설명
Safely upload SVG files to your media library and use them like any other image. Now with optional sanitization!
But SVG Support has more features!!! Read on to learn more.
When using SVG images on your WordPress site, it can be hard to style elements within the SVG using CSS. Now you can, easily!
Scalable Vector Graphics (SVG) are becoming common place in modern web design, allowing you to embed images with small file sizes that are scalable to any visual size without loss of quality.
This plugin not only provides SVG Support like the name says, it also allows you to easily embed your full SVG file’s code using a simple IMG tag.
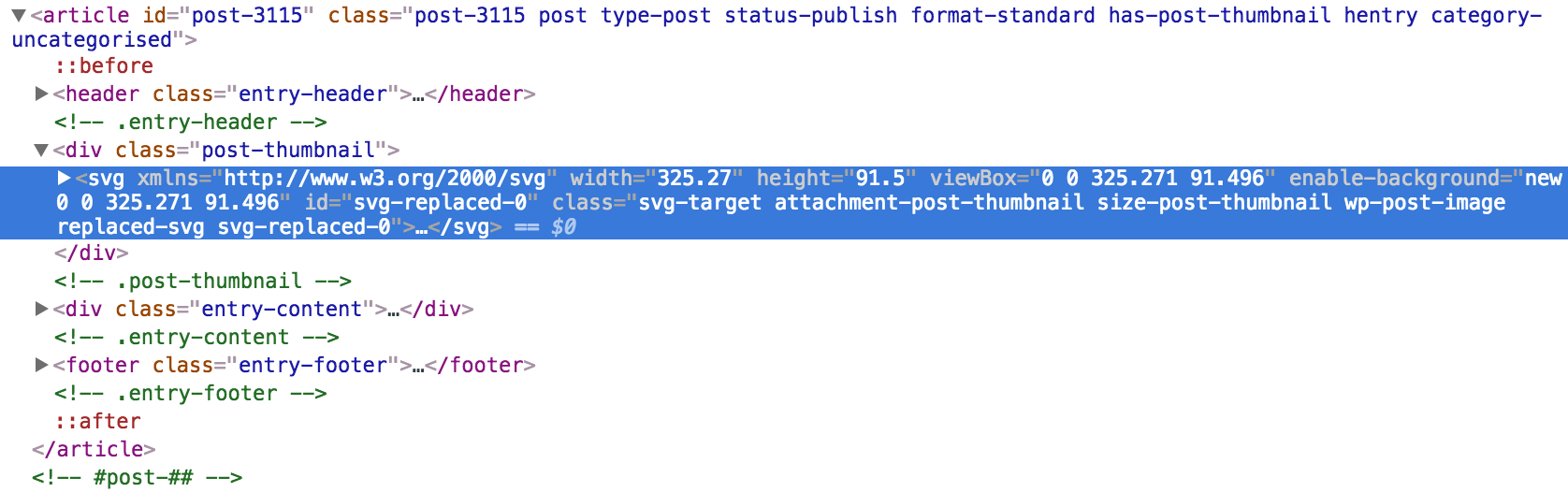
By adding the class "style-svg" to your IMG elements (or outer containers), this plugin dynamically replaces any IMG elements containing an SVG in the src that are found inside the target class with your complete SVG code, rendering it inline.
The main purpose of this is to allow styling and animation of your SVG elements. Usually your styling options are restricted when using embed, object or img tags alone.
