessary argument.
-
What are the available options that I can use to customize my Instagram feed?
-
There are plenty of options to customize your feed! See the list below:
* General Options
* width of feed – The width of your Instagram feed.
* height of feed – The height of your Instagram feed.
* background color – The background color of the Instagram feed. Any hex color code – Example:[instagram-feed background=#ffff00]
*
* Photo Options
* sorting – Sort the Instagram posts by Newest to Oldest (none) or Random (random)
* number of posts – The number of Instagram posts to display initially.
*
* desktop columns – The number of columns in your Instagram feed when displayed on desktop devices
* tablet columns – The number of columns in your Instagram feed when displayed on tablet devices
* mobile columns – The number of columns in your Instagram feed when displayed on mobile or phone devices
*
* image spacing – The spacing around your Instagram photos
*
* Header Options
* show header – Whether to show the Instagram feed Header.
* show bio – Whether to show the account’s bio in the Instagram feed Header.
* custom avatar – URL of a custom Avatar image for the header (use whatever image you want for your account).
*
* header color – The color of the Instagram feed Header text.
*
* ‘Load More’ Button Options
* show load more button – Whether to show the ‘Load More’ button.
* button color – The background color of the button. Any hex color code
* button text color – The text color of the button.
* button text – The text used for the button – Example: “Load More Photos”
*
* ‘Follow on Instagram’ Button Options
* show the follow button ** – Whether to show the ‘Follow on Instagram’ button.
* **follow color – The background color of the ‘Follow on Instagram’ button.
* follow text color – The text color of the ‘Follow on Instagram’ button.
* follow text – The text used for the ‘Follow on Instagram’ button – Example: “Follow me”For more options, check out the Pro version.
For more FAQs related to the Instagram Feed plugin please visit the FAQ section on our website.
후기
기여자 & 개발자
“Smash Balloon Social Photo Feed – Best Social Feed Plugin for WordPress”(은)는 오픈 소스 소프트웨어입니다. 다음의 사람들이 이 플러그인에 기여하였습니다.
기여자변경이력
6.2.10
- New: Added a menu item to easily install our new TikTok Feeds plugin!
6.2.9
- New: Added Elementor widget and Divi module for Instagram Feed.
- Tweak: Enhanced the secure custom login tool for the support team to troubleshoot certain API issues on your site.
- Tweak: Improved and hardened our code base to improve reliability.
- Fix: Updated settings info to display in the debug report.
6.2.8
- Fix: Menu items for our other plugins were not working when clicked.
6.2.7
- Tweak: Improved and hardened our code base to improve reliability.
6.2.6
- Fix: Resetting optimized images would also reset Instagram Feed settings.
6.2.5
- Fix: Fixed a problem with our code that would remove admin footer text from other sources.
- Fix: Fixed an issue causing the minified CSS file to not actually be minified.
6.2.4
- Fix: Disabled translation for a string that would cause an error in some languages.
6.2.3
- Fix: Fixed translation bugs that would cause PHP errors on certain settings pages.
- Fix: Fixed a PHP error that would occur when the database record for translations was corrupted.
6.2.2
- Translations: Fixed many translation issues and added translation files for German, French, Japanese, and many more.
- Fix: Fixed an issue that would cause extra slashes to be added to text settings that contained single and double quotes.
- Fix: Fixed an issue that would cause the customizer to not work the first time it was accessed.
6.2.1
- Fix: Fixed a deprecation warning that would occur in PHP 8.2+.
- Fix: Fixed a PHP error that would occur when using PHP 8.0+, legacy feeds, and a shortcode with no arguments.
6.2
- New: Added an onboarding wizard for new users to easily get started with Instagram Feeds.
6.1.6
- Fix: Changed code related to account connection for increased reliability.
- Fix: Only 20 feeds were available for export when using the tool on the settings page.
- Fix: Fixed an issue causing a PHP error “creation of a dynamic property” when using PHP 8.2.
6.1.5
- Fix: Fixed personal accounts unable to retrieve new tweets and showing an error with the code 100.
- Fix: Updated API calls for business accounts to work with upcoming changes from Instagram.
6.1.4
- Fix: Removed the option to add a feed to a widget if the current theme does not support widgets.
