설명
SHORTCODES ULIMATE – THE #1 SHORTCODES PLUGIN
Shortcodes Ultimate is a huge collection of useful elements, that you can use in the post editor, text widgets or even in template files.
특징
- 50개 이상의 멋진 단축 코드
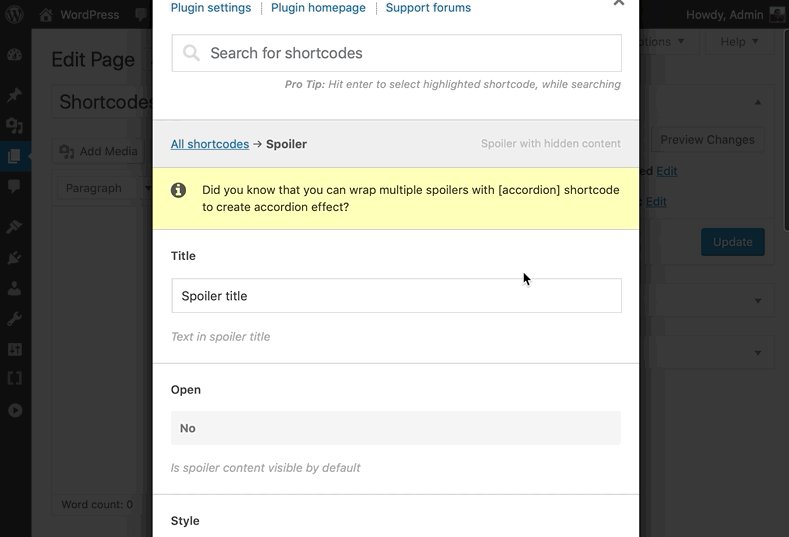
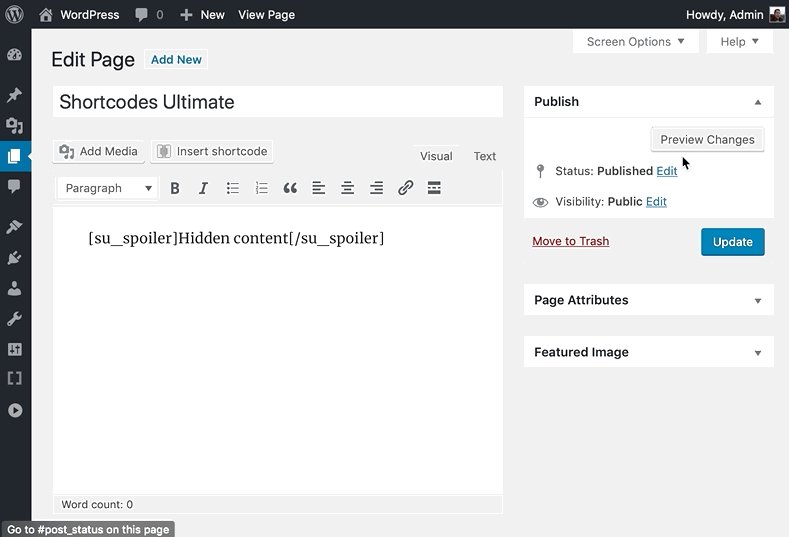
- Insert shortcodes in 1 click with Live Preview
- Supports the Block Editor
- Seamlessly integrates with your theme
- Looks great on mobile devices
- Custom CSS editor is included