Features
- SVG Support for your media library
- Sanitize SVG uploads
- Minify SVG files
- Inline your SVG code
- Style SVG elements directly using CSS
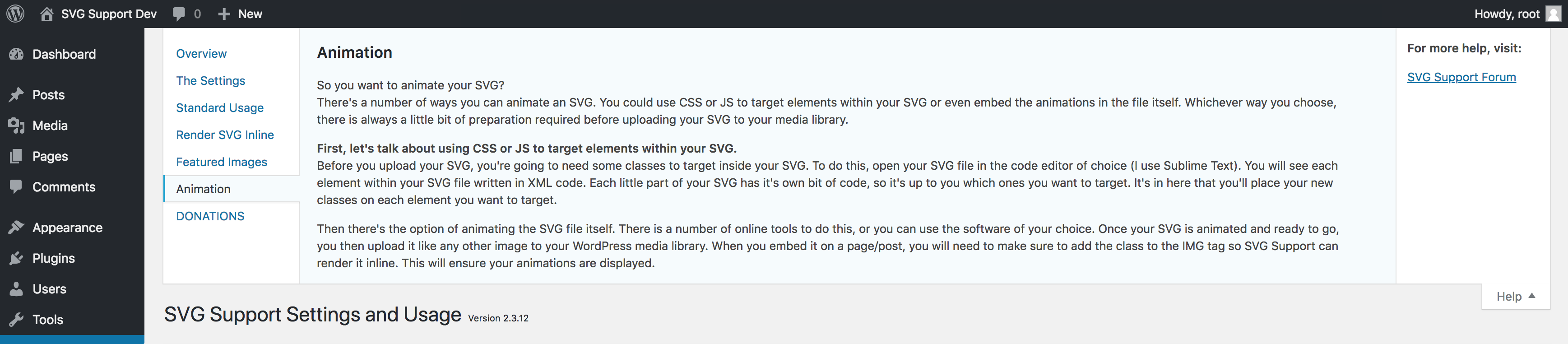
- Animate SVG elements using CSS and JS
- Super easy settings page with instructions
- Restrict SVG upload ability to Administrators only
- Set custom target class (can be used on outer elements as of 2.4)
- Extremely Simple To Use – Simplifies complex usage of SVG files
Usage
Firstly, install and activate SVG Support (this plugin).
Once activated, you can simply upload SVG images to your media library like any other file.
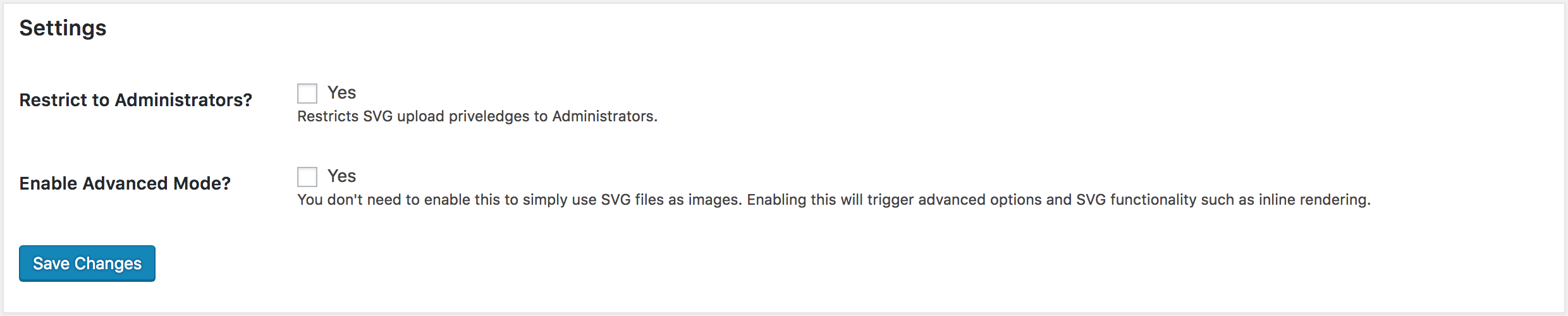
As an administrator, you can go to the admin settings page “Settings > SVG Support” and restrict SVG file uploads to administrators only.
If you only need to upload SVG files to use as images, you don’t need to enable “Advanced Mode”. Leaving it disabled ensures the frontend script is not enqueued and the unnecessary settings stay hidden.