- New: Added a menu item to easily install our new Reviews Feed plugin!
6.1.3
- Fix: Fixed a PHP Warning: strtotime(): Epoch doesn’t fit in a PHP integer.
- Fix: Header bio was not updating when the bio for the connected Instagram account was updated.
- Fix: Fixed a few text items not being translatable.
6.1.2
- Fix: When enabling Facebook oEmbeds from the oEmbed page, an Instagram icon would appear when the Custom Facebook Feed plugin was being activated.
- Fix: Fixed a CSS parsing error.
6.1.1
- Fix: When using the customizer to enable the setting for the header “show outside scrollable area” and adding a background color, the preview would not show the same result as the actual feed.
- Fix: Disabling the JavaScript image loading on the “Advanced” settings tab would cause the customizer preview to look distorted.
- Fix: When customizing a feed, the load more button would become active when switching the device preview.
- Fix: Fixed a PHP warning that would occur when bulk deleting feeds.
6.1
- New: Added the ability to filter “Reels” posts in feeds. When customizing a feed and using the moderation settings you can now choose to show or hide Instagram “Reels” posts.
- New: Add a header image and bio text for personal sources. Go to the settings page and click on the gear icon to add this to an existing source.
- New: Added support for Instagram “Reels” oEmbeds. Use WordPress’ embed block to create rich oEmbed links in blog posts and pages.
- Tweak: Vue.js code is now loaded from a local file shipped with the plugin rather than an external CDN for use with the customizer in the admin area.
6.0.8
- Tweak: Added a workaround to retrieve missing images if none were returned by Instagram for a post.
- Fix: Custom colors assigned to the Follow button would not apply when using a custom color palette.
- Fix: Added additional plugin hardening.
- Fix: A fatal error would occur with older versions of PHP and WordPress in some circumstances.
6.0.7
- Fix: Removed legacy “disable mobile” setting support as it was causing confusion for users updating from 2.x where changes to feed columns would not have an effect.
- Fix: Removed the reference in the feed CSS file to an image file that didn’t exist.in the feed CSS file.
- Fix: All sources would be removed when the grace period to address app permission issues ended. Now only the single source will be removed.
- Fix: The number of posts would be inaccurate in the feed preview when using the customizer for mobile devices.
6.0.6
- Tweak: Added a warning notice to allow a grace period before Instagram data is permanently deleted from your site after deauthorizing the Smash Balloon Instagram app. Due to Instagram requirements, any Instagram data on your site must be deleted within a reasonable time after the app has been deauthorized. The new warning notice provides a 7 day grace period to allow you time to reauthorize the app if you don’t want the data to be deleted.
- Tweak: Reconnecting an account now results in deleting the original connection in the database and adding a new one. This will prevent issues with some caching systems like Redis.
- Fix: Only the first 20 sources were available when creating feeds and changing sources for a feed.
- Fix: The link in some error messages were incorrect resulting in “access denied” error messages when clicking on them.
6.0.5
- Tweak: If WordPress cron is broken or behind schedule and causing background caching to not work, the plugin will update the feed when the page loads.
- Fix: Jetpack’s “Master Bar” feature was causing the sidebar in the customizer to be partially hidden.
- Fix: Added back support for the “class” shortcode setting for all feeds.
- Fix: Removed all Font Awesome icons and no longer include the CSS file from the Font Awesome CDN.
6.0.4
- Fix: Added back the ability to use up to 10 columns in feeds.
- Fix: The reconnect link that would display when an account had an error would not redirect to connect.smashballoon.com.
6.0.3
- Tweak: Updated our logo throughout the plugin to match our new website.
- Tweak: Changed how the hover color for follow and load more buttons is applied to prevent theme conflicts.
- Fix: Fixed JavaScript file not being added to the page when using the plugin GDPR Cookie Consent by WebToffee.
- Fix: Dismissing dashboard notifications would cause the “Add new feed” button to stop working until the page was refreshed.
6.0.2
- Fix: Fixed Instagram Feed JavaScript file missing from the page when using the “AJAX theme loading fix” setting causing blank images to display.
- Fix: Added the ability to create the custom database tables if there was an error when first trying to create them.