- Developer-friendly with plenty of hooks and extensive documentation
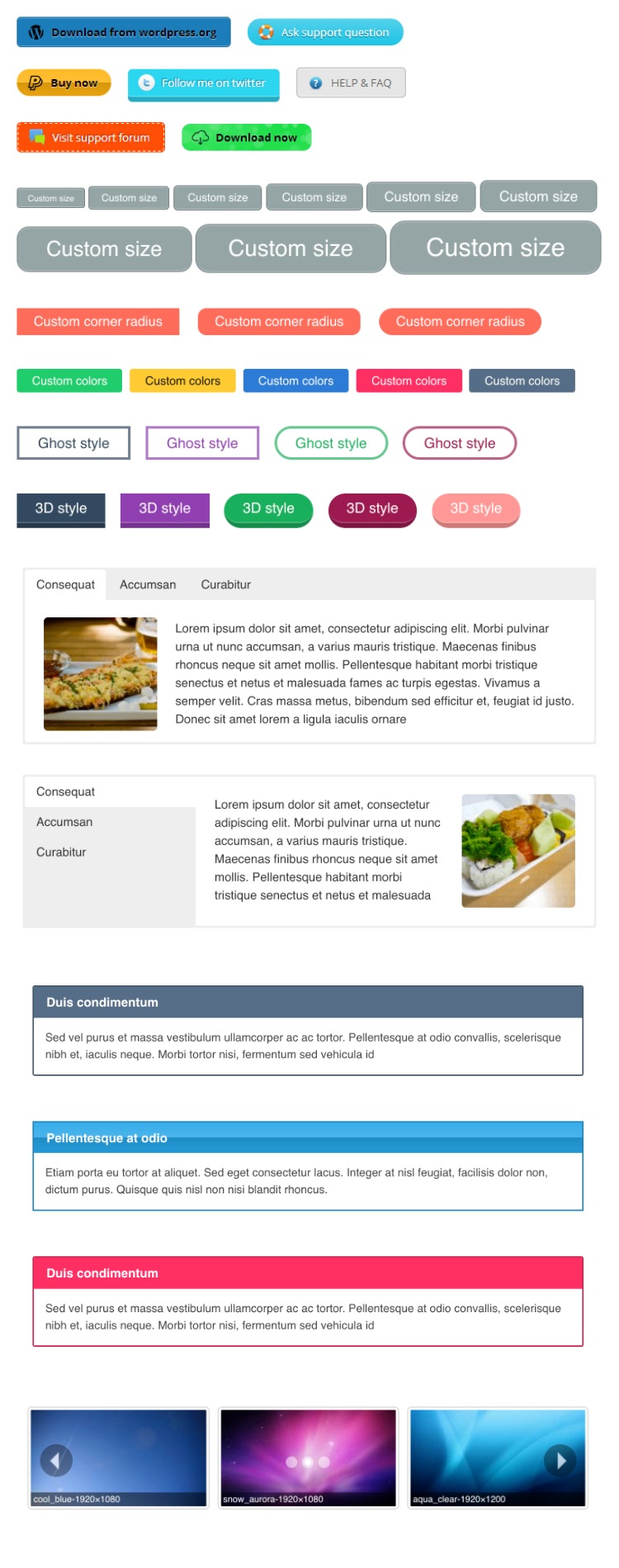
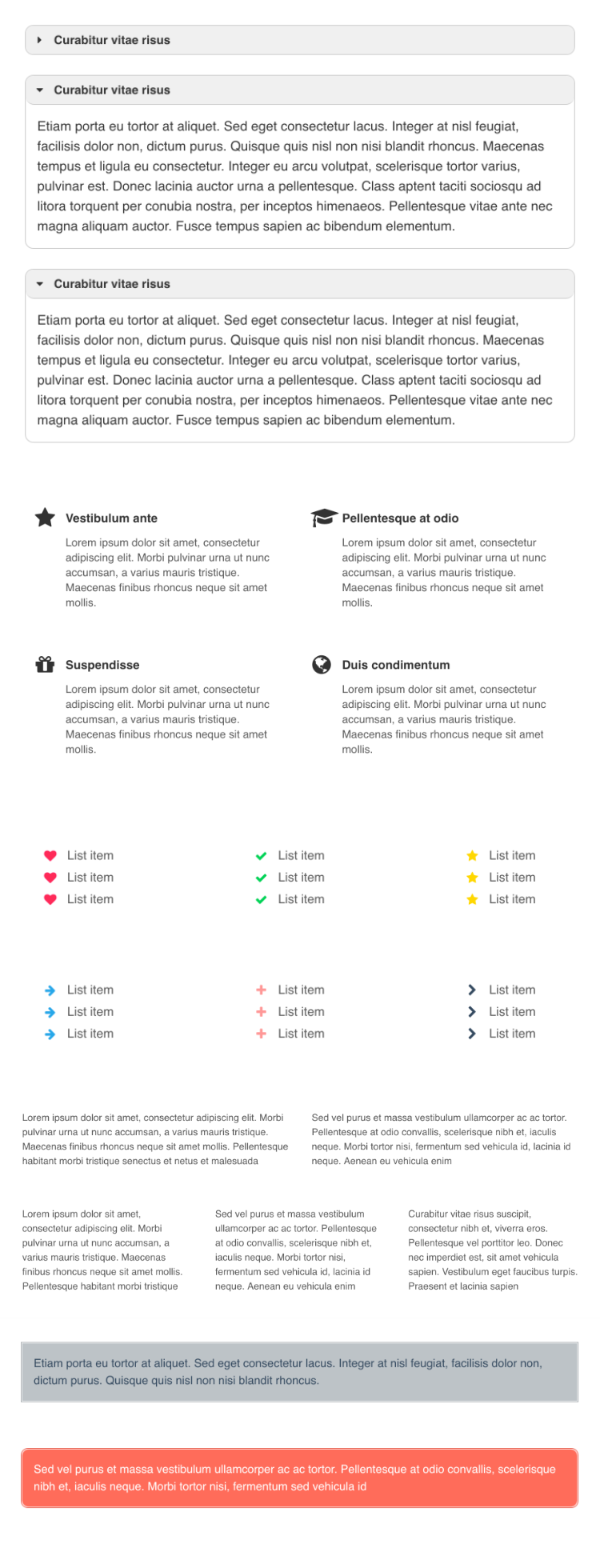
Included shortcodes
- Posts – allows you to show specific posts anywhere
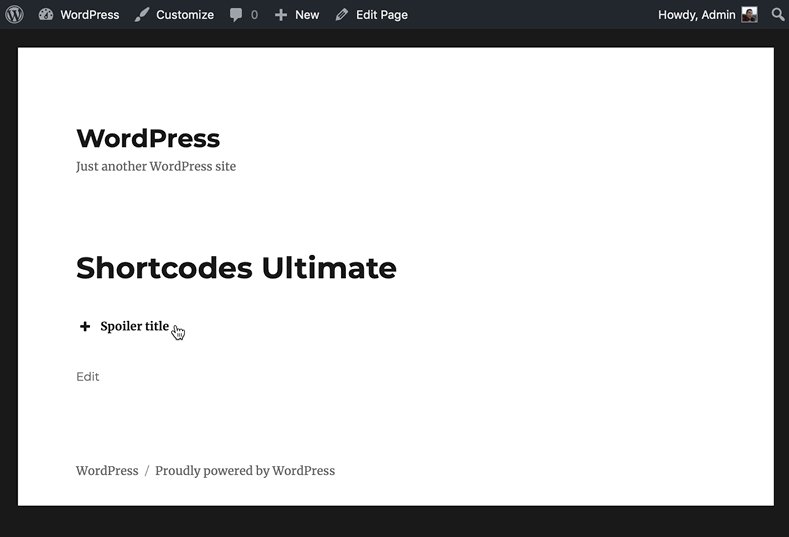
- Accordion – simple toggle block to show/hide your content
- Button – highly-customizable button with multiple styles
- Lightbox – a lightbox that you can use with virtually any element
- Image Carousel – beautiful super-customizable image carousel
- Columns – must-have tool for creating layouts
- And many more…
Get Help
TRY THE PRO VERSION FOR FREE
Try Shortcodes Ultimate Pro risk-free for 30 days. You are fully protected by our no questions asked refund policy!
설치
알림판 내에서(권장)
- 알림판 – 플러그인 – 새로 추가로 이동합니다.
- 쇼트코드 얼티밋 검색;
- 설치를 클릭한 다음 활성화를 클릭합니다.
수동 설치
- 플러그인을
.zip파일로 다운로드하십시오. - 다운로드한 아카이브의 압축을 풀고
/wp-content/plugins/디렉터리 아래의shortcodes-ultimate폴더를 업로드합니다(결과 플러그인 경로는/wp-content/plugins/shortcodes여야 함) -최종/); - 알림판 – 플러그인으로 이동하여 플러그인을 활성화합니다.
