설명
모바일 웹사이트 경험에 도움이 필요하십니까? 모바일 방문자의 참여를 유지하는 모바일 메뉴 플러그인이 필요하십니까?
WP 모바일 메뉴는 최고의 워드프레스 반응형 모바일 메뉴입니다. 모든 장치 스마트폰/태블릿/데스크탑을 사용하여 모바일 방문자가 사이트 콘텐츠에 쉽게 액세스할 수 있도록 합니다.
워드프레스 반응형 메뉴가 당신을 위해 할 수 있는 기능 목록을 아래에서 확인하십시오.
코딩 지식이 필요하지 않습니다. 모든 워드프레스 반응형 테마에서 작동합니다.
연결
모바일 방문자의 참여를 유지하는 기능입니다.
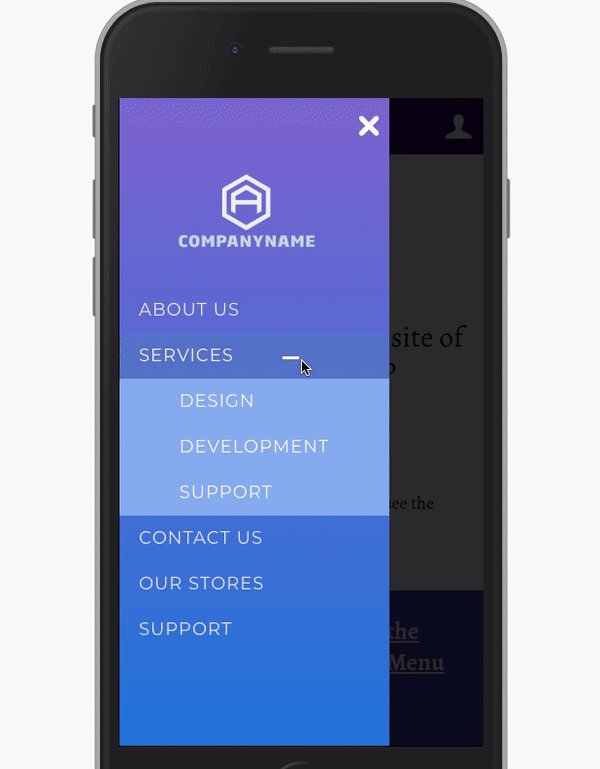
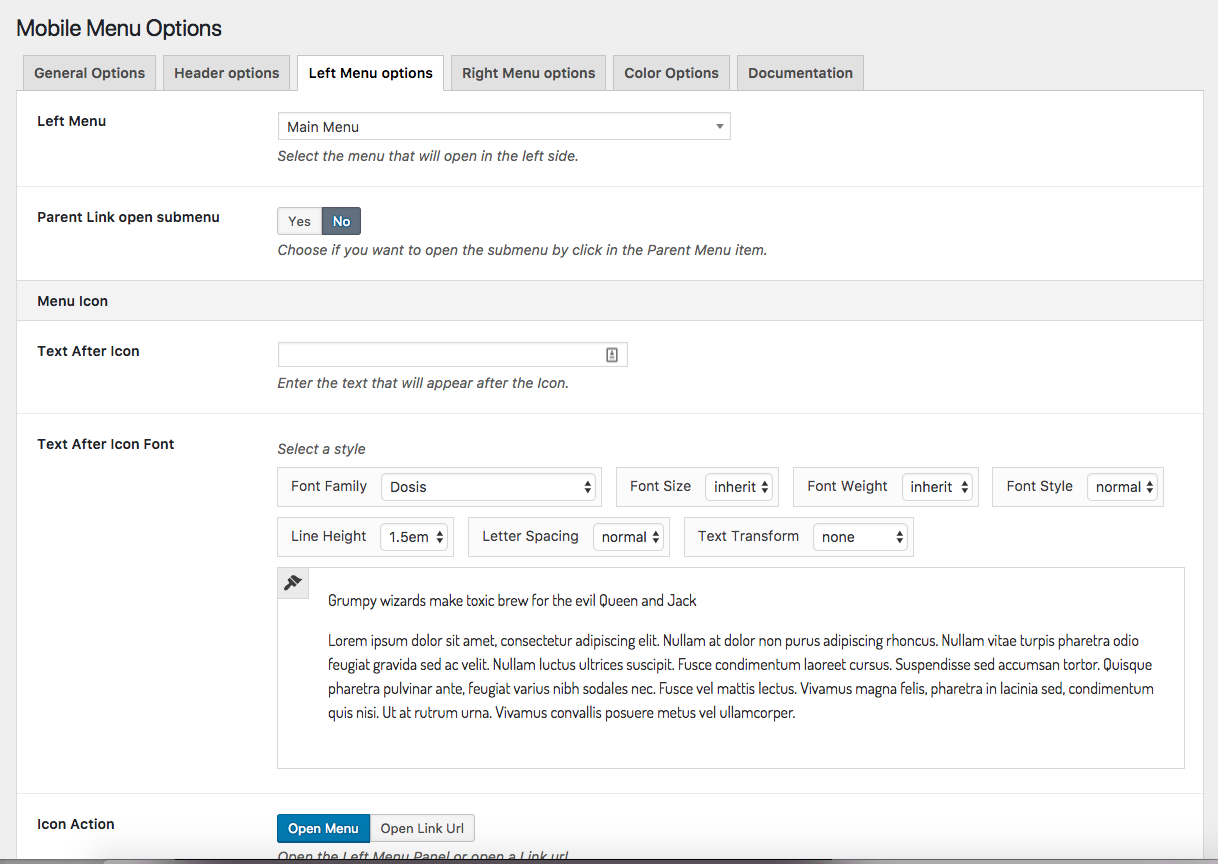
- 3단계 메뉴 레벨
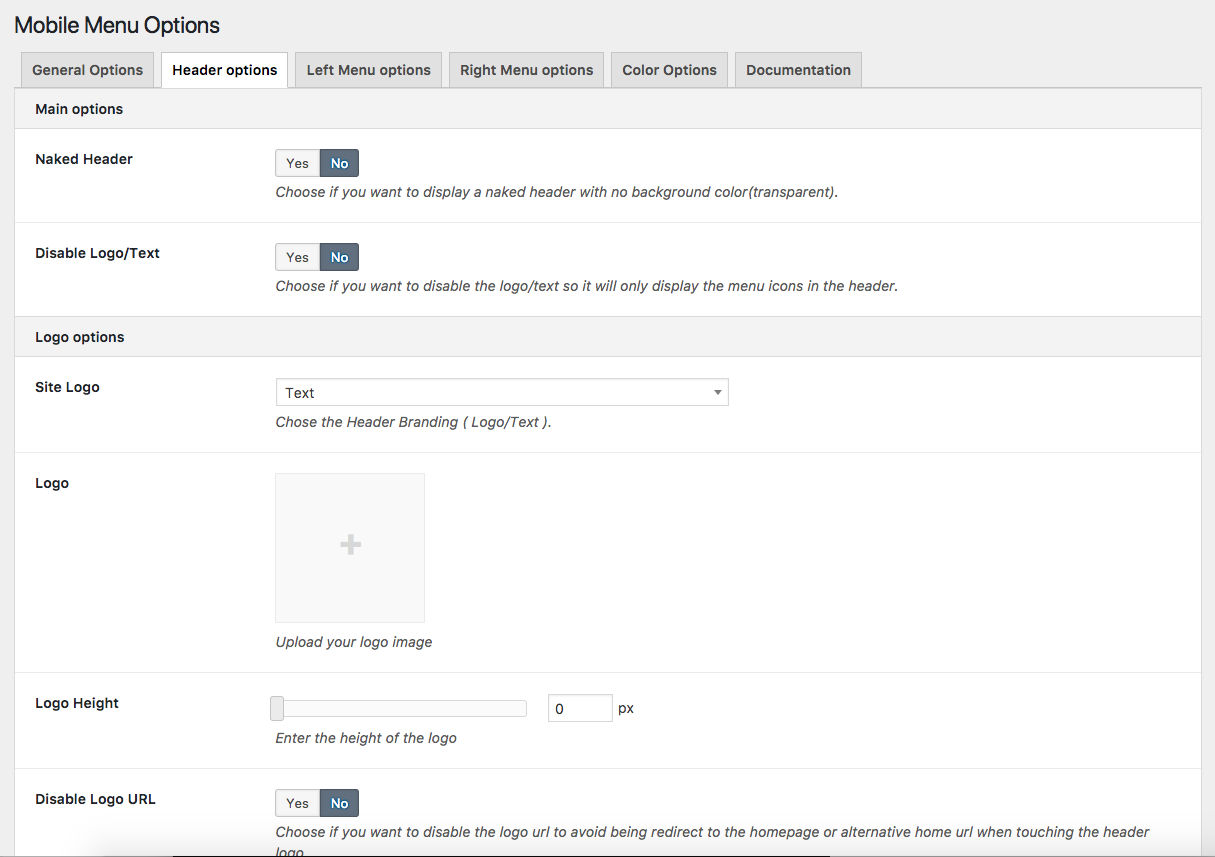