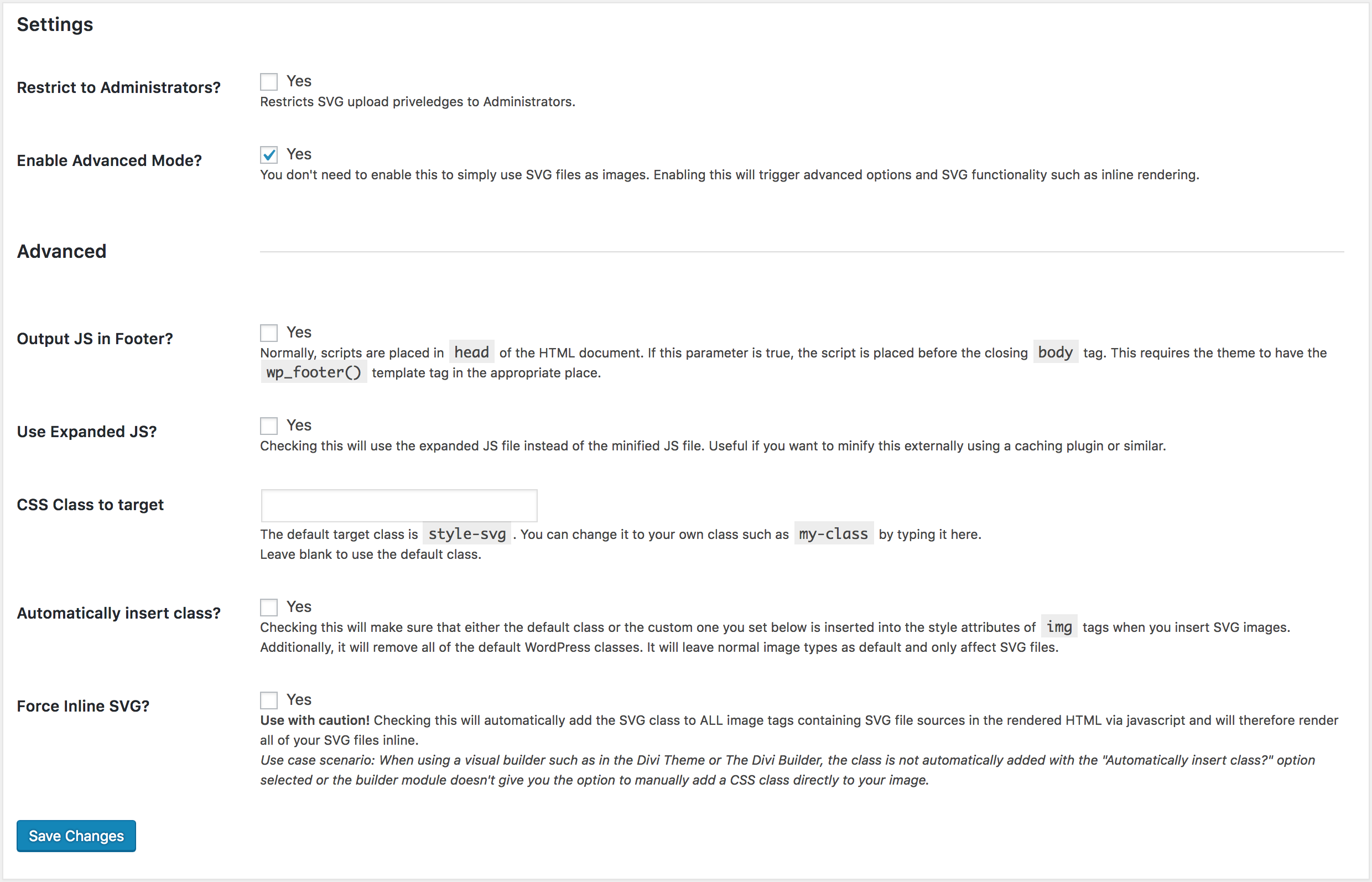
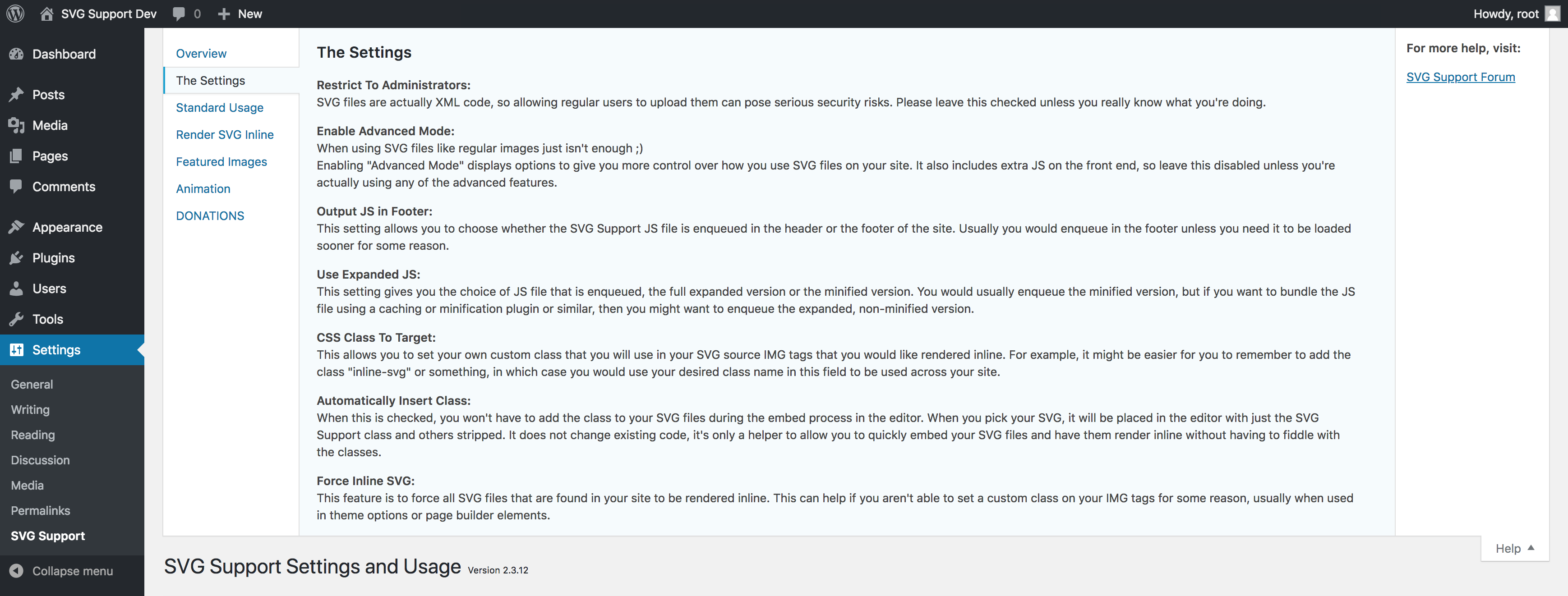
For advanced use: Enable the “Advanced Mode” under “Settings > SVG Support”.
Now you can enable santization and/or minification of your SVG uploads, define a custom CSS class to target and fiddle with some other settings.