FAQ
-
이 플러그인의 작동 방식
-
쇼트코드가 작동하지 않습니다. 이유는?
-
이 문제의 가장 일반적인 원인은 여기에 나와 있습니다.
-
이 문제의 가장 일반적인 원인은 여기에 나와 있습니다.
-
기본 쇼트코드를 제거할 수 있습니까?
-
예, ‘su/data/shortcodes’ 필터를 사용하여 기본 쇼트코드를 제거할 수 있습니다. 자습서: 기본 쇼트코드를 제거하는 방법.
-
사용자 지정 쇼트코드를 만들 수 있습니까?
-
예, ‘su/data/shortcodes’ 필터를 사용하여 사용자 지정 쇼트코드를 만들 수 있습니다. 자습서: 맞춤 쇼트코드를 추가하는 방법.
-
템플릿 파일에서 쇼트코드를 사용할 수 있습니까?
-
이 플러그인이 내 테마와 함께 작동합니까?
-
예! 쇼트코드 얼티밋은 모든 테마와 함께 작동하도록 설계되었지만 테마에는 ‘wp_head’ 및 ‘wp_footer’ 템플릿 태그와 같은 매우 기본적인 항목이 포함되어야 합니다. 때때로 타사 플러그인/테마로 인한 자바스크립트 오류로 인해 플러그인이 제대로 작동하지 않을 수 있습니다.
-
어디에서 버그를 보고하거나 기능을 제안할 수 있습니까?
-
어디에서 도움을 받을 수 있나요?
-
먼저 도움말 센터를 방문하세요. 문제가 발생하면 커뮤니티 지원 포럼에서 도움을 요청하세요.
후기
기여자 & 개발자
변경이력
7.1.3
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
7.1.2
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
7.1.0
This update features security improvements and is recommended for all users. It also includes enhancements of the Custom Gallery shortcode.
- Security improvements (thanks to Dmitrii Ignatyev and WPScan)
- The Custom Gallery images can now be aligned with the
alignoption - The Custom Gallery titles can now be scrolled if they exceed the height of the thumbnail
- Extended theme compatibility of the Custom Gallery shortcode
7.0.5
- Tested compatibility with WordPress 6.5
- Security improvements
7.0.4
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
7.0.3
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
7.0.2
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
7.0.1
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
7.0.0
IMPORTANT CHANGE
Starting with plugin version 7.0.0 the [su_meta] shortcode may be
automatically disabled if your site has at least one user with a role lower than
administrator (e.g. Contributor)
Learn more about this change
Security improvements
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
Other changes
– Improved attribute handling in the Button shortcode
5.13.3
- 워드프레스 6.4와의 호환성 테스트 완료
- Improved plugin stability
- Updated Freemius SDK
5.13.2
- 프리미우스 관련 보안 개선 사항
- Tested compatibility with WordPress 6.3
- PHP 8.2와의 호환성 추가
5.13.1
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
5.13.0
[su_image_carousel]에서 WebP 이미지에 대한 지원을 추가했습니다.- 코드베이스에 대한 사소한 업데이트
- Tested compatibility with WordPress 6.2.2
- Swiper.js 관련 문제 수정(포럼 주제)
[su_custom_gallery]의 미디어 분류 문제를 수정했습니다(포럼 스레드)
5.12.11
Stability release
이 업데이트는 플러그인 코드베이스에 대한 사소한 개선 사항과 버그 수정을 제공합니다.
5.12.10
This update provides minor improvements to the plugin codebase and removes connectivity test upon activation
It also fixes the fatal error introduced in version 5.12.9
5.12.9
This update provides minor improvements to the plugin codebase and removes connectivity test upon activation
5.12.8
Security update
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
5.12.7
Security update
이 업데이트에는 보안 개선 사항이 포함되어 있으며 모든 사용자에게 권장됩니다.
5.12.6
- Improved PHP8 compatibility
- Added missing Opt-Out dialog stylesheet
- Fixed JS error at the About admin page
- Minor improvements to the codebase
- All images have been optimzed reducing the plugin size by 88kB
- Updated the Block Editor icon. Thanks to @andreslav
- Freemius SDK updated to version 2.5.3
5.12.5
- Added Freemius SDK
- Fixed JS error introduced in the previous update. See forum topic.