- 네이키드 헤더
- 메뉴가 열릴 때 오버레이 마스크
- 로고/텍스트 브랜딩
- 메뉴의 배경 이미지
- 네이키드 헤더
- 모바일 메뉴가 표시될 때 특정 요소 숨기기(테마 메뉴 또는 모든 html 요소)
- 구글 글꼴
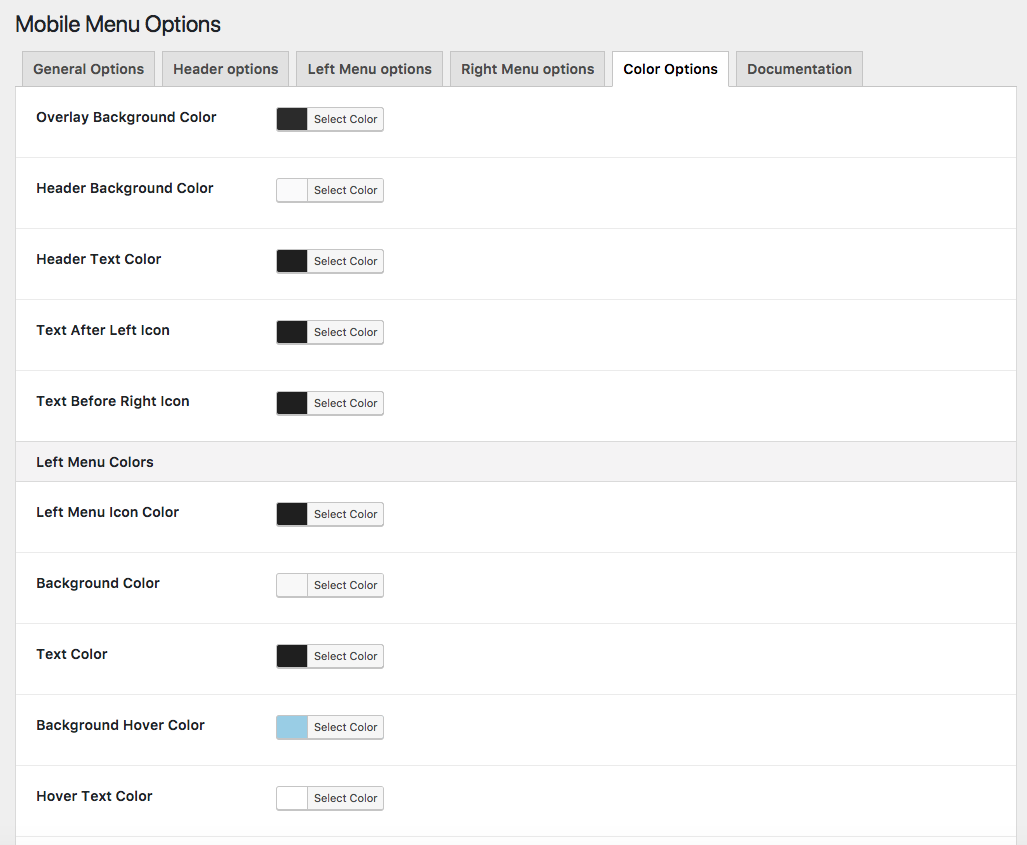
- 모바일 메뉴의 스타일을 사용자 정의하십시오.