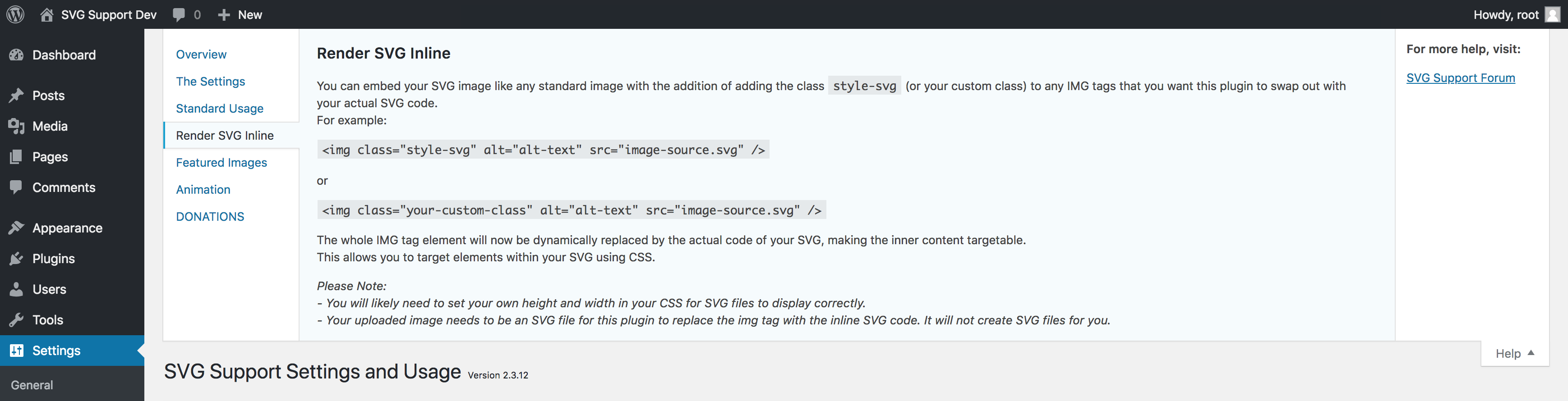
With advanced mode enabled, you can embed your SVG images just like you would a standard image with the addition of adding (in text view) the class "style-svg" (or the custom class you defined) to your IMG tags that you want this plugin to swap out with your actual SVG code.