5.12.3
- Tested compatibility with WordPress 6.1
5.12.2
- Fixed issue with Shortcode Generator Presets, introduced in the previous update
- Tested compatibility with WordPress 6
5.12.1
보안 릴리스
This update fixes a security vulnerability in the shortcode generator. Thanks to Dave John for discovering it.
5.12.0
What’s new
- New options
classandclass_singlefor the Posts shortcode. Use new options to specify custom CSS classes for the container and for a single post item respectively. - Tested compatibility with WordPress 5.9
5.11.2
Fixed
- Fixed Pro Tip translation in shortcode generator. Thanks to (Pieterjan Deneys)[https://wordpress.org/support/topic/bug-untranslated-string/]
5.11.1
What’s new
- Updated ForkAwesome library, now it includes 52 new icons
Fixed
- Minor improvements to the plugin settings UX
- Fixed some typos
- Fixed issue in
[su_posts]where posts with thumbnails were generating PHP warnings. Thanks to @dimabr
5.11.0
What’s changed
- Available shortcodes admin page have been disabled. Now you can find the most actual info about every shortcode at the plugin website under Docs → Shortcodes. This change will help me to maintain a single version of the plugin documentation and make it better for you.
- New admin page Shortcodes → About which contains some useful links and a getting started video
Fixed
- Fixed issue with
[su_box]‘stitleattribute, now it supports nested HTML tags again - Fixed issue with
[su_tooltip]‘sz-indexCSS property, now it must be compatible with more themes - Fixed issue where
[su_qrcode align="center"]wasn’t working - Fixed issue when
su_animatecontent wasn’t properly indexed by search engines
5.10.2
What’s new
- Plugin security have been improved. You may see a new notification in the admin area. Learn more
- Added new setting
Unsafe featuresunderShortcodes → Settings → Advanced settings. Learn more - Improved accessibility of the plugin settings page
Fixed
- Fixed This video is unavailable in
su_youtube_advancedshortcode - Fixed compatibility issue with SiteOrigin Page Builder. You can now turn on or off the old widget under
Shortcodes -> Settings Advanced settings - Fixed issue in
[su_note]when it was displaying empty id attribute - Fixed PHP warning at the new Widgets screen
5.10.1
What’s new
su_qrcode‘s data attribute now understands the following variables:%CURRENT_URL%for the current page URL, and%PERMALINK%for post permalink
Fixed
- Fixed
tax_relationattribute of thesu_postsshortcode. Thanks to janeri2021 - Fixed compatibility with Page Builder by SiteOrigin. Details
- Fixed
BlockControlsconsole warning in the Block Editor - Added missing file
popper.min.js.map - Fixed issue with invalid z-index value in the Tooltip shortcode
- Fixed issue with the shortcode generator presets for the Tooltip shortcode
5.10.0
What’s new
- Major update to the
su_tooltipshortcode, now it works without jQuery migrate and has more options - Fixed logic of the
su_usershortcode
5.9.8
What’s new
- Improved handling of nested dynamic elements within Tabs
- Improved handling of nested dynamic elements within Spoiler
- Tested compatibility with WordPress 5.7
5.9.7
What’s new
- PHP8 support
- New filter
su/shortcode/posts/wp_query_argsthat can be used to modify[su_posts]query - New filter
su/shortcode/posts/allowed_template_locationsthat can be used to add custom template paths in the[su_posts]shortcode - Improved handling of nested dynamic elements within Tabs
5.9.6
Added compatiblity with WordPress 5.6
Minor improvements
Fixed readme.txt information
5.9.5
Added compatiblity with WordPress 5.6
Minor improvements
Fixed readme.txt information
5.9.4
Fixes
- Fixed PHP notice
A non-numeric value encounteredin[su_dropcap] - Fixed PHP notice
A non-numeric value encounteredin[su_service] - Updated in-plugin links
5.9.3
What’s new
- New option
anchor_in_urlfor[su_tabs]and[su_spoiler]. This option specifies whether an anchor will be added to page URL after clicking a tab or a spoiler. - New option
randomfor[su_image_carousel]which allows to shuffle carousel images
Fixes
- Fixed issue in
[su_image_carousel]where images were hidden on some themes
5.9.2
What’s new
[su_qrcode]now supports nested shortcodes in thedataattribute- Improved performance by reducing the number of DB queries
Fixes
- Fixed issue in the Insert Shortcode tool with Taxonomy and Tax terms fields
- Fixed error
Posts: invalid template nameon some installations - This update also fixes the plugin options issue present in 5.9.1
5.9.1
What’s new
[su_qrcode]now supports nested shortcodes in thedataattribute- Improved performance by reducing the number of DB queries
Fixes
- Fixed issue in the Insert Shortcode tool with Taxonomy and Tax terms fields
- Fixed error
Posts: invalid template nameon some installations
5.9.0
Important changes
Slider and Carousel shortcodes are marked as deprecated. These shortcodes will disappaer from the Available shortcodes page and from the Insert shortcode window. Deprecated shortcodes will continue to work, but you’ll not be able to insert them.