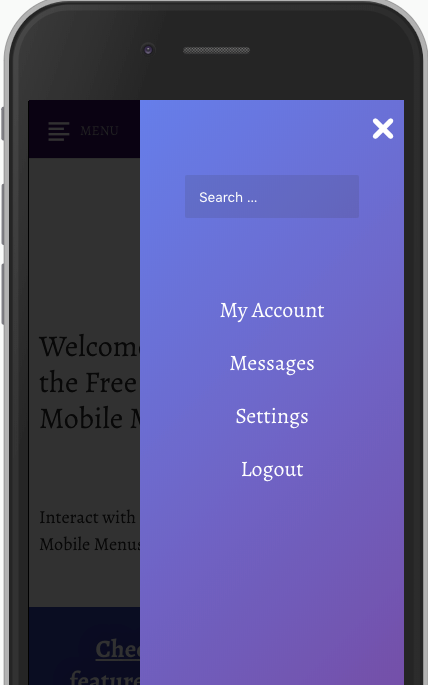
- 표시 유형 – 슬라이드아웃 콘텐츠 위, 슬라이드아웃 콘텐츠 푸시
- [프리미엄] 특정 페이지에서 모바일 메뉴 비활성화
- [프리미엄] 페이지별 대체 메뉴
- [프리미엄] 로그인한 사용자에게만 보이는 메뉴
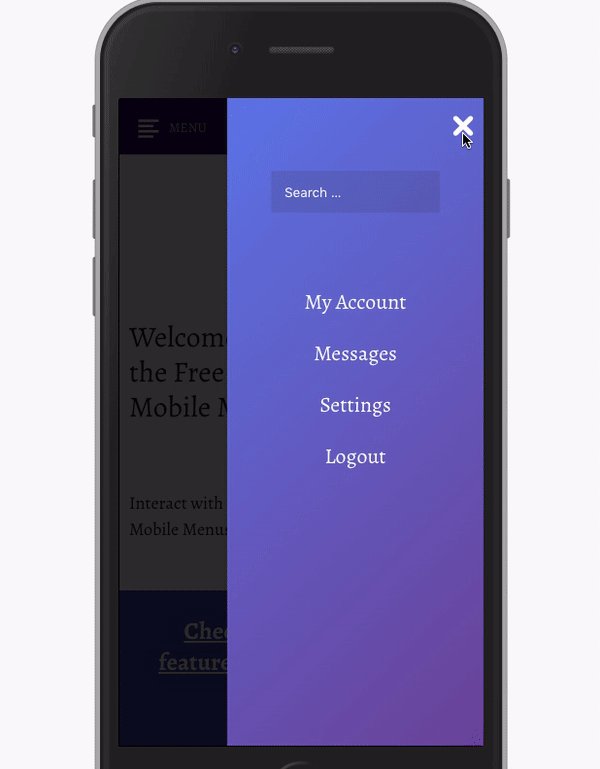
- [프리미엄] 헤더 실시간 검색
- [프리미엄] 헤더 배너(헤더 위, 아래)
- [프리미엄] 푸터 메뉴
- [프리미엄] 메뉴 표시 유형 – 전체 너비 오버레이, 위에서 슬라이드아웃
- [프리미엄] 슬라이딩 메뉴
- [프리미엄] 2000 아이콘 (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [프리미엄] 애니메이션 아이콘
- [프리미엄] 5단계 깊이 메뉴 레벨
- [프리미엄] 저작권 섹션
- [프리미엄] 가져오기/내보내기 옵션
- 그리고 훨씬 더…
우커머스 상점 웹 사이트 판매 전환율을 높이십시오
- [프리미엄 전자상거래] 메뉴 장바구니 아이콘
- [프리미엄 전자상거래] 슬라이딩 카트
- [프리미엄 전자상거래] Sliding Cart의 Checkout 및 View Cart 버튼
- [프리미엄 전자상거래] Sliding Cart의 계정 링크
- [프리미엄 전자상거래] 모바일 상품 필터
- [프리미엄 전자상거래] 헤더 상품 실시간 검색
참고: 일부 기능은 프리미엄입니다. 이러한 기능에 액세스하려면 WP Mobile Menu Premium이 필요합니다. 여기에서 WP 모바일 메뉴 프리미엄을 받을 수 있습니다!
관련 플러그인
-
메뉴 이미지: 메뉴 항목에 이미지나 아이콘을 쉽게 추가합니다. 더 나은 웹사이트 메뉴 만들기.
-
Pay With Stripe: 판매 다른 복잡한 전자 상거래 플러그인 없이 워드프레스 웹사이트에 제품을 올릴 수 있습니다.
도움이 필요하거나 의심스러운 점이 있으면 지원을 확인하세요.
-
훌륭한 지원, 우리의 무료 지원은 평균 이상입니다. 프리미엄 지원만이 더 좋고 빠릅니다.
WP 모바일 메뉴에 대한 버그 보고서는 GitHub에서 환영합니다. GitHub는 지원 포럼이 아니며 버그로 적절하게 검증되지 않은 문제는 종료됩니다.
설치
- 워드프레스의 플러그인 메뉴로 이동
- “WP 모바일 메뉴” 검색
- “설치”를 클릭합니다.
-또는.
웹사이트의 워드프레스 플러그인 페이지에서 .zip 파일을 다운로드하여 설치합니다.
-또는-
- 압축을 풀고
mob-menu디렉토리를/wp-content/plugins/디렉토리에 업로드합니다. - 워드프레스의 ‘플러그인’ 메뉴에서 플러그인을 활성화하세요.
- 완료!
FAQ
-
WP 모바일 메뉴 설정 및 구성에 대한 도움말은 문서를 확인하세요.
-
예! WP 모바일 메뉴는 모든 테마에서 작동하지만 테마 메뉴를 숨기려면 도움이 필요할 수 있습니다. 이 문서를 참조하십시오.
-
다음 링크에서 이 도움말을 확인하세요.
-
플러그인 업데이트 후 문제. 업데이트로 인해 사이트가 엉망이 되었나요?