For example:
<img class="style-svg" alt="alt-text" src="image-source.svg" />
or
<img class="your-custom-class" alt="alt-text" src="image-source.svg" />
The whole IMG tag element will now be dynamically replaced by the actual code of your SVG, making the inner content targetable.
This allows you to target elements within your SVG using CSS and JS.
You can remove all other attributes from the IMG tag as it will disappear anyway.
Additionally, you can now add the target class to outer elements if you’re unable to add it directly to the IMG itself. This plugin will traverse the children looking for your SVG to replace with the inline code.
There’s a setting to automatically add your class to the IMG tag for you when you’re inserting SVG’s in to a post or page, which also removes unnecessary tags.
Since 2.3.11, you can force all SVG files sitewide to be rendered inline with a single checkbox (use with caution). Additionally, you can now choose whether to use the minified or expanded version of the JS file.
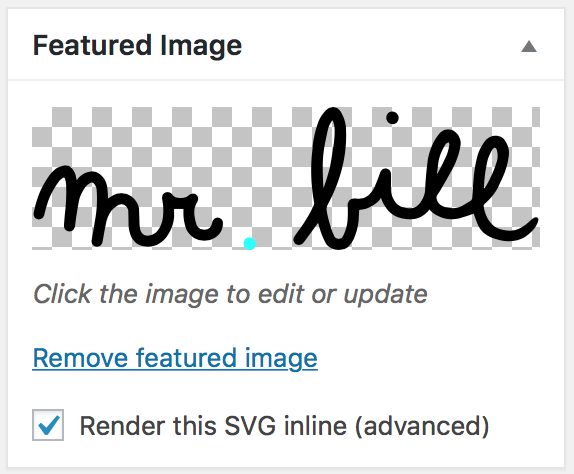
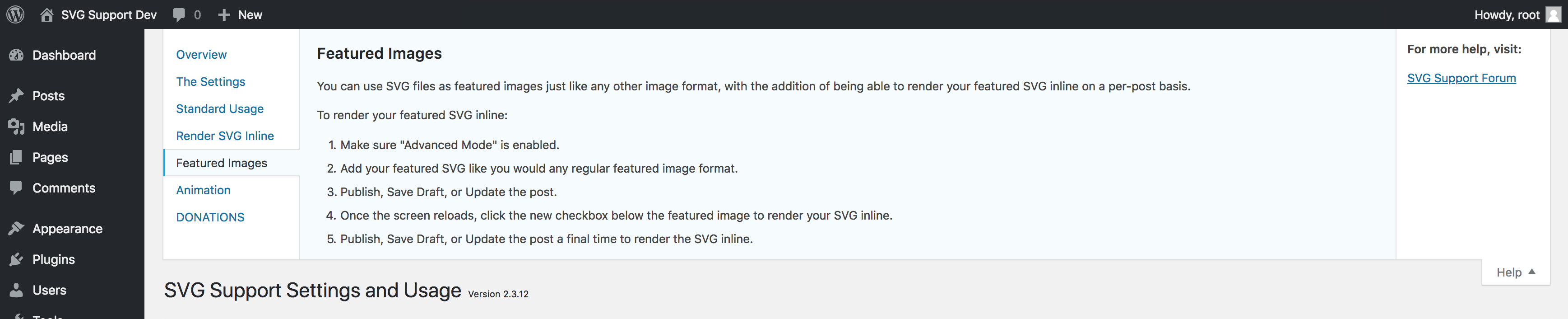
Featured Images: If a post/page is saved with your SVG as a featured image, a checkbox will display in the featured image meta box to allow you to render it inline (only if advanced mode is active).