You can enable deprecated shortcodes from Dashboard → Shortcodes → Settings → Advanced settings screen, but that’s not recommended.
Use su_image_carousel instead, it has more options, and much more reliable.
What’s new
[su_image_carousel]now supports media taxonomies- New options
min_widthandmax_widthfor[su_lightbox_content]shortcode
Fixes
- Fixed fatal errors
WP_Errorin[su_slider]and[su_custom_gallery] - Fixed PHP notice
undefined variablein[su_post]shortcode - Fixed PHP notice
top_linkin[su_divider]shortcode - Fixed PHP notice
filter_contentin[su_post]shortcode - Fixed
relatedoption in[su_dailymotion]shortcode - Fixed non-working Slide Link issue with
[su_custom_gallery] - Minor improvement to
[su_image_carousel] - Minor UI improvements
5.8.1
What’s new
- New option
anchorfor[su_divider]shortcode
Changes
[su_document]shortcode is now deprecated. It will continue to work, but will be removed from the Insert shortcode window and from documentation
Fixes
- Fixed fatal error on WP 5.4 in Gallery, Slider, and Carousel shortcodes. Thanks to Jörn Lund
- The
[su_feed]can now work with URLs containing&, converted by the block editor - Fixed PHP notices in the admin part
- Translation fixes
5.8.0
What’s new
- The
[su_user]shortcode now support nested shortcodes in theuser_idattribute - The
[su_feed]now has thetargetattribute, which allow opening feed links in a new tab
Fixes
- Updated documentation for the
[su_user]shortcode. New fields: Nickname, First Name, Last Name, Description, & Locale - Fixed warning in Google Search Console when testing page with the
[su_youtube]shortcode:Allow attribute will take precedence over ‘allowfullscreen’. - Fixed issue when some attributes weren’t inserted by the Insert shortcode button
- Improved compatibility with PHP 7.4, thanks to Jörn Lund
[su_feed]links now have title attribute with descriptions
5.7.0
What’s new
- The
[su_user]shortcode can now display user meta - New option
id(HTML Anchor) for the[su_box]shortcode - New option
id(HTML Anchor) for the[su_note]shortcode - Improved compatibility with PHP 7.4, thanks to Jörn Lund
- New setting Nested shortcodes alternative mode which enables deprecated syntax for nested shortcodes. Details
- The
[su_feed]shortcode is now based on SimplePie - The
[su_quote]shortcode now supports nesting
Fixes
- Fixed compatibility issue with WordPress version 4.5 (white screen at the settings screen)
5.6.2
Fixes
- Fixed YouTube autoplay in Chrome within the
[su_lightbox]shortcode - Fixed issue when hidden content (like YouTube embed) within spoiler remains clickable
- Other minor issues
5.6.1
What’s new
- Comments in the
[su_posts]shortcode can now be disabled from post editing screen or, using the Disable Comments plugin. Thanks to Jörn Lund. [su_image_carousel]will now display post titles instead of image captions, where applicable. Details & How to disable it.