-
다음 링크에서 이 도움말을 확인하세요.
-
다음 링크에서 이 문서를 확인하세요.
-
다음 링크에서 이 기사를 확인하세요.
-
새로운 기능과 추가 기능은 어디에서 요청할 수 있습니까?
-
다음 You can send us an email using the contact form available on the following 링크에 있는 문의 양식을 사용하여 이메일을 보내실 수 있습니다.
-
WP 모바일 메뉴에는 두 가지 버전이 있습니다. 하나는 무료이고 다른 하나는 프리미엄입니다. 무료 버전에 대한 지속적인 업데이트와 좋은 지원을 제공하기 위해 플러그인으로만 수익을 창출할 수 있습니다.
프리미엄 버전에는 일반적으로 그리고 무료 버전에서 사용할 수 없는 전자상거래 웹사이트를 위한 몇 가지 고급 기능이 있습니다.
후기
기여자 & 개발자
“WP 모바일 메뉴 – 모바일 친화적인 반응형 메뉴”(은)는 오픈 소스 소프트웨어입니다. 다음의 사람들이 이 플러그인에 기여하였습니다.
기여자변경이력
2.8.4.2
- 수정! – 정의되지 않은 $post_id의 작은 버그 수정
2.8.4.1
- 수정! – WP 6.4와의 호환성
- 개선! – 프리미우스 SDK 업데이트
2.8.4
- 수정! – WP 6.2와의 호환성
- 개선! – 프리미우스 SDK 업데이트
2.8.3.2
- 수정! – 잘못된 로고 너비 수정.
2.8.3
- 신규! – 포커스를 받았을 때 엔터 키로 메뉴를 열 수 있음
- 신규! – 로고 이미지, 현재 메뉴 및 메뉴 URL을 대체하는 3개의 새로운 필터
- 수정! – 특정 테마의 헤더 아래 공백 제거
- 수정! – 레티나가 업로드되지 않은 경우 일반 로고를 표시하고 그 반대의 경우도 마찬가지입니다.
- 수정! – 데스크톱에서만 자동 재생 동영상 강제 실행
- 개선! – 프리미우스 SDK 업데이트
2.8.2.7
- 수정! – 이미지 업로드 필드 수정
- 개선! – 무료 데모 콘텐츠에서 배경 그라데이션 제거
- 수정! – 보안 수정
2.8.2.6
- 수정! – 지침을 따르지 않는 테마가 여전히 많기 때문에 모바일 메뉴의 HTML을 wp_open_body 대신 wp_footer 훅로 되돌립니다.
- 수정! – 네이키드 헤더 모드에서 로고가 사라졌습니다.
2.8.2.5
- 신규! – Let Menu 버튼에 대한 새로운 엘리멘터 위젯의 개념 증명
- 신규! – 로고는 이제 WPML로 번역되어 언어별로 다른 모바일 헤더 로고를 사용합니다.
- 신규! – 이제 닫기 버튼에 초점을 맞출 때 엔터로 메뉴 닫기가 가능합니다.
- 수정! – 온보딩 개선
- 수정! – 관리 영역의 UX 설정을 개선하여 더 쉽게
- 수정! – TitanFramework의 완전한 제거
- 수정! – 메뉴에 더 많은 접근성 사례 추가
- 수정! – 더 나은 조직을 위한 코드 리팩토링
2.8.2.4
- 수정! – 모든 하위 메뉴가 열리는 문제 수정
2.8.2.3
- 수정! – TitanFramework 코드의 보안 문제 수정
- 수정! – 오타 수정
- 수정! – 코드 편집기 간격 수정
- 수정! – 가져오기 설정 버튼에 대한 파일 선택 표시
- 수정! – 메뉴 닫기 시 하위 메뉴 닫기
2.8.2.2
- 수정! – 번역된 웹사이트의 메뉴 설정 및 위젯 영역 수정
- 수정! – 워커 메뉴 필터 수정
2.8.2.1
- 수정! – PHP 7.4에서만 작동하는 코드 변경
2.8.2
- 수정! – 메타박스 업그레이드 제거
- 신규! – 새로운 설정 디자인/UX
- 개선! – 메타박스 업그레이드 제거
- 개선! – TitanFramework 제거 초기 프로세스
- 개선! – 프리미우스 SDK 업데이트
2.8.1.8.1
- 수정! – 프리미엄 옵션 제거
2.8.1.8
- 수정! – 빠른 편집 시 403 오류 발생
- 수정! – 시각적 도구 수정
2.8.1.7
- 신규! – 숨길 메뉴 및 기타 요소를 식별하는 시각적 도구
2.8.1.6.1
- 수정! – 존재하지 않는 함수 오류 수정
2.8.1.6
- 개선! – 프리미우스 SDK 업데이트
- 개선! – PageOptimize 문제를 방지하기 위해 CSS 추가
- 개선! – 메뉴 패널의 Z-인덱스 수정
- 개선! – 상위 링크 문제 수정
2.8.1.5
- 개선! – 프리미우스 SDK 업데이트
- 개선! – 메뉴 패널 내부 중앙 이미지
- 신규! – 닫기 아이콘의 새 필터
- 신규! – 기본적으로 엘리멘터 위젯 숨기기
2.8.1.4
- 개선! – 아이콘 글꼴의 파일 크기 대폭 축소
- 개선! – 플러그인 zip 파일 크기 대폭 축소
- 개선! – 사용하기 전에 모바일 장치에서만 활성화 옵션이 설정되어 있는지 확인하십시오.