- Fix: Fixed the error message not displaying if there was an error when trying to connect a personal or basic account.
6.0.1
- Fix: Custom HTML templates were not applying to new feeds.
- Fix: Some custom tables were not being created for specific versions of MySQL.
- Fix: The shortcode setting “showfollow=false” was not working for legacy feeds.
- Fix: The shortcode settings “showheader” and “showbio” were applying for non-legacy feeds causing confusion when trying to change these settings in the customizer.
- Fix: The customizer would not resize images causing blank images to show when GDPR features were enabled.
- Fix: Fixed PHP warning “Undefined array key tagged”.
6.0
- Important: Minimum supported WordPress version has been raised from 3.5 to 4.1.
- New: Our biggest update ever! We’ve completely redesigned the plugin settings from head to toe to make it easier to create, manage, and customize your Instagram feeds.
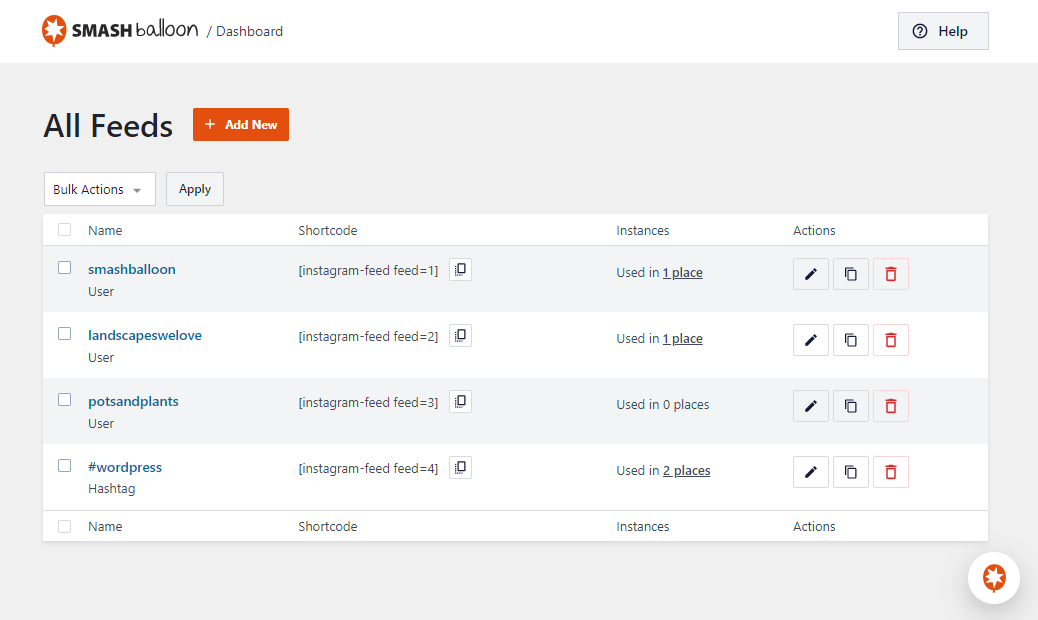
- New: All your feeds are now displayed in one place on the “All Feeds” page. This shows a list of any existing (legacy) feeds and any new ones that you create. Note: If you updated from a version prior to v2.8 then you may need to view your feeds on your webpage so that the plugin can locate them and list them here.
- New: Easily edit individual feed settings for new feeds instead of cumbersome shortcode options.
- New: It’s now much easier to create feeds. Just click “Add New”, select your feed type, connect your account, and you’re done!
- New: Brand new feed customizer. We’ve completely redesigned feed customization from the ground up, reorganizing the settings to make them easier to find.
- New: Live Feed Preview. You can now see changes you make to your feeds in real time, right in the settings page. Easily preview them on desktop, tablet, and mobile sizes.
- New: Color Scheme option. It’s now easier than ever to change colors across your feed without needing to adjust individual color settings. Just set a color scheme to effortlessly change colors across your entire feed.
- New: You can now change the number of columns in your feed across desktop, tablet, and mobile.
- New: Easily import and export feed settings to make it simple to move feeds across sites.