Fixes
- Fixed
Warning: A non-numeric value encounteredin[su_slider],[su_carousel], and[su_custom_gallery] - Fixed
downloadattribute of the[su_button]shortcode - Fixed issue with
[su_spoiler]where nested[su_youtube]remains clickable if spoiler is closed
5.6.0
What’s new
- Shortcodes can now be enabled not only in Category descriptions, but in any Term description. See
Enable shortcodes inoption at plugin settings page
Fixes
- Fixed WP-Rocket compatibility issue,
[su_image_carousel]didn’t work on Android Chrome. Forum topic - Fixed issue with
<span>tags in the[su_tabs]shortcode. Forum topic - Fixed issue with ghost-style button colors
5.5.0
What’s new
- New option
outlinefor[su_image_carousel]which allows disabling carousel outline (when it gets focus) - New option
mobilefor[su_tabs]which allows disabling tab stacking on mobile devices - New option
texttrackfor[su_vimeo]which allows enabling video subtitles
Improvements
[su_youtube_advanced]is now always served through https[su_image_carousel]: improved compatibility with various themes[su_image_carousel]: the gallery can now be loaded through AJAX[su_image_carousel]: improved keyboard navigation- Insert Shortcode window will now remain open if the dark background clicked
Fixes
- Fixed
[su_image_carousel]issue with empty image captions (with whitespace) - Fixed
[su_image_carousel]issue where images weren’t shown when crop is disabled
5.4.1
This update fix various issues related to version 5.4.0
5.4.0
What’s new
- New shortcode
[su_image_carousel]which will take place of[su_slider]and[su_carousel]in the future - New attribute
downloadfor the[su_button]shortcode (allows immediate downloading of specified URL in a button) - New attribute
idfor the[su_heading]shortcode (allows linking to a heading) - New attribute
wrapperfor the[su_dummy_text]shortcode (allows disabling of the div wrapper) - New attribute
mobilefor the[su_lightbox]shortcode (allows disabling lightbox on mobile devices)
Improvements
- Custom CSS code field now has syntax highlighting
[su_button]withtarget=blankwill now be displayed withrel='noopener noreferrer- Slightly improved appearance of the Available shortcodes screen
- Vertical tabs are now aligned with CSS flexbox, not JS
- Added
shortcodes.full.cssfile to reference the default shortcode styles - Minor improvements to
[su_table],[su_row], and[su_column]shortcodes
Fixes
- Fixed issue with
[su_lightbox]on iOS - Removed
!importantfrom column styles for mobile devices
Security
[su_posts]and[su_template]are now allow only templates from active theme or plugin folders- Error messages are now displayed only to allowed users (user must have required capability)
5.3.0
What’s new
- New shortcode
[su_csv_table]for displaying CSV tables - New option
indentfor the[su_list]shortcode, which allows adjusting of list indentation
Fixes
- Fixed inaccessible fields in media modal (while inserting Gallery/Slider/Carousel shortcodes)
- Fixed close icon class name in the presets menu
- Fixed issue with unwanted content inside single shortcodes
- Fixed warning when non-numeric value is used for the button size attribute
- Min-width for responsive tables is set to 100%
5.2.0
Improvements
- Tabs and accordions/spoilers are now accessible from keyboard
- Tabs are now working better with nested sliders/carousels
- Improved stability of some responsive elements, such as Google Maps
- YouTube and YouTube Advanced settings descriptions are now more clear
- New setting
Required user capabilitywhich allows enabling theInsert Shortcodebutton for non-admin users - New setting
Enable shortcodes inwhich allows enabling shortcodes in text widgets and category descriptions
Changes
- youtube_advanced showinfo parameter is deprecated and removed from the plugin. Why?
- Font Awesome replaced with Fork Awesome. Font Awesome stylesheet (v 4.7.0) will be completely removed in the next update. All icons are now use CSS class
suiinstead offa
5.1.1
- Gutenberg compatibility enabled by default
5.1.0
What’s new
- Added compatibility with the Gutenberg editor. Learn more.