- 개선! – 설정 페이지의 UX 개선
- 개선! – 무료 데모 콘텐츠 교체
- 신규! – 왼쪽 및 오른쪽 메뉴 패널 상단에 새로운 훅 추가
- 신규! – 동적 CSS를 캐시하는 옵션
2.8.1.3
- 수정! – 메뉴 표시 방식 버그 수정
- 수정! – 캐치할 수 없는 dynamic-mobmenu CSS 수정
- 수정! – WP 5.5와의 색상 선택기 관리 필드 호환성 수정
- 개선! – 퓨전 헤더 제외
- 개선! – 안정적인 탭 업데이트 및 테스트 버전
2.8.1.2
- 수정! – 빈 mobmenul-container 수정
- 수정! – 적용되지 않는 글꼴 문제 수정
- 수정! – 호출하기 전에 메뉴 URL의 대상이 존재하는지 확인
- 수정! – 사용자 정의 CSS 재생성 제거
- 수정! – 내부 링크 클릭 시 메뉴 패널이 닫히는 현상 수정
- 개선! – 기본적으로 더 많은 테마/플러그인 메뉴 숨기기(엘리멘터, Ocean WP, Square 테마, Genesis 테마)
- 개선! – 코드 미러 필드 크기 조정 가능
- 개선! – 프리미우스 SDK 업데이트
- 개선! – 접근성을 위해 Aria 레이블 포함
- 개선! – URL 해시를 디코딩하여 Javascript에서 처리할 수 있도록 합니다.
2.8.1.1
- 수정! – 배열 위치에 접근할 때 정의되지 않은 인덱스 피하기
- 수정! – 헤더 글꼴 CSS 오타 수정
2.8
- 신규! – 테스트 모드. 관리자만 새로운 모바일 메뉴를 볼 수 있습니다.
- 수정! – 바디 상단 패딩 버그 수정
- 수정! – 이중 스크롤 문제 수정
- 수정! – 애니메이션 타이밍 중앙 집중화
- 수정! – 미디어 라이브러리의 모바일 로고 대체 이미지 설명
- 수정! – 로고 상단 여백이 작동하지 않음
- 수정! – 네이키드 헤더 모드에서 그림자 제거
- 개선! – 메뉴의 변환 애니메이션 중앙 집중화
- 개선! – WP 모바일 메뉴의 재설계된 설정 페이지(쉬운 검색을 위한 새로운 하위 메뉴 섹션, 적절한 옵션을 찾기 위한 검색 자동 완성)
- 개선! – Ace Editor를 제거하고 거의 2MB를 줄이는 CodeMirror로 교체
- 개선! – 루프를 제거하여 CSS 필드를 찾고 사용자 지정 CSS 옵션으로 바로 이동
- 개선! – PHPCS 수정
- 개선! – 옵션 프레임워크 디렉토리 이름 바꾸기
- 개선! – 번역을 위해 아이콘 전후에 텍스트 준비
- 개선! – 메뉴 패널에서 기본 패딩 설정
- 개선! – 프리미우스 SDK 2.3.1 업데이트
- 개선! – 기본 색상 조정
2.7.4.4
- 수정! – 고정 패널 Z-인덱스
- 수정! – CSS 생성 프로세스에서 사용자 정의 JS 제외
- 개선! – 프리미우스 SDK 2.3 업데이트
2.7.4.3.1
- 수정! – 레티나 문제
- 수정! – Slideout Push Content 사용 시 우측의 Gap
2.7.4.3
- 신규! – 새 하위 메뉴를 열 때 열린 하위 메뉴 자동 닫기
- 신규! – 관리자 옵션 하단에 플러그인 버전 포함
- 수정! – 왼쪽 아이콘 뒤의 색상
- 수정! – mobmenu-content에서 padding-top을 margin-top으로 교체
- 수정! – 관리 표시줄을 표시할 때 메뉴 패널 위치 수정
- 수정! – 한 페이지 내비게이션 및 부드러운 스크롤 수정
- 수정! – 아웃라인 포커스 제거
- 수정! – 하위 메뉴 JS 문제 수정 jQuery를 $로 교체
- 수정! – CSS 오버레이 문제 수정
- 수정! – JS/CSS 인큐에 버전 포함
- 수정! – CSS 및 JS 파일에 버전 추가
- 수정! – 번역을 사용할 때 관리자 메뉴 옵션의 버그 수정
- 수정! – readme.txt에 FAQ 포함
2.7.4.2
- 수정! – 레티나 로고 로직이 수정되었습니다.