2.9.5
- Fix: Fixed an issue when reconnecting a personal account.
- Fix: Using showheader=”true” in the shortcode would not work if the related setting was disabled on the settings page.
- Fix: Added additional plugin hardening.
2.9.4
- Tweak: All Instagram data is now encrypted in your WordPress database.
- Tweak: Access Tokens are no longer able to be viewed on the settings page.
- Tweak: Added a maximum caching time of 24 hours.
- Tweak: Added an expiration time to backup caches.
- Tweak: Deauthorizing our app inside your Instagram or Facebook account will now delete all data for that feed on your site.
2.9.3.1
- Fix: Fixed a problem with the image resizing table check that would cause blank images or non-optimized images to show in the feed.
2.9.3
- Fix: Fixed duplicate MySQL queries issue when checking for the resized images table.
- Fix: Fixed an issue with the integration with the GDPR Cookie Consent plugin by WebToffee.
- Fix: Removed max-height rule for the sbi_item elements to improve performance.
- Tweak: Improved the reliability of the Instagram account connection process.
2.9.2
- Tested with WordPress 5.8 update.
- Fix: PHP error “Uncaught Error: array_merge() does not accept unknown named parameters” when visiting the “About” page using PHP 8+.
- Fix: About page was not recognizing that YouTube Feeds Pro was installed and active when prompting the user to activate a YouTube Feed plugin.
- Fix: Fixed an issue with GDPR Cookie Consent by Web Toffee integration.
2.9.1
- Fix: Fixed several issues with GDPR Cookie Consent by Web Toffee integration.
- Tweak: Changed how connected accounts errors display to prevent temporary, non-actionable errors from triggering a notice.
2.9
- New: Added support for IGTV posts. When creating an IGTV post, keep the “Post a Preview” setting enabled and the IGTV post will appear in your feed. IGTV posts are only available for connected Instagram business profiles and aren’t available if you’re using a personal Instagram profile in the plugin.
- Fix: Fixed a PHP error when the HTTP request to refresh an access token resulted in an error.
2.8.2
- Fix: Changed how access tokens are retrieved to prevent conflict with the “Rank Math SEO” plugin when connecting an account.
- Fix: Updated jQuery methods for compatibility with WordPress 5.7.
2.8.1
- Fix: Fixed a PHP warning which would display in some situations: “array_diff(): Expected parameter 1 to be an array, string given”.
- Fix: Fixed PHP warning “Undefined index: accesstoken” which would display when no primary account was selected.
- Fix: Fixed issue where account errors were not being removed after an account was deleted or reconnected.
2.8
- New: The locations of the Instagram feeds on your site will now be logged and listed on a single page for easier management. After this feature has been active for awhile, a “Feed Finder” link will appear next to the Feed Type setting on the plugin Settings page which allows you to see a list of all feeds on your site along with their locations.
- New: Local resized images will now include a 150×150 resolution version for each post.
- Tweak: Locally saved image quality set to 80% to increase feed performance without a noticeable visual difference.
- Tweak: Improved how posts are sorted by date when there are more than one user accounts in a feed.
- Fix: Old accounts from Instagram’s deprecated, non-functioning API are ignored if still connected.
2.7
- Tweak: Several performance improvements have been made in this update such as improved caching and fewer database queries when displaying feeds.
- Tweak: The limit of resized, local images created and stored were raised for the overall number and the rate at which they could be created.
- Tweak: Improved how feed errors are handled and reported. API request delays will only apply to feeds encountering errors and will not affect other feeds.
- Tweak: Added a hook for disabling image resizing dynamically with PHP.
- Fix: PHP Warning “required parameter follows optional parameter” that would display when using PHP 8+.
- Fix: The GDPR feature would sometimes report errors when the feature was working fine.
2.6.2
- Tweak: If the image resizing feature isn’t able to work successfully due to an issue, then the GDPR setting will be disabled unless manually enabled to prevent blank images in the feed.
- Fix: In some situations the GDPR setting was incorrectly reporting an error with image resizing.
2.6.1
- Fix: Fixed PHP error related to a missing file.