Please Note: If your SVG isn’t showing, it’s likely that it is being displayed with 0 height and width. In this case, you will need to set your own height and width in your CSS for SVG files to display correctly.
If you’re having any issues, please use the support tab and I will try my best to get back to you quickly
Spin up a test site
With a single click, you can spin up a completely free test site to test SVG Support using TasteWP! No sign up, no cards, nothing! How cool is that? Give it a go:
Click Here to spin up a test site in seconds
Security
As with allowing uploads of any files, there is potential risks involved. So I have added some features to help!
- Optional sanitization to help strip any malicious code form your SVG files upon upload.
- Restrict uploads to admin only.
Only allow users to upload SVG files if you trust them. You have the option to restrict SVG usage to Administrators only from the settings page plus the ability to enable SVG sanitization to attemnpt to clean up any SVG files uploaded.
By default, anyone with Media Library access or upload_files capability will be able to upload SVG files (that is Administrators, Authors and Editors). Please note that SVG files are actually XML which would allow someone to inject malicious code if you’re not careful with who has upload privileges.
Feedback
I’m open to your suggestions and feedback – Thanks for using SVG Support!
Follow @SVGSupport on Twitter
Follow @benbodhi on Twitter
Note: I hope you like this plugin! Please take a moment to rate it.
Translations
You can contribute your translation here.
New to Translating WordPress?
Read through the Translator Handbook to get started.
스크린샷
FAQ
-
SVG not rendering inline since 2.3 update
-
SVG Support 2.3 includes a new settings section called “Advanced Mode”. Users that were inlining SVG files need to make sure this setting is checked. Go to your dashboard > Settings > SVG Support and check “Advanced Mode”. All of your original settings should still be there.
-
How do I disable the Javascript on the front end if I am not using inline SVG?
-
If you go to
Settings > SVG Supportin your admin dashboard, you can choose to enable “Advanced Mode” or not. If you leave it disabled, the advanced functionality and extraneous script is removed. -
I’m trying to use SVG in the customizer but it’s not working.
-
To allow SVG to work in the customizer, you will need to modify/add some code in your child theme’s function file. Here is a great tutorial on how to do that. The important part is:
'flex-width' => true 'flex-height' => true -
How do I add animation to my SVG?
-
You will need to edit your SVG file in a code editor so you can add CSS classes to each element you need to target within the SVG. Make sure that your IMG tag is being swapped out for your inline SVG and then you can use CSS or JS to apply animations to elements within your SVG file.
-
Why is SVG Support not working in multisite?
-
If you installed multisite prior to WordPress 3.5, then you will need to remove your ms-files. Here is a couple of resources to help you: Dumping ms-files Removing ms-files after 3.5.
-
Why is my SVG not working in Visual Composer?
-
If you are using SVG Support with Visual Composer or any other page builders, you will need to make sure that you can add your own class to the image. The easiest way to do this is by using a simple text or code block in the builder to put your image code in to. Additionally, there is now a setting to force all SVG files to be rendered inline.
-
How do I get this to work with the Media Library Assistant plugin?
-
You need to add the mime type for svg and svgz to: “MLA Settings > Media Library Assistant > Uploads (tab)” and then it works.
후기
기여자 & 개발자
변경이력
2.5.5
- More error fixes and general clean up.
2.5.4
- Fixed errors.
2.5.3
- Fixed fatal php error.
2.5.2
- Added some defaults for better security by default.
2.5.1
- Added missing quotes in uninstall.php.
2.5
- Cleaned up spelling mistakes and general formatting.
- Addressed security concern.
- Added more sanitization options – frontend and admin both supported.
- Added support for SVG minification.
- Added ability to choose jQuery or vanilla JS.
- Added DB cleanup on uninstall.
- Fixed dimensions fallback.