Fixes
- Fixed
<img>icon appearance of the[su_service]shortcode
5.0.8
Fixes
- Fixed Live Preview, wasn’t representing changed settings
- Fixed
[su_siblings], now it works again at top-level pages
Other
- Various code improvements
- New filters for gallery, slider, and carousel
- Returned
su_cmpt()andsu_compatibility_mode_prefix()utils
5.0.7
Security update
- Fixed shortcode generator preview vulnerability. Description.
5.0.6
Fixes
- Added missing images for
su_audio,su_video,su_sliderandsu_carousel - Fixed Fatal error: Call to a member function get_page_permastruct() on null in link-template.php:357
- Added missing
su_get_icon()utility function - Added missing
su_scattr()utility function - Added missing
su_do_shortcode()utility function
5.0.5
Improvements
- Improved compatibility with fitvid.js;
- Improved appearance of the
Show moreandShow lesslinks of thesu_expandshortcode; - The new option
muteforsu_youtubeandsu_youtube_advancedshortcodes; - Support for the
youtube-nocookie.comdomain insu_youtubeandsu_youtube_advancedshortcodes; - Support for nested shortcodes in the
titleattribute of thesu_buttonshortcode; - The new option
dnt(do not track) for thesu_vimeoshortcode, learn more; - The new option
mutefor thesu_vimeoshortcode; - https support for the
su_dailymotionshortcode; - New options
titleandrelfor thesu_permalinkshortcode; - The
su_postshortcode now support slugs in thepost_idattribute; - The new option
zoomforsu_gmap.
Changes
- Shortcodes styles merged into a single stylesheet.
Fixes
- Fixed warning in
su_siblingsshortcode.
5.0.4
- Fixed: added missing FontAwesome icons
- Fixed: is_plugin_active call removed on frontend
- Fixed: nested shortcodes
- Fixed: issue with spoiler loaded through ajax
- Fixed: [scheduler] shortcode logic
5.0.3
- Changed: Inview.js library replaced with jQuery.Inview
- Fixed: caching issue with [su_dummy_text]
- Fixed: PHP warning in [su_posts] shortcode when specified template does not exist
- Updated: Font Awesome to version 4.7.0
- Added: responsive styles for [su_pullquote]
5.0.2
- Fixed: an issue where RTL stylesheet won’t displayed if custom CSS field is empty
- Fixed: icon sizes at ‘Dashboard – Available Shortcodes’ page
- Fixed: [expand] shortcode now works when loaded through AJAX
- Fixed: border-radius on [box] shortcode
- Fixed: compatibility with ‘Plugin Organizer’
- Updated: OwlCarousel jQuery plugin
- Added: new attribute ‘responsive’ for table shortcode: [su_table responsive=”no|yes”]
- Added: new attribute ‘playsinline’ for youtube_advanced shortcode: [su_youtube_advanced playsinline=”no|yes”]
5.0.1
- Fixed: serious security vulnerability, which allows attacker to run any code using filter in meta, post, or user shortcodes. Thanks to Robert L Mathews.
- Fixed: changed admin menu position (it was replacing ‘Settings’ menu on some installations)
- Fixed: shortcodes prefix field now accepts special characters
- Fixed: old bug when unwanted code parts was added with shortcode
- Fixed: bug, where backslashes were removed from custom CSS code
- Added: new attribute ‘ID’ for [button] shortcode
- Added: new filter ‘su/slides_query’, which can be used to modify posts query for slider, carousel and custom_gallery shortcodes
- Added: new filter ‘su/assets/custom_css/template’ to filter custom css output
- Minor fixes
5.0.0
- Read this blog post to learn more about update
- New project website getshortcodes.com
- New documentation getshortcodes.com/docs
- Added: ‘Available shortcodes’ admin menu
- Removed: ‘Examples’ admin menu
- Removed: ‘Cheatsheet’ admin menu
- Fixed: [feed] shortcode (now it uses SimplePie)
- Changed default content for [tabs], [row] and [accordion] shortcodes
- Fixed: [user] shortcode works when user is not logged in
- Changed: Security improvement. Plugin will now strip all HTML tags from Custom CSS code
- Minor improvements and fixes
Older changelog entries are available in the changelog.txt file