2.6
- New: Integrations with popular GDPR cookie consent solutions added: Cookie Notice by dFactory, GDPR Cookie Consent by WebToffee, Cookiebot by Cybot A/S, Complianz by Really Simple Plugins, and Borlabs Cookie by Borlabs. Visit the Instagram Feed settings page, Customize tab, GDPR section for more information.
- Fix: API error notices would not be removed from the WordPress dashboard after successfully reconnecting an account when the problem was resolved.
- Fix: Fixed PHP Error that would occur when connecting a personal account that would result in an HTTP error.
- Fix: oEmbeds were not always working in much older versions of WordPress.
- Fix: Play and carousel icons would appear very large for small images when the the mobile layout was disabled.
2.5.4
- Fix: Added more debugging info to the System Info for oEmbeds.
- Fix: Added a workaround for a rare issue where oEmbed access tokens wouldn’t save.
- Fix: Carousel posts would not show images when using the “Disable JS Image Loading” setting and image resizing was disabled.
2.5.3
- Fix: Fixed an issue caused by an unannounced Instagram API change affecting thumbnails in certain video posts which don’t have image data available in the API.
- Fix: Added oEmbed account info to the plugin “System Info” to make debugging easier.
2.5.2
- Fix: Fixed an issue with an Instagram API change causing some images not to display if the image resizing feature was disabled.
2.5.1
- Tweak: Minor update to footer.php template.
- Tweak: Added support for improved notices on the plugin settings page.
- Fix: Added aria-hidden=”true” attribute to loader icon for better accessibility.
2.5
- New: Added support for Instagram oEmbeds. When you share a link to a Instagram post, WordPress automatically converts it into an embedded Instagram post for you (an “oEmbed”). However, on October 24, 2020, WordPress is discontinuing support for Instagram oEmbeds and so any existing or new embeds will no longer work. Don’t worry though, we have your back! This update adds support for Instagram oEmbeds and so, after updating, the Instagram Feed plugin will automatically keep your oEmbeds working. It will also power any new oEmbeds you post going forward.
- New: Install our other free social media plugins right from the Instagram Feed settings menu. Use our Facebook, YouTube, and Twitter plugins to add even more social content to your website and help further engage your viewers and increase your followers.
- Tweak: Changed the names of the CSS and JavaScript files to prevent certain ad blockers from hiding the feed. Original files with original names still included in this update.
- Tweak: Background caching and favoring local images are now the default settings for new installs.
- Fix: Fixed PHP warning too few arguments when using Spanish translation files.
2.4.7
- Important: Due to recent Instagram changes, private accounts will need to be manually refreshed every 60 days. If you have a private Instagram account, consider making it public to avoid needing to manually reconnect your account.
- New: Added a notice for accounts that are private which lets you know how long until the account needs to be refreshed. You will also be alerted using our admin notice and email notification system if a private account will soon need to be refreshed.
2.4.6
- New: Added a PHP hook “sbi_clear_page_caches” which allows you to dynamically disable the Instagram Feed code that clears caches created by common page caching plugins.
- New: Added a PHP hook “sbi_resize_url” which allows you to change the default URL of locally stored images. This can be helpful for sites using CDNs.
- Tweak: Added a workaround for the wp_json_encode function used in older versions of WordPress.
- Fix: Compatibility updates for the upcoming WordPress version 5.5 release.
2.4.5
- Fix: Accounts can be connected without the use of JavaScript.
- Fix: Default URL for connecting an account changed to prevent “Invalid Scope” connection issue.
2.4.4
- Fix: Workaround added for PHP warning related to an undefined media_url index.
- Fix: Connecting a business account on a mobile device when more than 2 pages were returned was not possible.
- Fix: After connecting an account, the warning that there were no connected accounts would still be visible.
- Fix: URL for retrieving image files from Instagram using a redirect method was changed to prevent an extra, unnecessary redirect.
2.4.3
- Fix: The opt-in notice to help improve the plugin was not dismissing as expected for some sites due to the admin JavaScript file being cached by the browser.
- Fix: Disabled the “About Us” page plugin installation if using a version of WordPress earlier than 4.6.