2.7.4.1
- 수정! – 오버레이가 올바르게 표시되지 않았습니다.
- 수정! – 오버레이 클릭이 작동하지 않음
- 수정! – hamburgers.min.css의 인큐 제거
- 수정! – 레티나 로고 문제
- 수정! – 하위 메뉴 아이콘이 사라짐
2.7.4
- 신규! – 가져오기/내보내기 기능
- 신규! – 모바일 장치 옵션에서만 활성화
- 신규! – 왼쪽 아이콘 색상 뒤의 텍스트
- 신규! – 오른쪽 아이콘 색상 앞의 텍스트
- 수정! – 코드 구조 개편
- 수정! – IOS 닫기 버튼 CSS 문제
2.7.3
- 수정! – SDK 보안 문제 수정
2.7.2
- 수정! – 동적 CSS 버그
2.7.1
-
수정! – 레티나 로고 버그
-
신규! – 왼쪽/오른쪽 메뉴를 위한 2개의 메뉴 위치(번역 플러그인에 유용함)
2.7
- 신규! – 왼쪽/오른쪽 메뉴를 위한 2개의 메뉴 위치(번역 플러그인에 유용함)
- 신규! – 닫기 아이콘 변경 옵션
- 신규! – 열기 하위 메뉴 아이콘 변경 옵션
- 신규! – 닫기 하위 메뉴 아이콘 변경 옵션
- 신규! – Sticky Header/Nonsticky 헤더 옵션
- 신규! – 레티나 로고 옵션
- 신규! – 메뉴 항목 테두리 스타일
- 신규! – 접근성 향상을 위해 메뉴 아이콘 버튼에 대체 텍스트 추가
- 개선! – 관리자 사용자에게 메뉴 지정 없음 알림 제한
- 개선! – 아이콘 글꼴 성능 향상
- 개선! – 글꼴 크기 문제 수정
- 개선! – 프리미우스 SDK 2.1.3 업데이트
- 개선! – 2단계 및 3단계 메뉴 색상 옵션
- 수정! – 번역 문자열
- 수정! – W3C HTML 유효성 검사
2.6
- 신규! – 세 번째 깊이 메뉴 수준
- 신규! – 부모 링크 하위 메뉴 열기(2단계)
- 신규! – 번역 텍스트 도메인
- 신규! – GPDR 준비
- 신규! – Astra 테마, Divi 테마에서 메뉴를 숨기는 새로운 선택기
- 신규! – Polylang 언어 URL 호환성
- 수정! – 관리자 공지 색상 변경
- 수정! – 선택한 메뉴가 없을 때 경고 메시지
- 수정! – 선택한 메뉴가 없을 때 경고 메시지
- 수정! – 콘텐츠 푸시 효과로만 요소 분리
- 수정! – 프리미우스 타이탄 색상 선택기
- 수정! – 부드러운 스크롤 충돌 수정
- 수정! – 글꼴 필드에서 색상 선택기 제거
- 수정! – 너비 트리거는 오프셋이 1px였습니다.
- 개선! – 프리미우스 SDK 업데이트
- 개선! – 불필요한 활성화 버튼 제거
2.5.1
- 신규! – 슬라이드아웃 오버 콘텐츠 메뉴 표시 방식 사용 시 닫기 버튼 신설
- 신규! – 새로운 닫기 버튼 색상 설정
- 신규! – 페이지 내부 탐색 링크의 새로운 부드러운 스크롤 애니메이션
- 신규! – 메뉴 패널이 열리면 스크롤 중지
- 수정! – 테마가 body_class()를 구현하지 않는 경우 jQuery로 특정 본문 클래스 추가
- 수정! – 패널을 닫기 위해 메뉴 페이지 외부를 클릭할 때 IOS 문제
- 수정! – 이미지 아이콘 사용 시 새로운 닫기 버튼
- 수정! – 글꼴 설정 필드에서 중복된 색상 선택기를 제거했습니다.