2.4.2
- Fixed srcset warning for some premium themes.
- Fixed original IMG IDs not getting preserved on replacement.
- Removed some rogue text from featured image box.
2.4.1
- Fixed issue causing WP-CLI to break.
2.4
- NEW FEATURE: Added optional SVG sanitization.
- NEW FEATURE: Added optional SVG minification.
- Added inline SVG checkbox to Gutenberg featured image.
- Better Gutenberg support in general.
- Modified class targeting to allow inline rendering of nested SVGs (any level deep) when you can’t set the IMG class directly.
- Modified JS to use vanilla JS instead of jQuery.
- Fixed accessibility issues on settings page.
- Fixed dimensions metadata issue.
- Fixed division by 0 issue when SVG had no width or height set.
- Fixed featured image spacing issue in both classic and block editor.
- Bumped required PHP version.
- Removed obsolete admin notice.
- Removed srcset for SVG files.
- Removed directory name from filepath metadata.
2.3.21
- Fixed featured image SVG overlapping container.
2.3.20
- Fixed admin setting not being escaped when output.
2.3.19
- Fixed PHP Warning from localize_script in functions/enqueue.php.
- Added a check for SRC attribute in js/svgs-inline.js.
2.3.18
- Updated author URL in main plugin file.
- Updated donate links.
- Cleaned up plugin action meta links and settings page.
- Rolled back a fix in functions/attachment.php due to it removing meta from other attachments.
2.3.17
- Added setting to choose whether to load frontend CSS or not.
2.3.16
- Fix for files that have the XML declaration.
- Fix for PHP warnings from image widget.
- Some small CSS changes to the frontend when displaying SVG media attachments.
2.3.15
- Had to roll back a recent PHP warnings fix due to it breaking some theme compatibility.
2.3.14
- Fixed: Fatal error in some cases when removing old option from the database.
2.3.13
- Fixed: PHP warnings and notices from the image widget when using SVG files and wp_debug was on.
- Modified: Better front end CSS for displaying SVG attachments, both as images and inline.
- Removed: DB entry for deprecated admin notice.
2.3.12
- New: Native “Help” tab on the SVG Support settings page.
- New: Wrapped the inline JS in a function so you can call it at will using
bodhisvgsInlineSupport();. - Modified: Admin CSS to target SVG src only.
- Modified: SVG Support settings page – cleaned it up a little.
- Removed: Version update admin notice.
2.3.11
- New: Feature to use expanded JS file rather than the minified/compressed version (useful for bundling and minifying using external caching plugins).
- New: Force Inline SVG option. This feature allows you to force all of your SVG files to be rendered inline regardless of classes applied. Addresses issues where you can’t add your own class to an image for some reason. For example, some page builder image elements. Also addresses changing your target class in the settings and needing to change all of your already embedded media, allowing you to simply force render rather than update all of the classes.
- Modified the readme file and descriptions a bit.
- Refined some code in functions/featured-image.php line 69 to address a warning.
- Updated “Requires at least” tag to 4.8 (though it should still work in older versions, there was issues with core during the 4.7 phase and it’s time for you to update anyway).
2.3.10
- Fixed missing links in settings page.
2.3.9
- Modified plugin action meta link for settings page.
- Changed some language throughout the plugin.
- Added recommendation for ShortPixel Image Optimization.
- Added conditional to check post type supports thumbnail before setting meta data.
2.3.8
- Added some CSS to make sure featured images show on WooCommerce products, Sensei Courses and Lessons.
- Fix: Auto insert class setting was stripping featured image HTML in some cases.
2.3.7
- Added WP version check to wrap mime fix function needed for WP v4.7.1 – v4.7.2.
- Moved mime fix into mime type file.
- Modified admin notice code to make it neater.
- Fix: attachment-modal.php issues with some servers and external SVG files (props to @abstractourist & @malthejorgensen for providing fixes, as I could not consistently reproduce the issue).
- Compatibility: Changed a line to provide wider compatibility, specifically for WordPress Bedrock on a LEMP stack.
- Compatibility: Added another snippet to the JS to support IE11 (apparently people still use IE).