2.4.2
- New: To help us improve the plugin we’ve added the ability to opt-in to usage tracking so that we can understand what features and settings are being used, and which features matter to you the most. This is disabled by default and will only be enabled if you explictly choose to opt in. If opted in, the plugin will send a report in the background once per week with your plugin settings and basic information about your website environment. No personal or sensitive data is collected (such as email addresses, Instagram account information, license keys, etc). To enable or disable usage tracking at a later date use the setting at: Instagram Feed > Customize > Advanced > Misc > Enable Usage Tracking. See here for more information.
- Tweak: Added additional checks to make sure the HTTP protocol matches when using resized image URLs from the uploads folder.
- Tweak: More information is given when there is an account connection error when connecting an account on the “Configure” page.
- Tweak: Connecting a business account will permanently remove any accounts from the same user that are from the legacy Instagram API that is expiring in June.
- Fix: Added a workaround for sanitize_textarea_field for users using an older version of WordPress.
- Fix: Fixed HTML error causing the manually connect an account feature to not work.
- Fix: Access token and account ID are validated and formatted before trying to manually connect an account to prevent errors.
2.4.1
- Tweak: User feeds that do not have a user name or ID assigned to them will automatically use the first connected account for the feed.
- Tweak: rel=”nofollow” added to all external Instagram Feed links found in the source of the page.
- Fix: API Error #2 was not clearing properly in error reports.
2.4
- New: Email alerts for critical issues. If there’s an issue with an Instagram feed on your website which hasn’t been resolved yet then you’ll receive an email notification to let you know. This is sent once per week until the issue is resolved. These emails can be disabled by using the following setting: Instagram Feed > Customize > Advanced > Misc > Feed Issue Email Report.
- New: Admin notifications for critical issues. If there is an error with the feed, admins will see notices in the dashboard and on the front-end of the site along with instructions on how to resolve the issue. Front-end admin notifications can be disabled by using the following setting: Instagram Feed > Customize > Advanced > Misc > Disable Admin Error Notice.
- New: Added a WordPress ‘Site Health’ integration. If there is a critical error with your feeds, it will now be flagged in the site health page.
- New: Added “About Us” page for those who would like to learn more about Smash Balloon and our other products. Go to Instagram Feed -> About Us in the dashboard.
- New: Added support for an Instagram Feed widget. When on the widgets menu, look for the widget “Instagram Feed” to add your feed to a widget area.
2.3.1
- Fix: Added workaround for personal account connection error and header display issue due to an Instagram API bug. After updating, click “Save Changes” on the Instagram Feed settings page, “Configure” tab to clear your cache.
2.3
- New: Added an “Instagram Feed” Gutenberg block to use in the block editor, allowing you to easily add a feed to posts and pages.
2.2.2
- Tested with upcoming WordPress 5.4 update.
- Tweak: Language files updated to account for all new strings.
2.2.1
- Important: March 2 deadline for migrating to the new Instagram API pushed back to March 31.
- Fix: Some links to Instagram were missing a backslash at the end of the URL causing a 301 redirect.
- Fix: Error saving updated account information caused by emoji in account bio or in account names and MySQL tables that didn’t have a UTF8mb4 character set.
2.2
- Important: On March 31, Instagram will stop supporting its old API which will disrupt feeds created from personal connected accounts. If you are using a personal account, you will need to reconnect the account on the Instagram Feed Settings page. Please see here for more information.
- New: Support added for the new Instagram Basic Display API.
- New: Added PHP hooks ‘sbi_before_feed’ and ‘sbi_after_feed’ for displaying HTML before and after the main Instagram feed HTML.
- New: Added settings for adding a custom header avatar and custom header bio text. Go to the “Customize” tab “Header” area to set these or use customavatar=”AVATAR URL” or custombio=”BIO TEXT” in the shortcode.
- Tweak: Warnings and messages displaying on the front end of sites now display at the top of the feed.
- Tweak: Header template changed to accommodate missing data if connected as a personal account to the new API.
- Tweak: Changes to feed.php, header.php, and item.php templates.
- Tweak: Added CSS to prevent some themes from adding box shadows and bottom border when hovering over the header.
- Tweak: Added code to clear page caching from Litespeed cache when clearing page caches with the plugin.
- Tweak: Header and follow button will still be displayed when number of posts is set to 0.