2.5
- 신규! – 네이키드 헤더
- 신규! – 디스플레이 유형, 콘텐츠 위로 슬라이드 아웃
- 신규! – 헤더 로고 켜기/끄기
- 신규! – 메뉴가 열릴 때 오버레이 마스크
- 신규! – 전체 상위 링크를 클릭하여 하위 메뉴 열기
- 신규! – 메뉴 아이콘 텍스트 전후 글꼴 및 색상 설정
- 신규! – 조정 또는 빠른 수정에 도움이 되는 사용자 지정 js 필드
- 신규! – 메뉴 배경 크기 설정
- 신규! – 새로운 메뉴 패딩(좌우 메뉴용)
- 수정! – 프로모션 배너가 워드프레스 관리 대시보드에서 제거되었으며 해제 버튼이 모바일 메뉴 옵션 배너에서 이미 작동합니다.
- 수정! – 비디오 자동 재생 문제
- 수정! – 공격적인 우커머스 CSS 규칙으로 인해 이미지 크기와 관련된 우커머스 페이지의 오류.
- 수정! – W3C 유효성 검사기의 메뉴 html 마크업 및 오류 개선
- 개선! – 프리미우스 SDK 업데이트
2.4
- 신규! – 메뉴 패널의 그라데이션 배경 CSS
- 신규! – 버튼이 있는 메뉴 아이콘 사용(메뉴 열기 또는 링크 선택 옵션)
- 신규! – 왼쪽 메뉴 뒤와 오른쪽 메뉴 앞에 텍스트 입력 추가
- 신규! – 메뉴를 닫으려면 페이지를 클릭하십시오.
- 신규! – 메뉴 아이콘의 아이콘 선택
- 신규! – 아이콘 메뉴 글꼴 크기
- 신규! – 헤더 로고/텍스트 정렬/간격
- 신규! – 고정 요소를 분리하는 옵션
- 개선! – 코드는 객체 지향 프로그래밍 접근 방식으로 완전히 재구성되었습니다.
- 개선! – 스티커 요소 버그 수정
- 개선! – 스크립트 loadind에 종속성 구현
- 개선! – 더 큰 해상도에서 메뉴를 계속 볼 수 있도록 최대 너비 트리거 증가
- 개선! – 일반 CSS 수정
2.3
- 신규! – 메뉴 항목의 Google 글꼴
- 신규! – 메뉴 패널의 배경 이미지
- 신규! – 메뉴 항목의 Google 글꼴
- 신규! – 배경이 투명한 네이키드 헤더
- 신규! – 헤더에서 URL을 비활성화하는 옵션
- 개선! – 오른쪽/왼쪽 메뉴 패널 너비(픽셀(px)뿐만 아니라 백분율(%))
- 개선! – 테마 메뉴를 자동으로 숨기는 메커니즘 개선
- 개선! – 향상된 앵커 연결
- 개선! – 더 큰 해상도에서 메뉴를 계속 볼 수 있도록 최대 폭 트리거 증가
- 개선! – 새로운 하위 메뉴를 확장할 때 열린 하위 메뉴 자동 닫기
- 개선! – 일반 CSS 수정
2.2
- 신규! – 터치로 이벤트를 확장할 수 있는 2번째 단계 메뉴
- 신규! – 제공할 헤더 옵션의 새 필드 및 로고 링크에 대한 대체 URL(기본적으로 웹 사이트로 연결됨)
- 수정! – 충돌을 피하기 위해 아이콘 접두사를 변경했습니다.
- 수정! – 푸시 랩 div의 이름을 보다 구체적인 ID로 변경했습니다.
- 수정! – mob menu.php의 치명적인 오류
- 수정! – 마피아 메뉴의 고정 요소와 정렬된 CSS 충돌
translate3d 속성을 사용하는 랩
2.1
- 신규! – 하위 메뉴 스타일을 지정하는 새로운 옵션
- 수정! – 프리미우스에는 저자가 있습니다.
- 수정! – 제거 훅 수정
2.0
- 신규! – 타이탄 옵션 프레임워크 포함
- 신규! – 포함된 분석 및 인사이트 프리미우스 프레임워크
- 신규! – 메뉴 닫기 버튼 추가
- 신규! – 메뉴 아이콘 및 닫기 아이콘을 위한 새로운 기본 아이콘 글꼴
- 변경! – 주요 업데이트
- 변경! – 푸터 옵션 제거
- 수정! – 메뉴 애니메이션 개선
1.1
- 변경! – 워드프레스 호환성 업데이트
1.0
- 초기 버전