- Added more FAQ’s.
2.3.6
- New: Added polyfill to make svgs-inline.js work with older browsers.
- New: Section to leave reviews on settings page.
- Removed: Redundant one time upgrade activate code.
- Fix: Errors reported on activation and on the settings page – Related Support Thread.
2.3.5
- Revision and modification of the thumbnail display code.
2.3.4
- Fix: Fatal error for some because a function wasn’t prefixed.
2.3.3
- Fix: Missing arguments PHP warnings from new attribute control file.
- Update settings page text.
2.3.2
- Modified the attribute control code that auto inserts our class to only apply to SVG files.
2.3.1
- Fix: Fatal error in some cases due to admin notice.
2.3
- New Feature – Advanced Mode: allows you to turn off the advanced features and simply upload SVG files like normal images. This addition also enables users to turn off the script added on front end by leaving Advanced Mode unchecked.
- New Feature – Featured Image Support: If your featured image is SVG, once the post is saved you will see a checkbox to render the SVG inline (advanced mode only).
- Performance – Stop inlining JS from running if image source is not SVG.
- Added new stylesheet for settings page.
- Moved SCSS files to their own folder.
- Changed donate link so I can track it and properly thank you for your generous donations.
- Added a rating link to the settings and media pages.
- Cleaned up code formatting, added more comments.
- Added a plugin version check.
- Added notice so people are aware they may need to turn on the advanced mode.
2.2.5
- FIX: Display SVG thumbnails in attachment modals.
2.2.4
- FIX: Added function to temporarily fix an issue with uploading in WP 4.7.1
2.2.32
- Changed text domain to match plugin slug for localization.
2.2.31
- Attempt to fix ability to translate
2.2.3
- Modified code in svg-support/js/svg-inline.js and svg-support/js/min/svg-inline-min.js to allow JS control of the SVG elements and detect if they have been loaded (IMG tag swapped out). Thanks to laurosello for this suggestion and code contribution.
- Fixed SVG thumbnails not displaying correctly in list view of the media library.
- Cleaned up the code and comments a bit.
- Added translation for Spanish. Thanks to Apasionados del Marketing for the translation.
2.2.2
- Changed another anonymous function in svg-support/functions/thumbnail-display.php that was causing errors for some.
2.2.1
- Changed anonymous function in svg-support/functions/thumbnail-display.php line 15 to prevent fatal error in older PHP versions.
2.2
- Added support to make SVG thumbnails visible in all media library screens.
- Added SVGZ to the mime types.
- Automatically removes the width and height attributes when inserting SVG files.
- Added ability to choose whether the target class is automatically inserted into img tags or not, stripping the default WordPress classes.
- Added ability to choose whether script is output in footer – true or false.
- Blocked direct access to PHP files.
- Added SCSS support using CodeKit – minified CSS + JS files.
- Updated spelling for incorrect function name.
- Changed comment formatting across all files for consistency.
- Added link to $25 Free credit at GoWebben on the settings page.
- Tested in WordPress 4.3.
- Updated Readme file.
2.1.7
- Tested in WordPress 4.0 and added plugin icons for the new interface.
2.1.6
- Added missing jQuery dependency in /functions/enqueue.php (pointed out by walbach) – was loading SVG Support JS before jQuery.
2.1.5
- Added Serbian translation, submitted by Ogi Djuraskovic.
2.1.4
- Fixed plugin settings link (on plugins page)
- Added more links – Support & Donate
- Modified the settings page a little
- Cleaned up settings page with CSS
- Satisfied my OCD tendencies a little
2.1.3
- Added plugin_action_links file for custom menus on plugin page.
2.1.2
- Cleaned up trunk, tags and readme.txt to show correct changelog and update notice.
2.1.1
- Fixed JS file conditional – worked in local testing but not live.
2.1
- Updates to language files for localization.
2.0
- Added an admin settings page with instructions plus options for restricting to admin use only and setting a custom CSS target class.
- Whole plugin completely re-written and re-structured.
- Added option to restrict SVG uploads to administrators only.
- Added field for custom CSS target class.
- Added stylesheet to admin settings page.
1.0
- Initial Release.