- Fix: Emoji in the first few characters of a caption would cause the main post image to switch to an emoji when loading more.
- Fix: Pagination for “tagged” feeds not working for certain accounts.
2.1.5
- New: Added aria-label attributes to SVGs for improved accessibility.
- Tweak: Changed screen reader and alt text to be more SEO friendly (change made to item.php template).
- Tweak: Added PHP hooks to use custom alt and screen reader text.
- Fix: Image resolution setting option “Medium” dimensions changed from 306×306 to 320×320.
- Fix: Screen reader text would be visible if text was right aligned.
- Fix: Incorrect image resolution would be used when setting the image resolution to something other than auto.
2.1.4
- Tweak: If sb_instagram_js_options is not defined, a default object is set.
- Tweak: Added a text link in the settings page footer to our new free YouTube plugin
- Fix: Local images not being used when available in certain circumstances.
2.1.3
- New: Added filter “sbi_settings_pages_capability” to change what permission is needed to access settings pages.
- Tweak: Updated language files for version 2.0+.
- Tweak: Better error messages for no posts being found and API request delays.
- Tweak: If “Favor Local Images” setting is in use, a 640px resolution image will be created for images coming from a personal account.
- Tweak: Better error recovery when image file not found when viewing the feed.
- Tweak: Button and input field styling updated to look better with WordPress 5.3.
- Fix: Accounts that were connected prior to version 1.12 would not show the follow button if the header was not also displayed. Visit the “Configure” tab to have the account automatically updated.
- Fix: MySQL error when retrieving resized images. Thanks the-louie!
- Fix: When using the new Twenty Twenty theme, Instagram icon in “follow” button displaying as block and causing the button text to appear on a new line.
2.1.2
- New: Added setting “API request size” on the “Customize” tab to allow requesting of more posts than are in the feed. Setting this to a high number will prevent no posts being found if you often post IGTV posts and use a personal account.
- Tweak: Removed width and height attributes from the image element in the feed to prevent notices about serving scaled images in optimization tools.
2.1.1
- New: Added ability to enqueue the CSS file through the shortcode. This loads the file in the footer of the site, and only on pages that include a feed. Enable on the “Customize” tab.
- Tweak: Resized images can be used in the page source code when “Disable js image loading” setting is enabled.
- Fix: HTML for header would still be visible in the source of the page when removing the header using showheader=false in the shortcode.
2.1
- New: Added the ability to overwrite default templates in your theme. View this article for more information.
- New: Added several PHP hooks for modifying feeds settings and functionality.
- Fix: Using the “Load Initial Posts with AJAX” setting would cause images to not resize with the browser window.
- Fix: Added back language files for translations.
- Fix: Changing the image resolution setting would not change the image size.
- Fix: Follow button would not show if there was no connected account.
- Fix: Deleting any connected account will delete any connected accounts that have errors in the data that was saved for them.
2.0.2
- Fix: HTML for header would still be visible in the source of the page when removing the header using showheader=false in the shortcode
- Fix: CSS added to prevent layout issues when adding the feed to a “text” widget for certain themes
2.0.1
- Tweak: Force cache of major caching plugins to clear when updating plugin to avoid issues with previous CSS/JavaScript files being cached
- Tweak: Added version number to the end of JavaScript and CSS files to clear browser caches that are causing errors
- Fix: Added back filter to allow using shortcode in a custom HTML widget
- Fix: Added back settings to display bio information in header and change header size which were mistakenly removed in the last update
- Fix: Fixed a PHP notice which might display under certain circumstances
2.0
- MAJOR UPDATE
- New: We’ve rebuilt the plugin from the ground up with a focus on performance and reliability. Your feeds are now loaded from the server using PHP removing the reliance on AJAX.
- New: Local copies of images are now automatically stored on your server and used in your feed. You can disable this feature in the “Advanced” section of the “Customize” tab. Use the “Favor Local Images” setting on the “Customize” tab, “Advanced” sub-tab to have the plugin use local images whenever available, thus removing reliance on the Instagram CDN.
- New: You can now set the plugin to check for new Instagram posts in the background rather than when the page loads by using the new “Background caching” option which utilizes the …